プライベートアカウントでテストするの怖いです><
GraphAPIを使って使い捨てできるテストユーザーを作りましょう。
案外知られていない、というか、自分自身そういうことが出来ると最近知りました。
公式ドキュメントはこちら https://developers.facebook.com/docs/test_users
捨てメアドとかいるの?(´・ω・`)
いらないです。それはテストユーザーじゃなくて捨てアカウントです。
捨てアカウントを作るの利用規約的にはNGらしい。
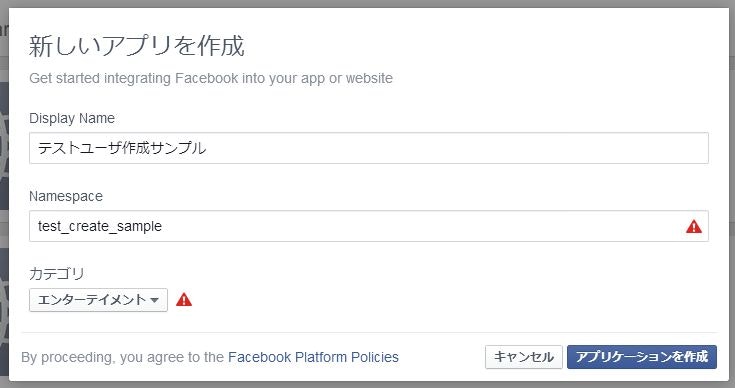
1.FBアプリを作る
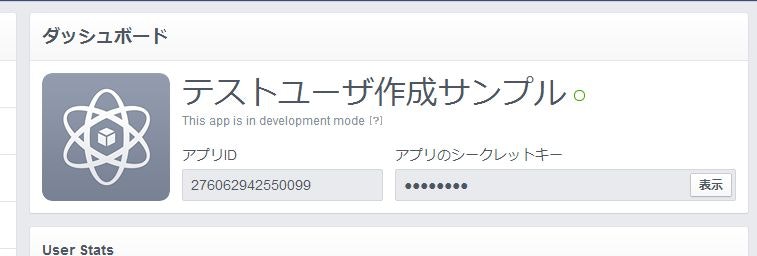
2.作成したアプリのAPPIDを確認
https://developers.facebook.com/apps/
から作成したアプリのダッシュボードを表示

3.GraphAPIExplorerでapp tokenを取得
https://developers.facebook.com/tools/explorer/
アクセストークンを取得、とGet app tokenの2つのボタンがややこしいので図解

4.テストユーザー作成用のGraphAPIにリクエストするURLを作成する
https://graph.facebook.com/【2.で確認したAPPID】/accounts/test-users?installed=true&name=【テストユーザーの名前(任意)】&locale=ja_JP&permissions=read_stream&method=post&access_token=【3.で作成したapp token】
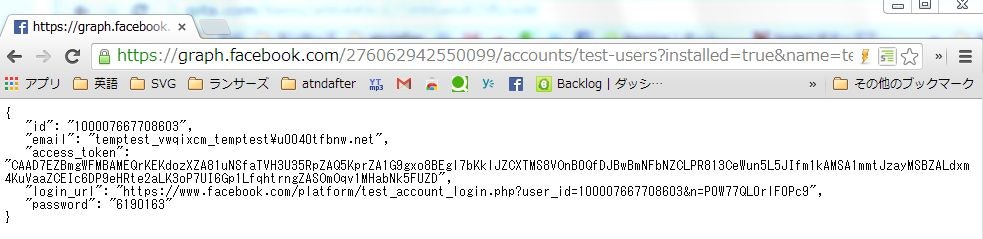
5.ブラウザでリクエスト
またはGraphAPIExplorerでGETリクエストしてもOK

戻ってきたレスポンスのlogin_urlの値にリクエストすれば、テストユーザーとしてFBにログインできます。

※スクリーンショットのために使用したFBアプリはすでに削除しています。
(`・ω・´)ゞ