JavaScriptベースのウィジットの構築方法
How to build a JavaScript based widget を和訳しながら学びます
目次
1.導入
1.1 ダッシュボードアプリの作成
1.2 ダッシュボードデータ
1.3 ダイナミックヘルプシステムの作成
1.4 バインディングの作成
1.5 チュートリアル資料
1.1 ダッシュボードアプリの作成
これから作成するウィジットはすべて、d3.jsを元としたc3.jsに基づいています。c3.jsは、ゲージ・円グラフ・積み上げ棒グラフ・積み重ねエリアチャート・時系列を表示するグラフなど、さまざまな種類のチャート、さらには、レンダリング後の図の状態にアクセスし、アップデートするためのAPIやコールバックを提供します。
このチュートリアルでは、ウィジット作成技術習得のために、色々なhtmlウィジットを含むインタラクティブなダッシュボードアプリケーションを作成します。
(イメージ画像)

(一部略)
1.2 ダッシュボードデータ
ダッシュボードに表示するデータは、保険会社から得られた以下のようなデータで、保険期間中に新規に新たな保険に加入する人に関する情報を表します。
| id | date | score | result | branch | product | label |
|---|---|---|---|---|---|---|
| 1 | 2014-04-10 | 0 | GREEN | Generated | Property | Claims |
| 2 | 2015-10-22 | 60 | AMBER | Generated | Property | New car |
| 3 | 2015-11-10 | 150 | RED | Damage | Property | Acceptance |
| 4 | 2015-11-06 | 25 | GREEN | Damage | Liability | Claims |
| 5 | 2014-09-29 | 10 | GREEN | Damage | Pets | Acceptance |
| 6 | 2014-01-28 | 5 | GREEN | Damage | Property | New driver |
データは、行が保険に対する審査結果を示します。
ID :ID
date :審査年月日
score :推定リスクスコア(高いほどハイリスク)
result :結果(score:0~50→GREEN,score:51~75→AMBER,score:100~→RED)
最後の4列:保険申込書(policy applications)のデータ
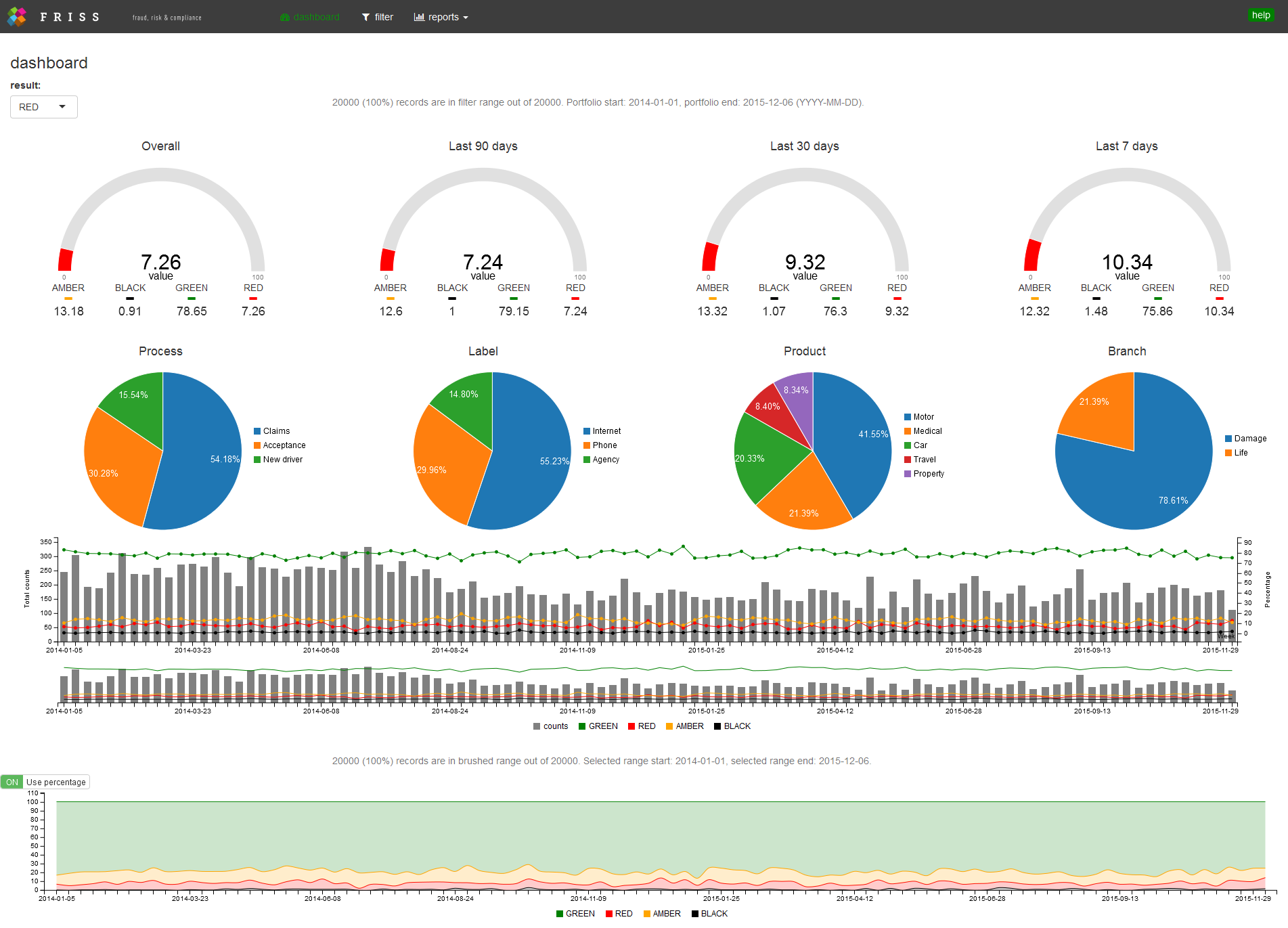
(イメージ画像)の4つのゲージは、特定の期間におけるREDの割合を示しています。ユーザーは左のトップダウンメニューで、リスクグループを選択する事ができます。
ゲージの下の円グラフでは、様々なプロセス、ラベル、商品、支店ごとの審査結果の分布が示されています。
中央の棒グラフと折れ線グラフでは、灰色の棒グラフが週ごとの審査数を表し、GREEN,RED,AMBER,BLACKがそれぞれの推定スコアに対応しています。
一番下の図は、絶対値表示か、割合による表示かを切り替えて表示することができます。
それぞれの図の種類に対して、別々のhtmlウィジットを作成します。
ダイナミックヘルプシステムの作成
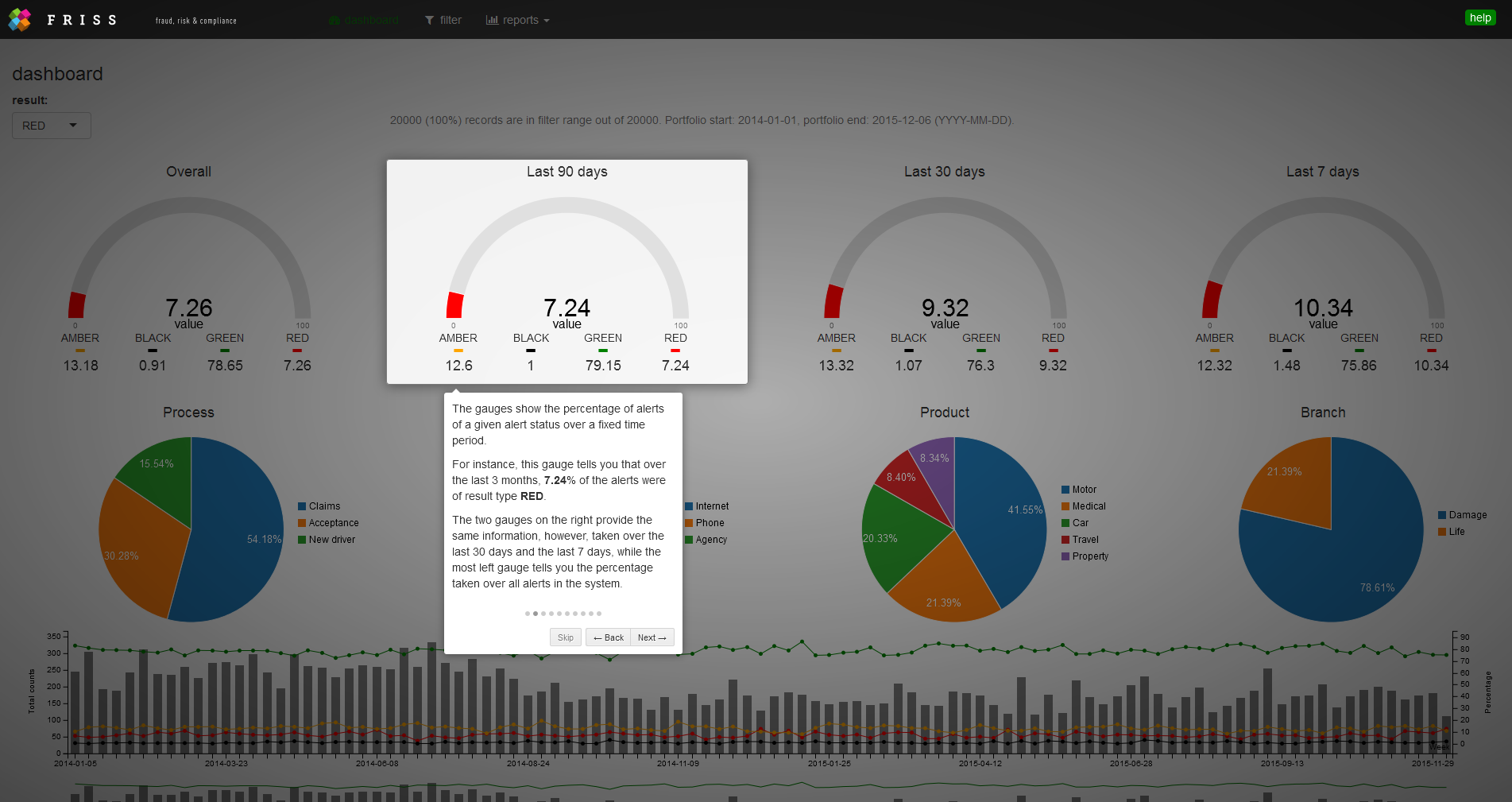
ウィジットの作成方法に加えて、本チュートリアルでは、インタラクティブなダイナミックヘルプシステムの作り方も合わせて扱います。ヘルプシステムは、intro.jsというJavascriptのライブラリーにもとづいており、Webサイトの段階的なガイドを作成できます。
アノテーションレイヤーとナビゲーションシステムを組み合わせて、選択した要素の周りに素敵なボックスを表示します。
(イメージ画像)

バインディングの作成
チュートリアルの終盤で、カスタム入力バインディングを作成します。入力バインディングは、クライアントからイベントを取得し、それをshinyに送信する部品です。(例:action button)
チュートリアル資料
例に出てくるコンテンツはGithubに掲載されています。
今回はここまで!
参考
How to build a JavaScript based widget
続きはこちらから
【R】[shiny] shinyにJavascriptを組み込む 2.Stand alone example ~ 4.First example
【R】[shiny] shinyにJavascriptを組み込む 5. Extending the gauge ~ tutorial1の終わりまで
