この記事は 慶應義塾大学SFC村井&徳田研 Advent Calendar 2015 の3日目の記事です。
ミュージックビデオを作るとき、大事なのは映像と音楽の同期です。動きとテンポがシンクロしていると、それだけでかっちょいいムービーになります。
しかし、意外にも動画編集ソフトのAdobe Premiereは、自動BPM検出どころか一定間隔でマーカーを打つ機能すらありません。仮にBPM160で5分の動画だと、手動で800個のマーカーを打つ地獄になります。それは嫌です。
Adobe ExtendScript
Adobe製品のGUIをJavaScript(ES5?)から操作できる「ExtendScript」というものがあります。公式のドキュメントがほぼ皆無なので知名度も低いですが、今回のような単純作業には非常に有用です。
マーカーを扱うためのAPI
MarkerCollectionオブジェクト
Markerオブジェクトの作成や削除、取得を行えます。
// MarkerCollection
var numMarkers:number;
function createMarker(t:number):Marker;
function deleteMarker(m:Marker):void;
function getFirstMarker():Marker;
function getLastMarker():Marker;
function getNextMarker():Marker;
function getPrevMarker():Marker;
Markerオブジェクト
マーカーそのものです。色などのスタイルは操作できません。Premiereには4種類のマーカーがありますが、初期値ではコメントマーカーになります。
// Marker
var comments:string;
var name:string;
var start:Time;
var end:Time;
function setTypeAsChapter():void;
function setTypeAsComment():void;
function setTypeAsSegmentation():void;
function setTypeAsWeblink():void;
/* 以下略 */
Timeオブジェクト
タイムコード(時間軸)を扱うために使います。
// Time
var seconds:number;
var ticks:number;
音源にシンクロしたマーカーの打ち方
例えば0.1秒ちょうどにマーカーを打つコードは以下になります。
var Markers = app.project.activeSequence.markers;
Markers.createMarker(0.1);
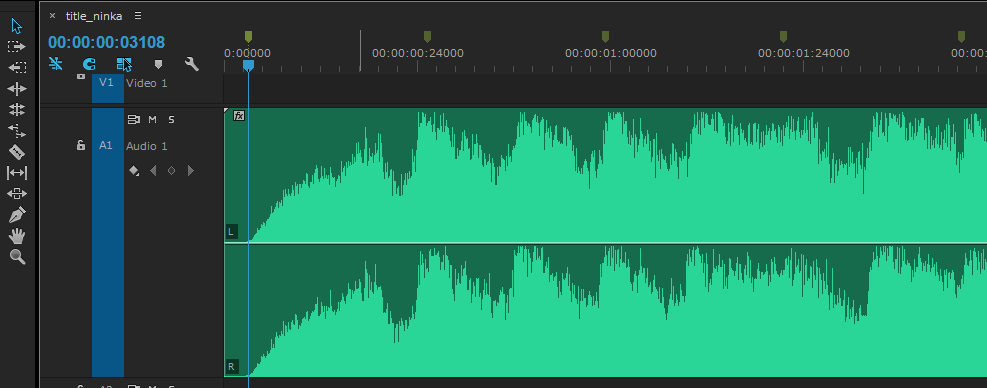
"ちょうど"と書きましたが、残念ながらこれは嘘で、実際にはGUI上で取得した時間とExtendScriptで指定した時間とでは0.03秒程度ずれます。(なぜ?)
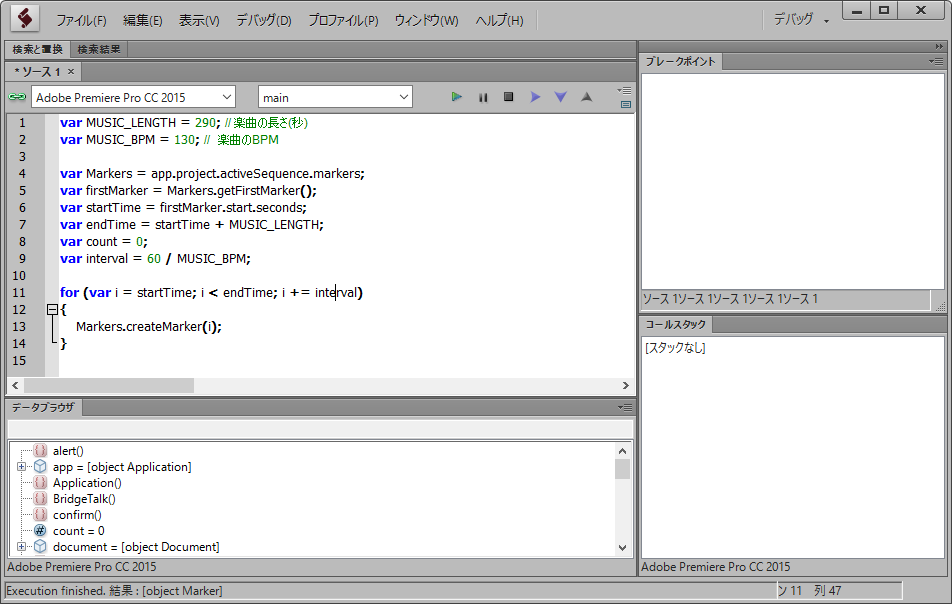
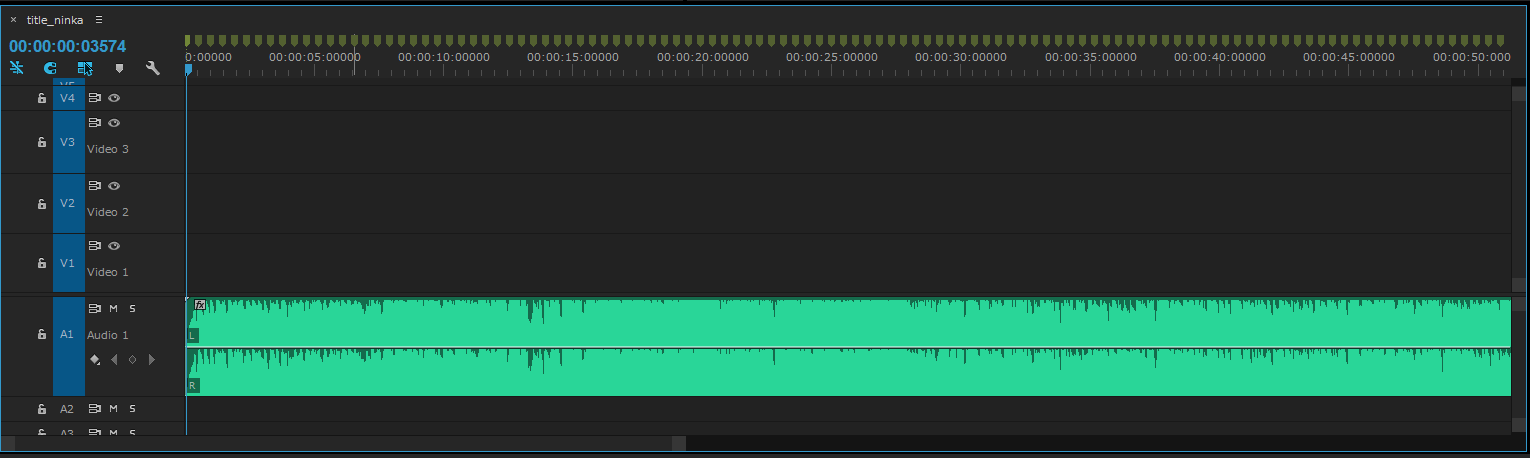
そこで、バッドノウハウ気味ですが最初の拍の位置に手動でマーカーを打って、その秒数をExtendScriptで取得し、BPMに応じて一定間隔でマーカーを追加していくスクリプトにしました。
var MUSIC_LENGTH = 290; // 楽曲の長さ(秒)
var MUSIC_BPM = 130; // 楽曲のBPM
var Markers = app.project.activeSequence.markers;
var firstMarker = Markers.getFirstMarker();
var startTime = firstMarker.start.seconds;
var endTime = startTime + MUSIC_LENGTH;
var interval = 60 / MUSIC_BPM;
for (var i = startTime; i < endTime; i += interval) {
Markers.createMarker(i);
}
おわりに
GUIは直感性などで優れている反面、繰り返しや単純作業が多いとかえって負担になることもあります。
ExtendScriptによって、GUIとCUIの良いとこどりをした制作ができますので、ぜひ活用してみてください。