前置き
製作中の Webサイト を、とりあえずいい感じのレイアウトにして、完成形のイメージ(や目の保養)にする為に、よく Bootstrap が使われています。
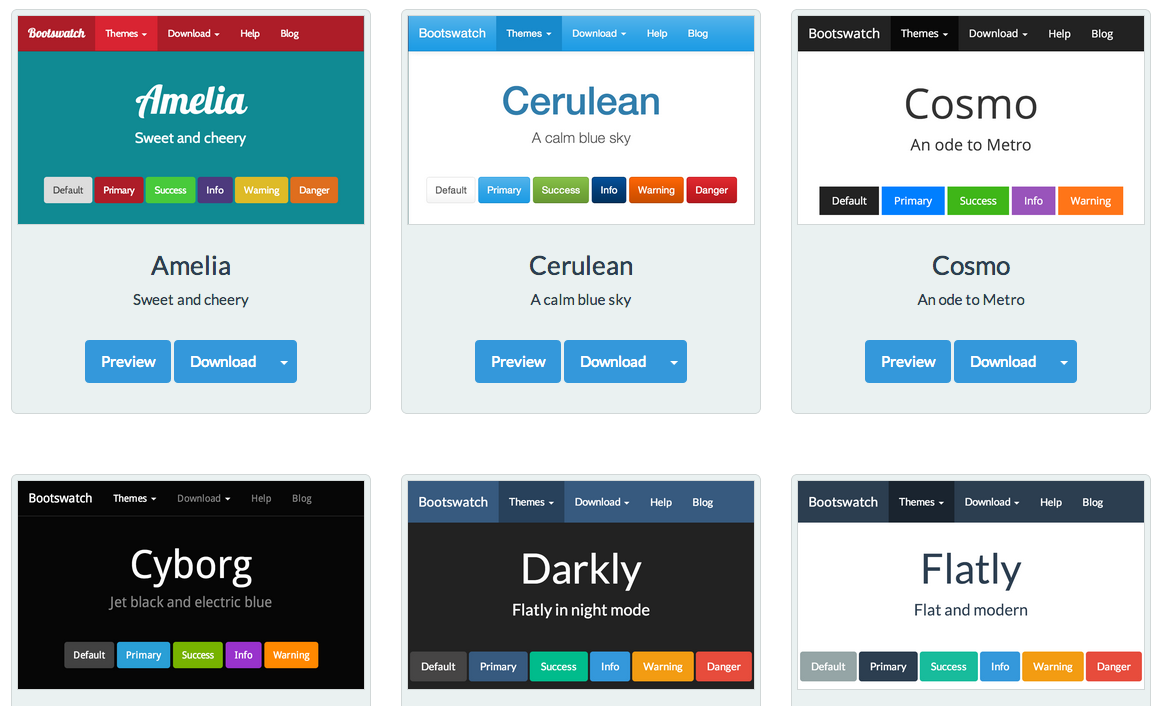
Bootswatch は Bootstrap のテーマで、やっぱりいい感じのレイアウトがまとまっています。
この中のテーマの1つを Rails 4 で利用する方法をメモします。
Gemfile
gem 'twitter-bootswatch-rails', '~> 3.1.1'
gem 'twitter-bootswatch-rails-helpers'
gem 'execjs'
gem 'less-rails'
インストール
テーマを適応させます。
今回は lumen というテーマを選択しました。
テーマに関してはこちらから自由に選べます。
rails g bootswatch:install lumen
rails g bootswatch:import lumen
rails g bootswatch:layout lumen
Stylesheet
application.css を編集します。
lumen のところは選択したテーマ名を入力。
/*
*= require_self
*= require lumen/loader
*= require lumne/bootswatch
*/
Javascript
application.js を編集します。
lumen のところは選択したテーマ名を入力。
//= require jquery
//= require jquery_ujs
//= require lumen/loader
//= require lumen/bootswatch
使い方
以上で使えるようになると思います。
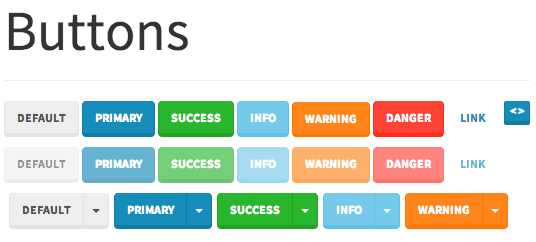
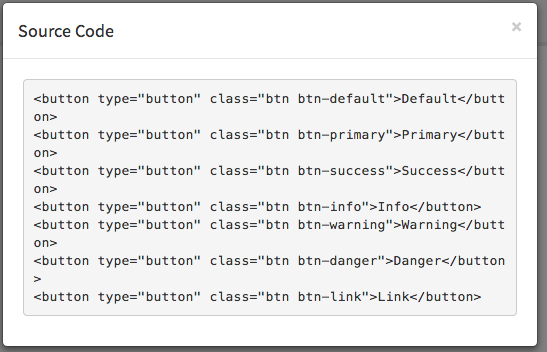
使い方としては、bootswatchのサイトから、各テーマのページに移って、そこに記載してあるパーツひとつひとつにマウスオーバーすると、コードが表示されるようになるので、それを利用したらいいかと思います。
詳細
その他、設定に関する詳細は、以下を見るといいかと思います。
https://github.com/scottvrosenthal/twitter-bootswatch-rails
参考
Bootswatch ドキュメント
Bootswatch サイト
[Bootstrap/BootswatchをRails 4.1に導入!|酒と泪とRubyとRailsと]
(http://morizyun.github.io/blog/bootswatch-rails-setup/)
bootswatchをRailsで使う | Qiita