記事タイトルがオチ
こんにちは、さのかずや @sanokazuya0306 と申します。
岐阜県大垣市にある情報科学芸術大学院大学(IAMAS)という精神と時の部屋で日々鍛錬を積んでいます。
先日はOgaki Mini Maker Faireの夜に、地下駐車場でGet Wildから始まるDJをしたりしました。Qiita勢のみなさんが盛り上がってくれてよかったです。
【宣伝】卒展きてね→IAMAS 2017
Amazon Dashボタンハッキング
hacking time https://t.co/T9mt6ZaOxu pic.twitter.com/6i6L9zmJLC
— さのかずや (@sanokazuya0306) 2016年12月9日
MacOSX&Node.jsでAmazon Dash Buttonを制御する を参考にさせて頂きました。
すぐできました。
WiFiアクセスポイント設定
Amazon Dash ButtonをただのIoTボタンとして使う をご参照ください
Amazonアプリをスマホにインストール
↓
ボタン長押しでスマホとボタンをペアリング
↓
ボタンに紐付けるWiFiの設定
↓
ボタンに紐付ける商品選択画面 ←ここでやめる!
Tips
- テザリングできるスマホと、そのスマホにつなげてAmazonアプリが使えるスマホが(つまり、スマホが2台)あれば、テザリングでもWiFi設定でボタンに紐付けできます
- この手順通りにやれば何度でもボタンのWiFi設定は後でし直せます
- (当然)連打を想定していないと思われるので、反応速度にはラグが出ます
受信→動作側のあれこれ
Node.jsをインストール
とかをご参照ください
node-dash-buttonを導入
スムーズにいじれた
$ mkdir getWild // 任意のディレクトリを作成
$ cd getWild
$ npm init
$ npm install node-dash-button --save
simplayerを導入
音再生用のnodeモジュール
Nativeモジュール非依存な音声再生nodeモジュールを作った
多謝
$ npm install simplayer
ボタンのMACアドレスを取得
$ cd node_modules/node-dash-button
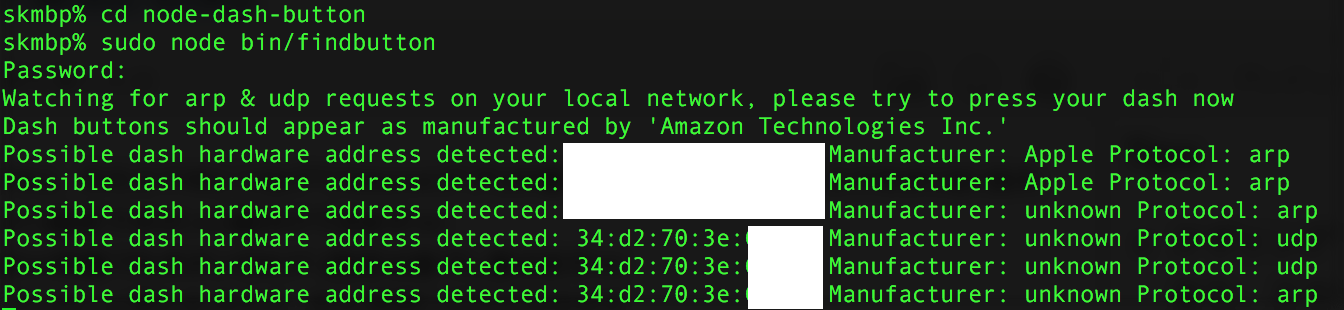
$ sudo node bin/findbutton
 findbuttonを走らせてボタンを押すと、こんな感じで出てくる。unknownっていうやつがボタンのMACアドレス。
findbuttonを走らせてボタンを押すと、こんな感じで出てくる。unknownっていうやつがボタンのMACアドレス。
getWild.js
先人のコードを大いに参照させて頂いております
const dash_button = require('node-dash-button');
const execSync = require('child_process').execSync;
// Dashボタンのアドレス(コピーしたMACアドレスをここに入力)
const dash = dash_button('34:d2:70:3e:**:**', null, null, 'all');
var simplayer = require('simplayer');
// ボタンをクリックしたときのアクション
// クリックしてから数秒遅延します。
dash.on('detected', () => {
console.log("アスファルト タイヤを切りつけながら 暗闇走り抜ける");
var getWildandTough = simplayer('getwild.mp3', function (error) {
if (error) throw error;
console.log('ひとりでは 解けない愛のパズルを抱いて');
});
});
実行
$ sudo node getWild.js
華麗に退勤
Amazon Dash ButtonでGet Wild退勤する pic.twitter.com/PhCsXQmtTK
— さのかずや (@sanokazuya0306) 2016年12月10日
退勤tips
- 連打すると重複して再生されていきます
- control+Cでキャンセルできます
- 歌詞は「タイヤを切りつけながら」だった
参考
- MacOSX&Node.jsでAmazon Dash Buttonを制御する
- Amazon Dash ButtonをただのIoTボタンとして使う
- Nativeモジュール非依存な音声再生nodeモジュールを作った
- GetWild Advent Calender 2016
修論
書かなきゃ