はじめに
Unity で作った、ユニティちゃんを愛でるアプリ ゆにゆに!を AppStore / Google Play でリリースしました。
今回は、Unity で iOS / Android 両アプリを作成するときに気をつけた事と、App Store / Google Play 両方でのリリース作業等をまとめたいと思います。
Unity で iOS / Android 両アプリ対応に必要なこと
Unityは基本的には、ほぼ何もしなくとも、iOS / Android の両方で同じ動きをします。独自の分岐を入れたりする必要はありません。
ですが、完全に同じ動きにするためには、幾つか注意点があったり、あえて分けた部分はあるので、以下にまとめます。
画像を使う場合
シーンで画像を表示させる場合
画像を使うときは、2のべき乗のサイズの画像を使いましょう。
Android だと表示されるのに iOSだと表示されないという事が起こります。これは iOS の GPU と Android 端末で使われる GPU によってサポートが違う事に依るものです。
この辺りの話の詳細は省きますが、画像をテクスチャとして扱う場合、2のべき乗にする必要があります。NGUI などのツールを使って、アトラスとして画像を扱う場合は、画像サイズを気にしなくてよくなります。
ちなみに今回は途中から NGUI を導入したため、256 x 256 で画像作成し、スプライトとして表示させています。以下の様な感じです。
アイコン画像
アイコン画像を設定する
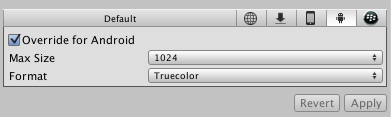
Unity でアイコン画像を単純に設定すると、実機ではとても低画質な画像になることがあります。Unity ではアイコン画像もテクスチャとして扱われているらしく、これも2のべき乗サイズで作ったほうがよさそうです。
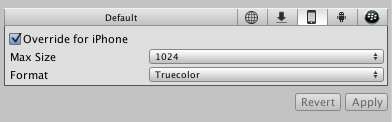
また、アイコン画像に対して、"Override for iPhone / Android" 設定と、 Format を Truecolor にすると、見た目と同じ画質のアイコンにできます。


参考: http://d.hatena.ne.jp/shimobayashi/20120407/1333810136
別のアイコン画像にする
iOS と Android でちょっと違う画像を使っています。
iOS は背景白・ Android は透明にしました。iOS ではできない(非推奨?)のため、白にしてあります。Android で背景透明にしたのは、Android のメニュー上ではこっちのほうが合っている様に感じたからです。
スプラッシュスクリーンの変更は Unity Pro でないと出来ないので、省略します。
iOS Human Interface Guidelines アプリケーションアイコン
App Store / Google Play でリリースする
両方のストアでリリースするためには、手順とお金がそれぞれ異なります。
大きな違いとしては以下です。各ストアにアプロードするまでの流れは、詳しくは以下を参照下さい。
| App Store | Google Play | |
|---|---|---|
| 料金 | ¥7800 / 年 | $25(初回のみ) |
| 事前審査 | 有り | 無し |
App Store に出す場合
手順
- iOS Developer Program に加入する
- ¥7800 / 年
- iOS Developer Program
- そもそも、iOS アプリを実機で動かすためには、加入が必要
- 加入後は、プロビジョニング(証明書)を設定すると、実機で実行できる
- iTunes connect を使ってアプリの設定を行う
- アプリ名の登録・スクリーンショットの設定等を行う
- アプリのバイナリをアップロードできる状態に設定する(Ready to upload binary)
- Xcodeでビルド後、archive して Organizer からアプリのバイナリをアップロードする
- 審査が通るのを待つ
審査が通ればすぐ公開される!ただし、今回は審査結果が出るまで最短で5日かかりました。
Google Play に出す場合
手順
- 登録料を支払う
- $25 (登録の初回だけ必要)
- Androidデベロッパーヘルプ デベロッパーの登録
- Google Developer Console でアプリの設定を行う
- アプリ名の登録・説明文・スクリーンショット等
- apk 署名用に証明書を作成する
- Unity で apk をビルドする
- Google Devleoper Console で apk をアップロードする
数分で公開される!
アプリの機能と審査に関して
この節では、せっかくなので審査に関連した話をします。
ゆにゆに! では最初は、以下の機能を提供していました。
- ユニティちゃんを360度眺める
- 触ると反応がある
- しばらく時間がたつと暇そうにする
まず、この状態で一旦 Google Pley にリリースしました。これはアップロードを行うだけなので問題ありません。
そして、iOS 版をリリースしようとしたのですが、すんなり行きませんでした。
iOS 版は審査でリジェクトされました。結局 App Store にリリースされるまで 5 週間程度かかったので、どうしてこうなった!という話をしていきます。
Apple の審査状況は、以下の様に進みます。審査にかかる時間は一定ではないらしいです。
Waiting for Review -> In Review -> App Submission Feedback(リジェクトされた時) / Processing For App Store(審査通過して公開される時)
せっかくなので、In Review になるまでと、その後の審査結果を受け取るまでの期間も載せます。
| リジェクト回数 | Waiting for Review から In Review になるまでの時間 | 審査完了時間(Waiting for Review から結果受け取るまでの期間) | 結果 | 前回からの追加実装内容(記憶を頼りなのでちょっと曖昧) |
|---|---|---|---|---|
| 1回目 | 6日 | 6日 | リジェクト 2.12 | |
| 2回目 | 4日 | 5日 | リジェクト 2.12 | アプリ内スクリーンショット機能 |
| 3回目 | 5日 | 9日 | リジェクト 2.12 | ピンチイン・ピンチアウト機能(拡大・縮小機能) |
| 4回目 | 5日 | 6日 | リジェクト 2.12 | |
| 5回目 | 5日 | 5日 | 通過! | 2回目で出した、アプリ内スクリーンショット機能を、3分タイマー機能に置き換え |
リジェクトの理由は 2.12 でした。これは "有用性がない、Web でもできる、面白さが無い" アプリはリジェクトされるという規約です。今回受けたのはすべてこれでした。
2.12: Apps that are not very useful, are simply web sites bundled as apps, or do not provide any lasting entertainment value may be rejected
以前別のアプリでも、同様のリジェクトになり続け…結局、審査が通るまで修正する途中で心が折れました。そのため、これが初めての App Store でアプリ公開です。やっと辿りつけました。
今回も、審査通過を諦めかけていたところに、とりあえず、試しにタイマー機能つけてみたところ通ってしまったのでびっくりしました。見た目の変化より、別の機能として新しい何かを入れたほうが、確実に通るようになるかもしれません。
余談
リジェクト時に、レビュワーに連絡するフォームがあります。そこで直談判した結果、審査通過という事もあるようです。
そこで、やってみました。1回目のリジェクトの時に、先方に "これは!!!ユニティちゃんとの!!インタラクティブなコミュニケーションがっ!!!" みたいな事を送ってみたところ、結果変わらず "機能追加して再提出してねー" でした。英語でのやりとりは必要ですが、問題があればそこでやりとりできます。
App Store で気をつけること
- 過去のレビュー結果やレビュワーとのやりとりは、次のレビュー時に見えなくなってしまうので、メモしておく
- 審査に1週間かかると思っておく
- 審査申請後後、再アップロードした場合は、また審査待ちの列の最後になるので、覚悟しておく
- リリース後の修正もすべて審査有り
- 画像差し替えでも審査に1週間かかった
- iTunes Connect アプリ便利
- メールで届いていた審査状況通知が Push で受け取れる
- iTunes Connect で確認していた情報をアプリで見れる
- https://itunes.apple.com/jp/app/itunes-connect/id376771144?mt=8
リリース後の結果確認
アプリダウンロード数等は、iTunes Connect / Google Developer Console で確認する事ができます。
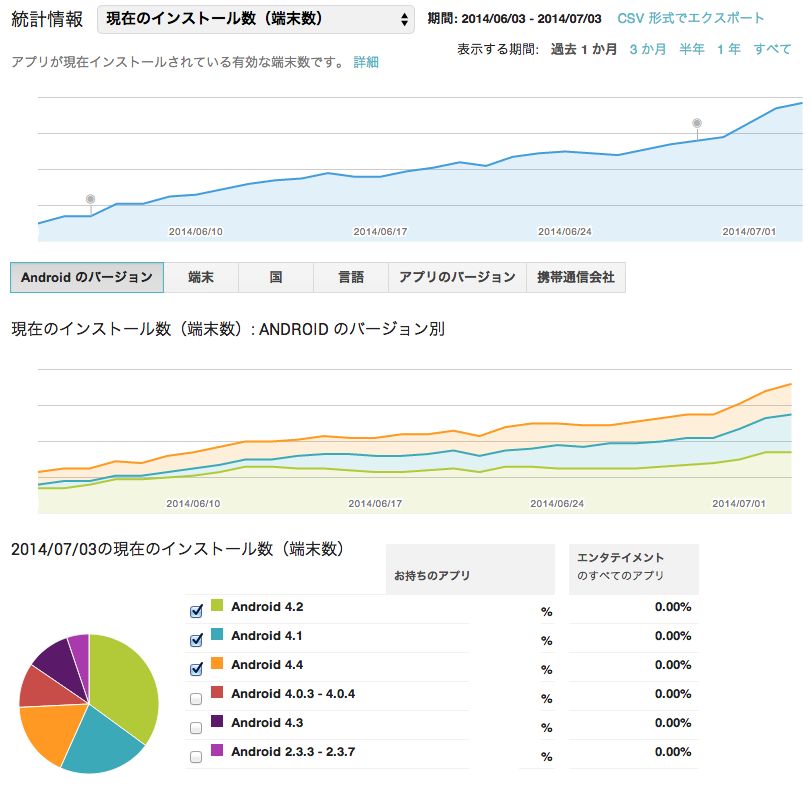
Google Developer Console の見た目は大変わかり易く、以下の数値も見れます。
- 累計 DL 数
- 現在インストール中の端末数
- その国毎の割合やOS割合
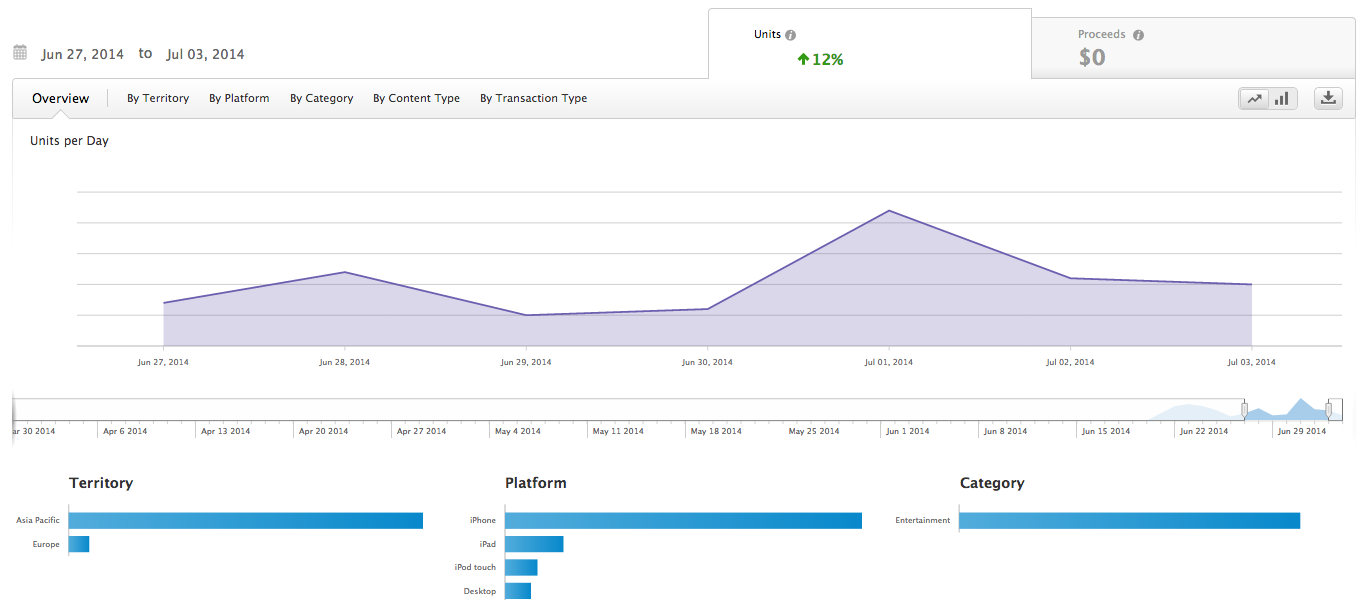
iTunes connect でも累計 DL 数や地域はざっくりと見れます。
以下の様な画面です。// とりあえず数字は伏せておきます
iTunes Connect
Google Developer Console
結論
Unity 上で行う作業では、iOS / Android の違いはほぼありません。Unity というより、iOS / Android 両方のアプリリースで起こる問題に直面しました。
リリースしてみて感じたのは、Apple の審査期間がかなり痛いということです。まず、同時リリースが難しく、先に出すか待つかになってしまいます。また、リジェクト内容によっては、リジェクト回避の対策を Android 側にもそれを入れるかどうかも考えないといけません。入れないと別管理になるので、ちょっと面倒になります。
そして、リリース後も、iOS は画像の差し替えだけでも、審査に1週間かかってしまったので、常にバージョン間の差異が出ます。ちょっと気持ち悪いですね。
アプリのバージョンに関しては、Android は自動更新があり、iOS は 7 から自動アップデートがあるので、今は大分楽かなと思っています。今のアプリでは規模が小さいので特に気にせず、週1ぐらいのペースでのんびり新機能追加をし続けるつもりです。