内容が冗長なので、近日中に更新します。
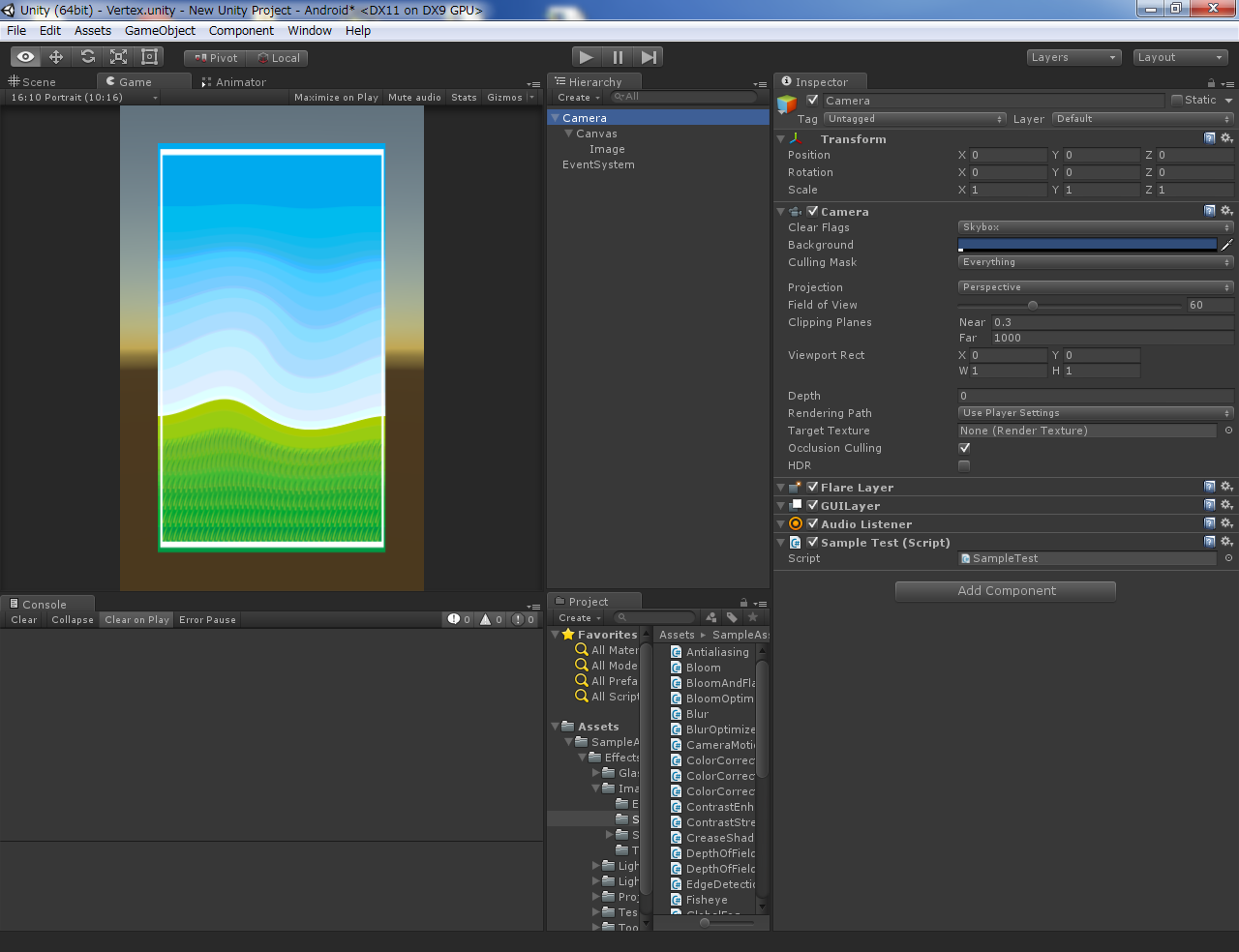
3のCameraは必要ないです、Canvasに投影するカメラを
写したいカメラにすればOKです。
そのカメラがあるオブジェクトにエフェクト系のコンポーネントを追加してください。
BlurコンポーネントのenabledをOn/OffするだけでBlurがかかったり、かからなかったりします。
ユニティテクノロジージャパンの高橋さんに教えていただきました。
1.まず構成を親側からCamera→Canvas→Image とする
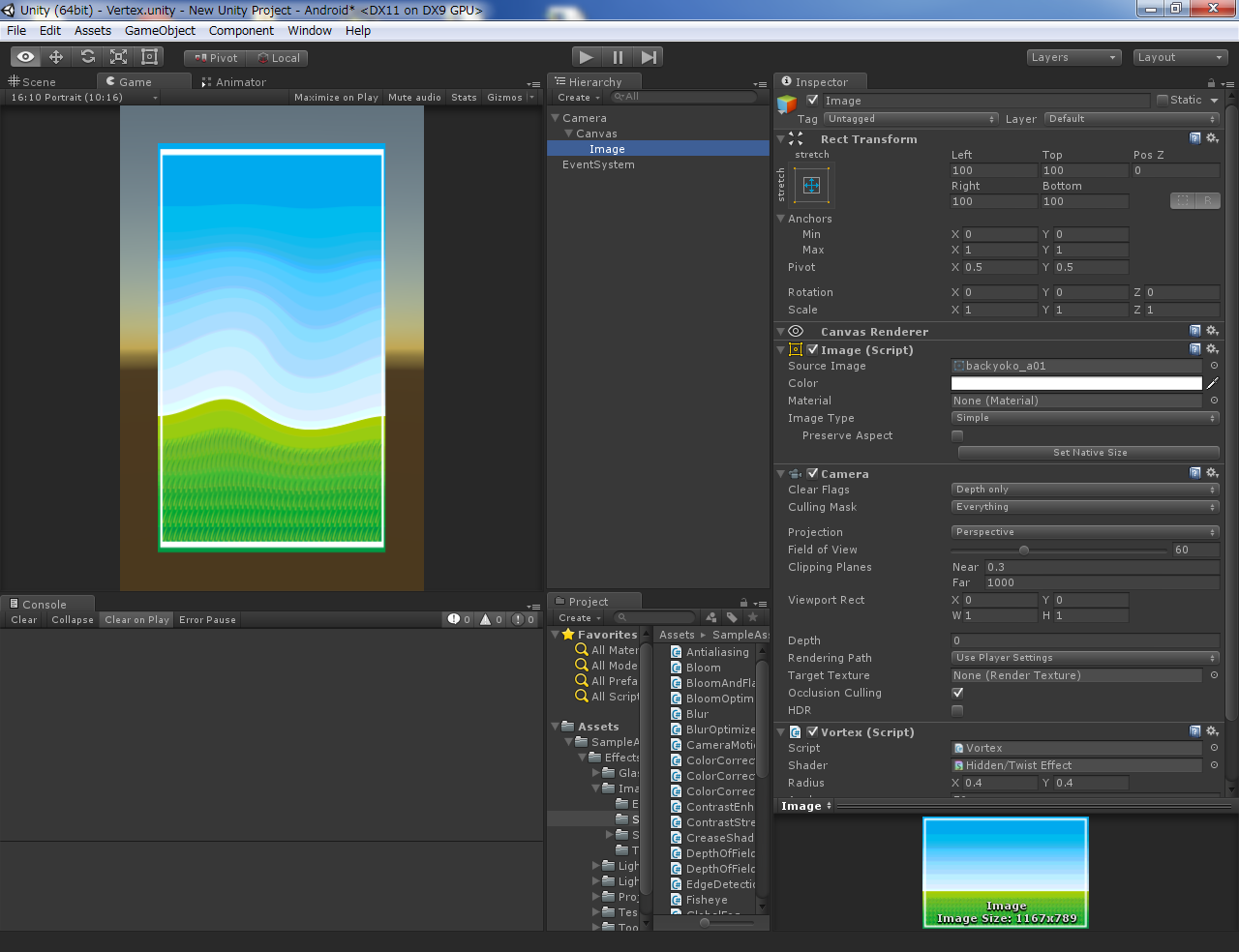
2.ImageオブジェクトのImageにSpriteをはる
3.ImageオブジェクトにVortexを追加、自動的にCameraが追加されるので
CameraのClearFlagをDepthOnlyにする、Depthは必ず1番手前大きい値に設定
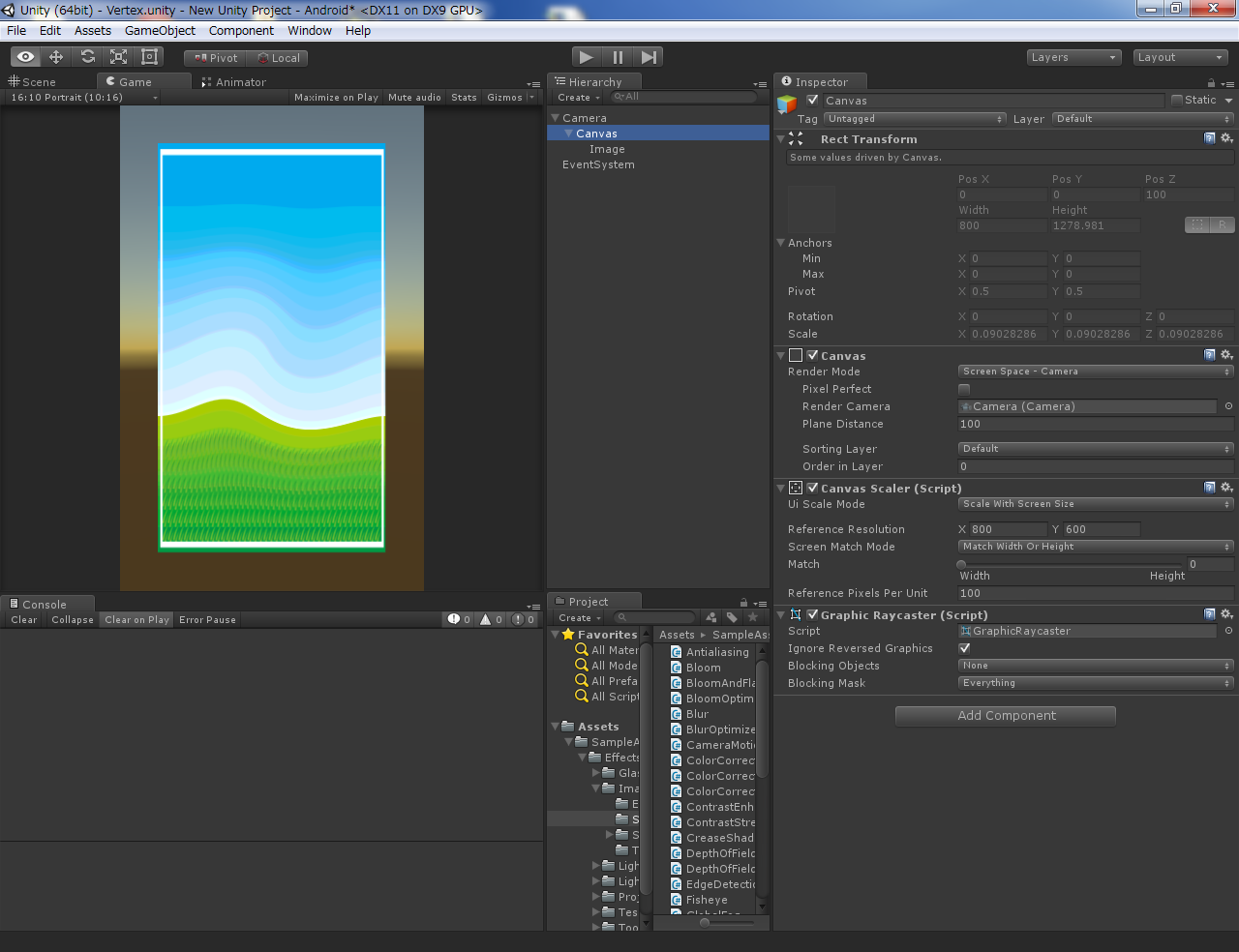
4.CanvasオブジェクトのCanvasのRenderModeをScreenSpace-Cameraに変更
5.CanvasオブジェクトのRenderCameraに親オブジェクトのCameraを設定する。
6.できたーーー
(注)なぜかはわからないがCameraコンポーネントよりも下に
Blur系コンポーネントがいないと設定が反映されない、めっちゃはまった
下記イメージとファイル