Hugoなどで静的サイトを作る場合、毎回ビルドする必要があり手間なので、GitHub Pagesの代わりにビルドとホスティングをいっぺんにやってくれるNetlifyを試してみる。Railsアプリに対するHerokuのようなサービスのイメージ。どうでもいいが何度もNetflixと書きそうになった。
こちらをなぞっていく。
ローカルでホスティングする
Hugoでサイトを作る
$ cd
$ hugo new site netlifytest
$ cd netlifytest/
$ hugo new about.md
$ hugo undraft content/about.md
サイトの中身はないが、気にしない。
テーマを入れる
$ git clone https://github.com/pedrodude/martial-paper themes/martial-paper
ローカルで動作確認
$ hugo server -t martial-paper
hugoが出力するURLへアクセス。(デフォルトでhttp://localhost:1313/)
GitHubへpushする
Netlifyでホスティングするために必要なものをGitHubへpushする。
まず小細工する。
$ echo /public >> .gitignore
$ touch static/.gitignore
$ hugo undraft content/about.md
$ rm -rf themes/martial-paper/.git
config.toml
baseurl = "/"
languageCode = "en-us"
title = "My New Hugo Site"
ビルド前のファイルを、カジュアルにGitHubリポジトリ(private可)のmasterへつっこむ。
$ git init
$ git status
$ git add .
$ git commit -m'first commit'
$ git remote add origin git@github.com:satzz/netlifytest.git
$ git push origin master
Netlifyでホスティングする
GitHub側の準備ができたのでいよいよNetlifyにサイトを作る。
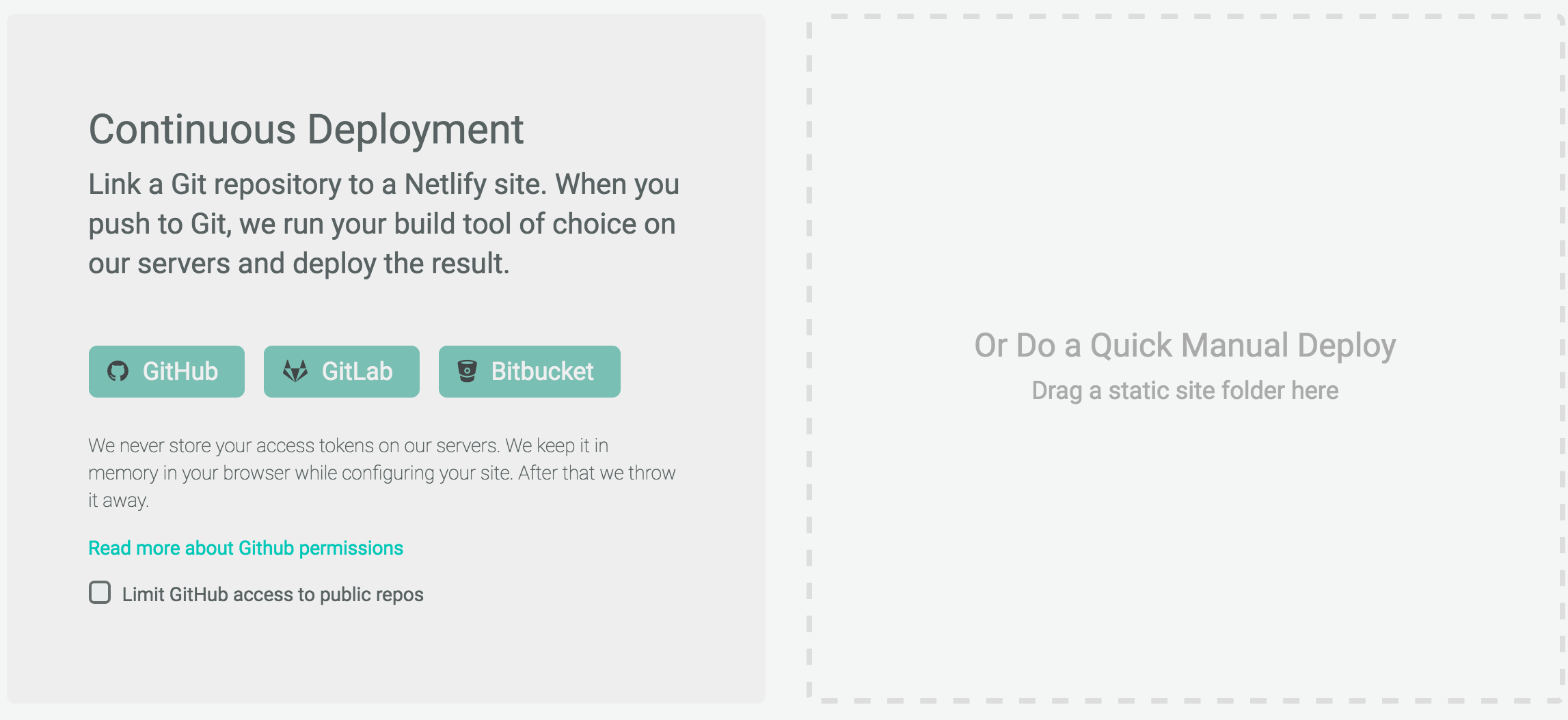
リポジトリを選ぶ
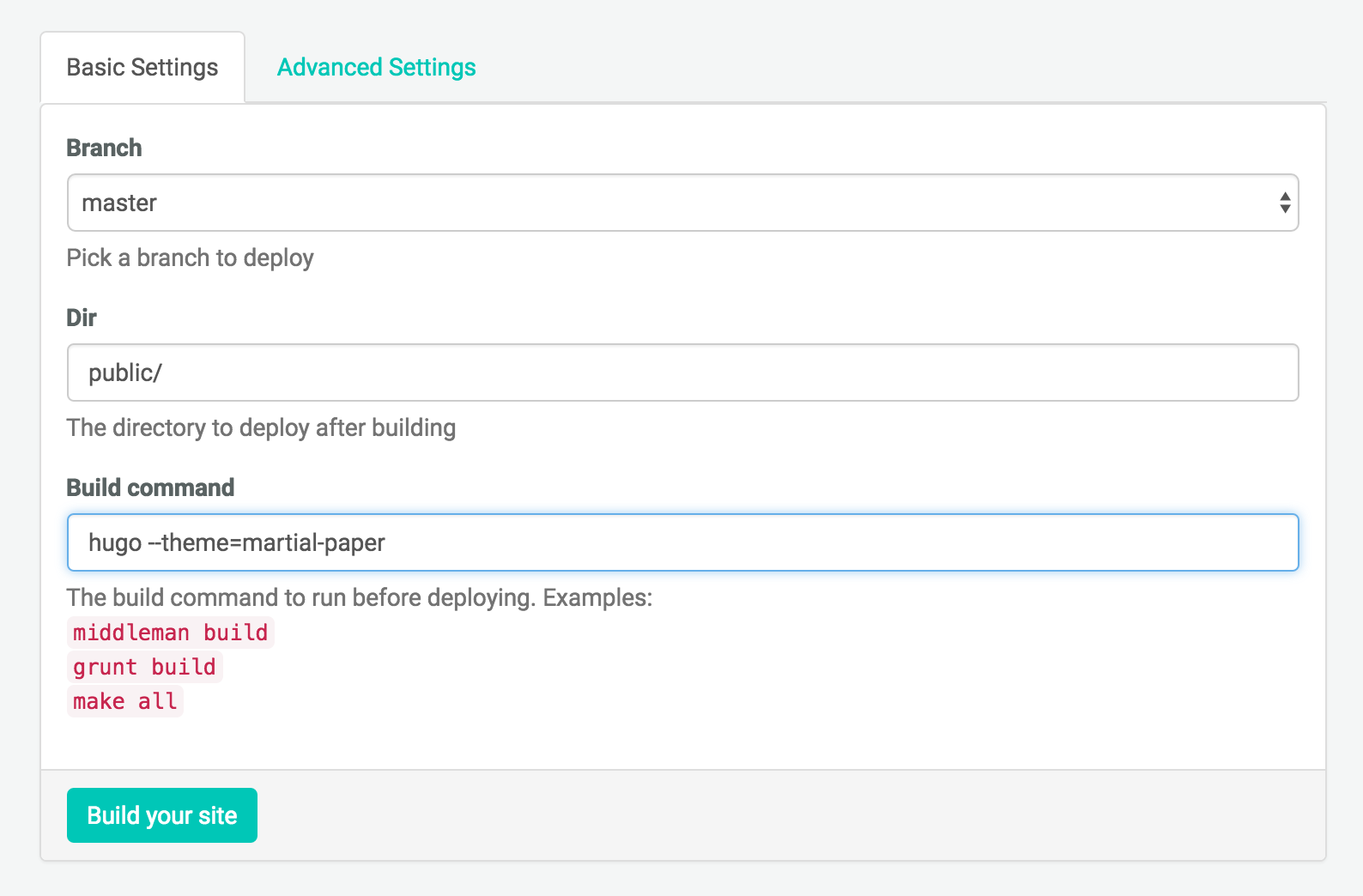
ビルドの設定をする
- Branch:
master - Dir:
public/ - Build Command:
hugo --theme=martial-paper
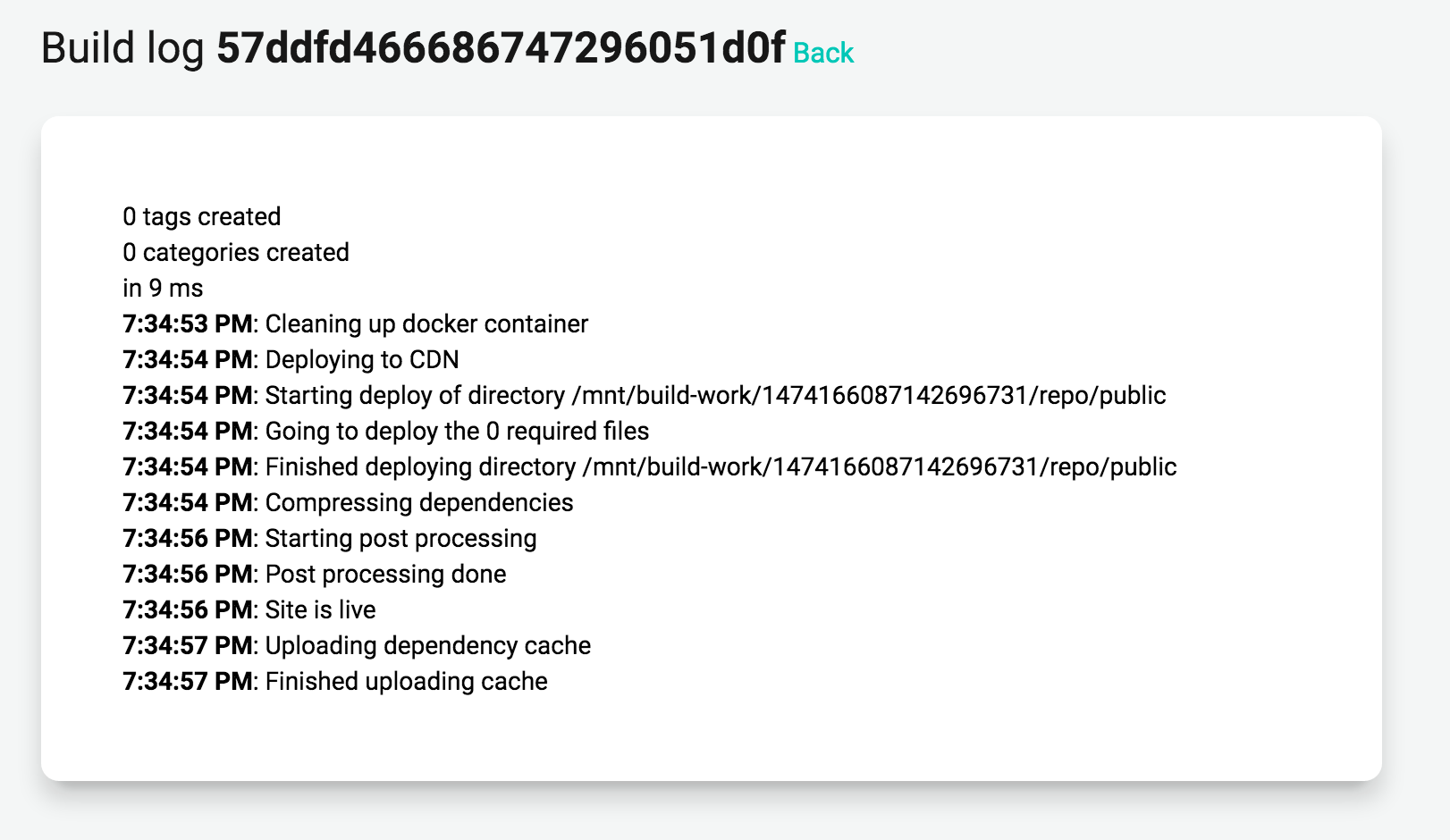
ビルドする
10秒程度。
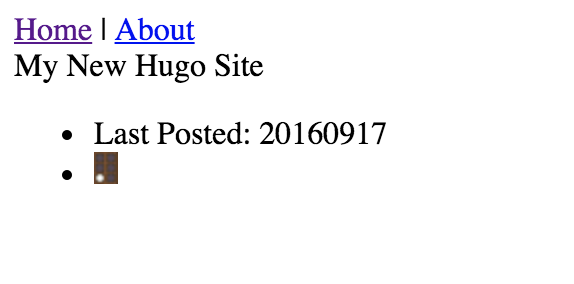
ビルド完了したら、ページ上部のタイトルがホスティングしたサイトへのリンクになっているので開いてみる。

CSSへの参照がうまくいっていないようだ。
HTMLを見るとhref="//css/main.css"となってしまっている(テーマ依存?)。
ここではとりあえずbaseurlをホスティング先のNetlifyのURLにしてしまうことにする。
config.toml
-baseurl = "/"
+baseurl = "http://explorer-snake-61260.netlify.com"
変更をGitHubへpushするとNetlifyのビルドが走り、ローカル同様にCSSが適用された。めでたし。