この記事は、「WordPress Advent Calendar 2015」の20日目の記事です。
WordPressを学習しているときや、開発中に「ちょっと試したいことがある」などでまっさらな WordPressが必要になることがよくあります。
そんな時、さくっと試せるサービス『 Cloud9』を紹介しましょう。
クラウド開発ツール Cloud9
Cloud9は、「クラウド開発ツール」と呼ばれるツールのひとつです。Webブラウザ上でエディタやシェル、プレビュー環境などを用意して、多人数で同時に編集を行なうことができるというもので、海外を中心に導入が進んでいるようです。
他にも「Nitrous」などのサービスもありますが、Cloud9の魅力は無償でいくつでもワークスペースを作成することができます。(ただし、無償版で作成したワークスペースは公開状態になるため、業務利用などの場合はプライベートプロジェクトが作成できる有償プランにする必要があります)
アカウントを作成する
Cloud9を利用するには、アカウントが必要です。新規登録も可能ですが、Githubまたは Bitbucketのアカウントでログインすることもできます。これらのアカウントと紐付けておくと、Gitリポジトリと連携させることもできるため、利用すると良いでしょう。
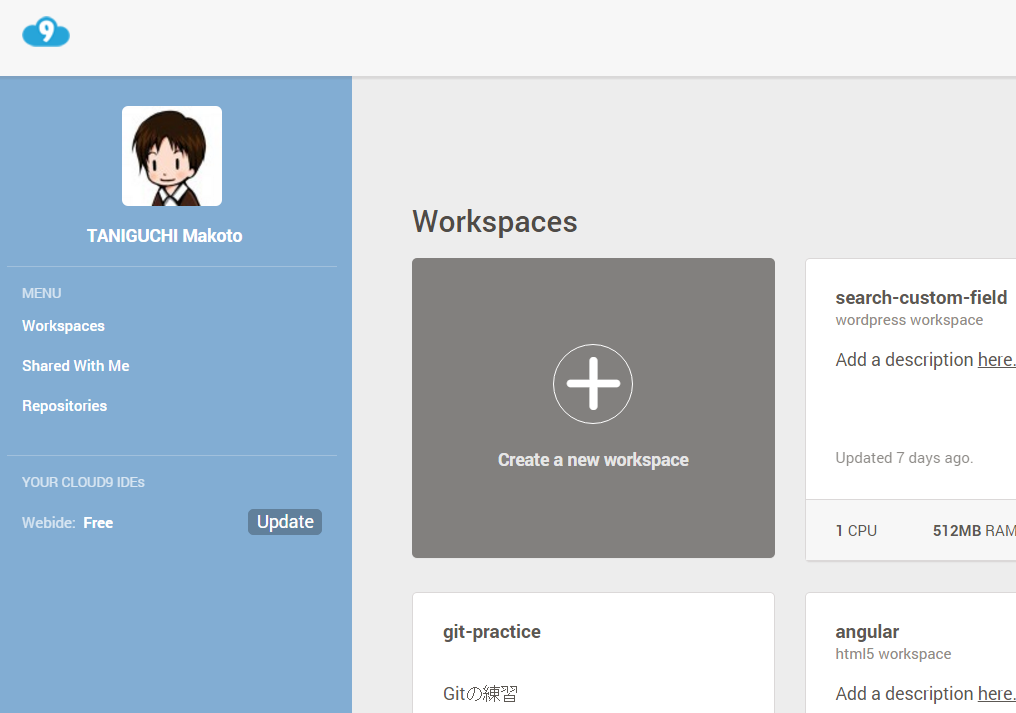
ログインをすると、ワークスペース一覧が表示されます。「Create a new workspace」をクリックしましょう。
WordPressのワークスペースを作成する
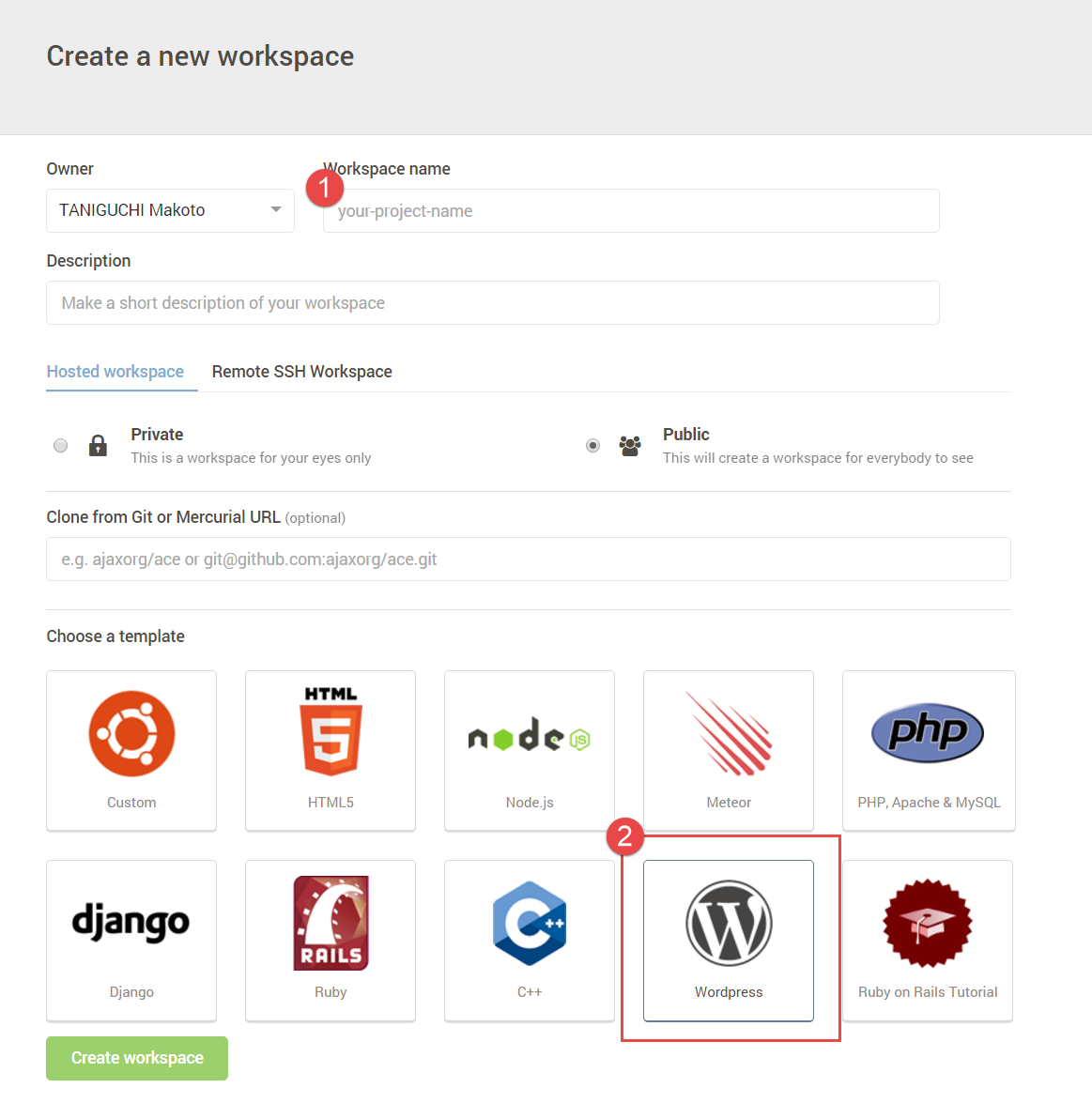
ワークスペースの名前を入力し、「Choose a template」から「Wordpress」を選択します(pressのpが小文字なのはご愛嬌・・・)
「Create workspace」ボタンをクリックして、10秒ほど待つと・・・ もう、WordPressの開発環境が準備されます。
プレビューする
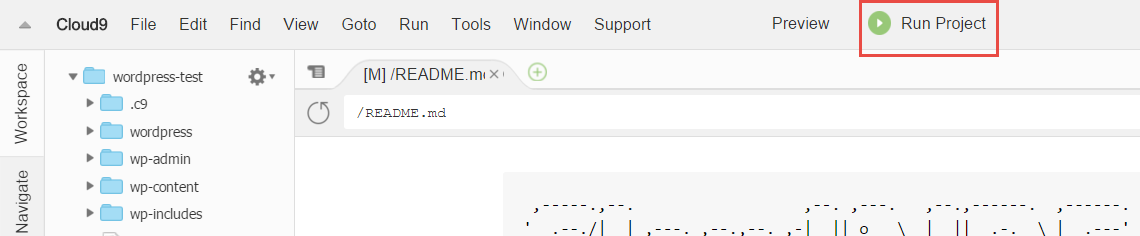
準備された WordPressを動作させるには、画面右上の「Run Project」ボタンをクリックします。
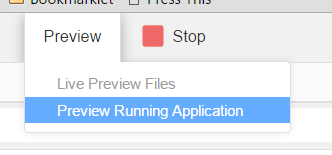
さらに、「Preview」ボタンの「Preview Running Application」メニューをクリックすると、WordPressのインストール画面が表示されます。
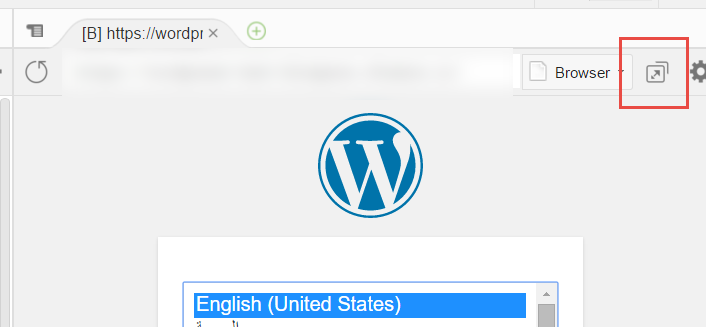
はじめは、Cloud9内で仮想ブラウザーが起動して表示されますが、これだとうっかり再読込とかをすると Cloud9ごと再読込されてしまってストレスになるため、別窓ボタンで別窓表示をすると良いでしょう。
ファイルを編集する
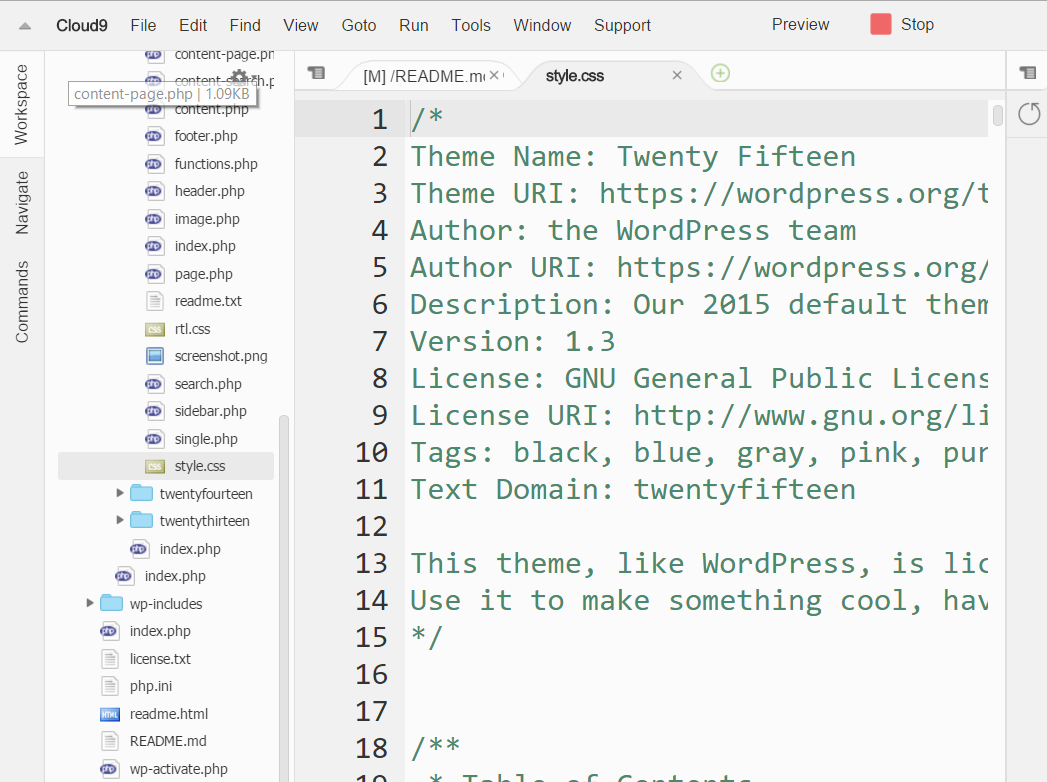
ファイルの編集は、Cloud9上で行なうことができます。左側のファイルリストから、編集したいファイルをダブルクリックすると、エディタが起動します。
内容を書き換えて保存すれば、すぐに反映されるため、ブラウザを再読込などすれば確認することができます。
本格的な開発にはもう一息だけど、さくっと試すには最適
このように、Cloud9を利用すれば WordPressを非常に手軽に立ち上げることができます。筆者は、一時期有料版を利用して本格的なテーマ開発にも利用していましたが、エディタ部分の完成度がもう一息で断念しました。
今後の機能向上に期待します。無償で使えるので、ぜひ使ってみてください。