バージョンは
- Sencha cmd : 4.0.6.27
- Sencha SDK : 2.3.1
インストール
以下を用意する
- Sencha Cmd : http://www.sencha.com/products/sencha-cmd/download
- Sencha Touch SDK : http://www.sencha.com/products/touch/download/
- Ruby
Sencha Cmd と Rubyをインストールしてください。
Sencha Touch SDKもダウンロードしておいてください。
上記はバージョンによってインストール方法が違う・バージョンがあわないとうまく行かなかったりするので、注意してください。
例えば、sencha SDK Tool とかは新しいSencha touch SDKでは動かなかったりするので、注意してください。
アプリの作成
Sencha Touch SDKをダウンロードして、解凍しておく。
解凍したSencha Touch SDKのディレクトリに移動
$ cd ~/work/sencha-touch-2
Sencha Touch SDKのディレクトリ内でsenchaコマンドでアプリケーションのひな形を作る
$ sencha generate app helloSencha helloSencha
で、helloSenchaというアプリができあがります。
動作確認するときは、
$ sencha web start
でサーバーを立ち上げ、
http://localhost:1841/helloSencha/
にアクセスすれば動作確認できます。
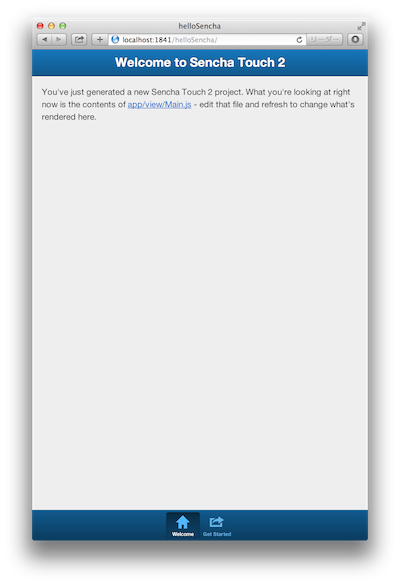
Safariで動かすと以下のように表示されます。
フォルダ構成
こんな感じ
helloSencha
├── app
│ ├── Readme.md
│ ├── controller
│ │ └── Readme.md
│ ├── form
│ │ └── Readme.md
│ ├── model
│ │ └── Readme.md
│ ├── profile
│ ├── store
│ │ └── Readme.md
│ └── view
│ ├── Main.js
│ └── Readme.md
├── app.js
├── app.json
├── bootstrap.js
├── bootstrap.json
├── build.xml
├── index.html
├── packager.json
└── resources
View
Sencha TouchはMVCモデルになっています。
Viewは viewディレクトリ以下にあるので、Main画面は、view/Main.jsです。ここを書き換えればトップページが書き換えられます。
たとえば、
items: [ { title: 'Welcome', iconCls: 'home', styleHtmlContent: true, scrollable: true, items: { docked: 'top', xtype: 'titlebar', title: 'Welcome to Sencha Touch 2' }, html: [ "<h1> test</h1>" ].join("") },
のように、html部分をh1要素で囲んだtestと書くとそれが表示されます。