Lambdaをさわる
久々にLambda触ってあそぼうとおもったらAmazonAPIGatewayなどというステキなものとくっついて連携できるようになってます。
なにをしよう
とりあえず触るのが目的なので、挨拶APIつくります。
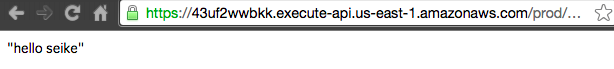
ブラウザで
http://example.com/hello?name=seike
にアクセスしたら
hello seike
が返ってくるのを目的にします。
動かすこととパラメータを渡すことだけがハードルです。
動かす
やった内容を書く前につまづいたこと。
東京リージョンでAPIエンドポイントの作成時にエラーになりどうしても作成できませんでした。
作業してたタイミングがわるかったのか、未対応だったのか…?とりあえずバージニア北部リージョンで作成することができたのでこのあとはその体でみてください。
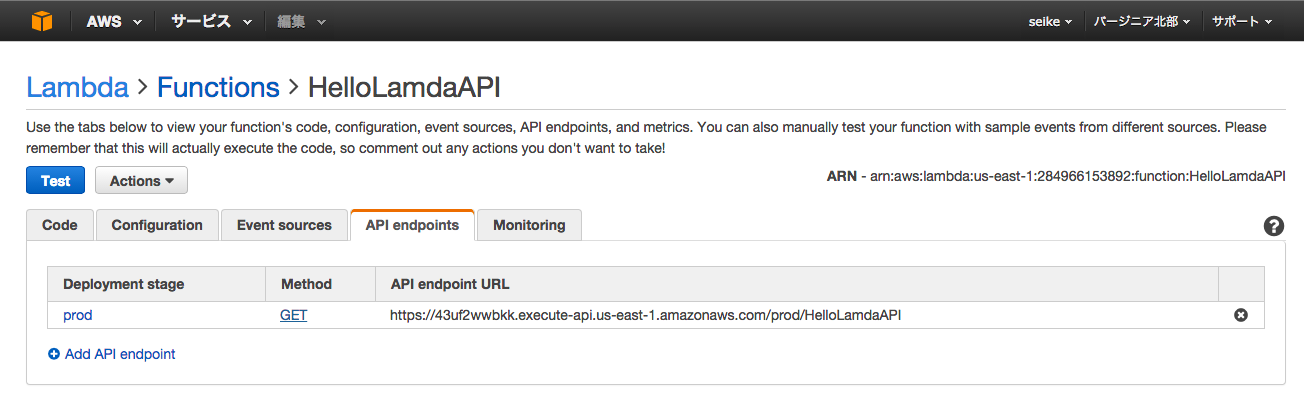
APIエンドポイントは以下の設定
- Method = GET
- Security = OPEN
でやってます。何も考えなくていいので。
コード
目的が大したことないので。javascript入門みたいなコードになってます。
exports.handler = function(event, context) {
context.succeed("hello " + event.name);
};
パラメータを渡そう
デフォルトのままではパラメータがそもそもlambdaのコードに渡りません。
ここからAmazonAPIGatewayを触ってパラメータをうまいこと渡してあげる設定をしていきます。

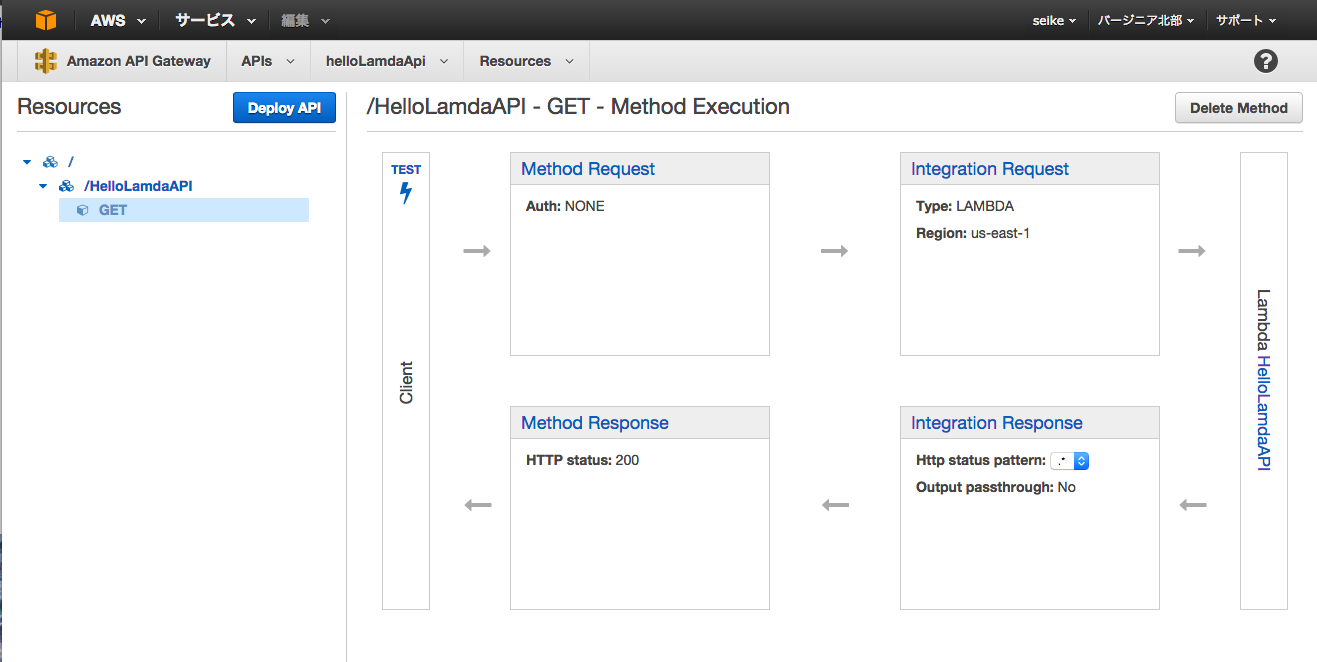
MethodのGETの文字列のリンクを開くと、AmazonAPIGatewayのページが開きます。
このページの右上のIntegration Requestで設定することでパラメータを受け取れます。
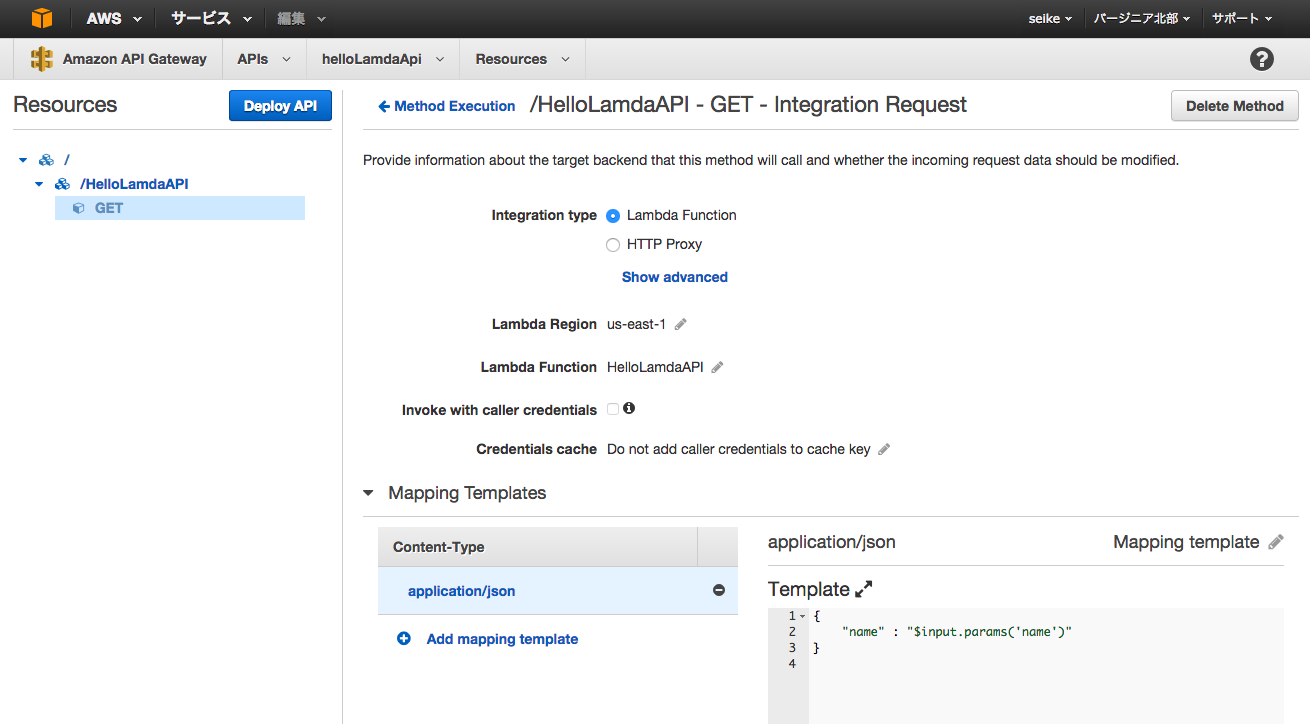
設定方法は説明を端折ると以下の画像のような感じの内容を書く必要があります。
画像内のMappingTemplateを以下のように設定することで、GETパラメータの内容をLambdaのeventとして渡せました。
{
"name" : "$input.params('name')"
}
paramsではなくpathパラメータを受け取る設定も可能なはずです。
設定変更した後「Deploy API」をすると有効になります。
さわってみて
- サーバを立てなければならないという呪縛から解き放たれた気がする?
- DNSの設定を組み合わせればもう少しまともなURLへのアクセスで動作させられそう。これは後でやってみようかな。