二分木を動的にブラウザ上で表示したい
Webアプリケーションで二分木に限らず、ノードとエッジのあるグラフを表現したくなることがあります。
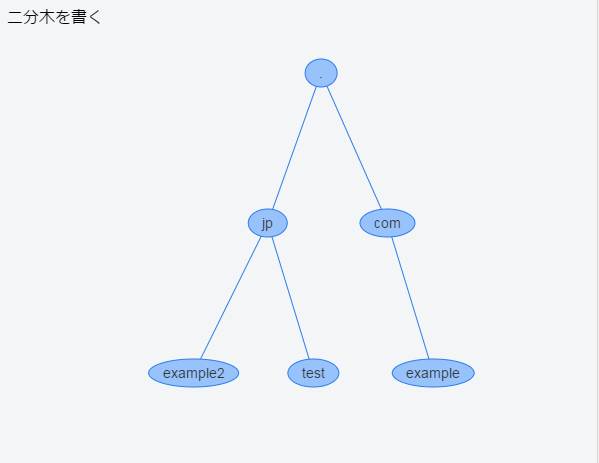
この記事では以下のような二分木をvis.jsを用いて作成する際のエッセンスをまとめます
動くサンプル
jsfiddle にサンプルを書いておきました
https://jsfiddle.net/seiketkm/fxy5rtkd/
表示されている二分木が操作可能(拡縮、選択、移動、引っ張りなど)なのがとても面白いです。
ライブラリ
vis.js のnetworkモジュールを使っています。
この記事内ではほかのものは一切使ってないです。
エッセンス
二分木として表示するために重要なのは、表示時のオプションです。
ドキュメントはこのあたりに記載があります。
hierarchicalに以下二つを指定しています。
direction
上下関係を設定します。"UD"の指定で上にrootノード、下に枝葉が表示されます。
指定しない場合は広がるように描画されます。
参考;広がるような描画例
sortMethod
"directed" を指定することでエッジ(ノード間の連結)の向きに基づいて親子関係が描画されます。
指定しない場合は"hubsize"がデフォルト値で採用されて、ノードがつながるエッジの数が多いものがroot扱いになります。
options
var options = {
layout: {
hierarchical: {
direction: "UD",
sortMethod: "directed"
}
}
};
まとめ
vis.jsを用いてノードとエッジのあるグラフ構造を描画できる。
vis.jsの提供するグラフの操作感はかなり強力。
次やること
ノード/エッジ操作時のイベント処理をしていきたい所存です