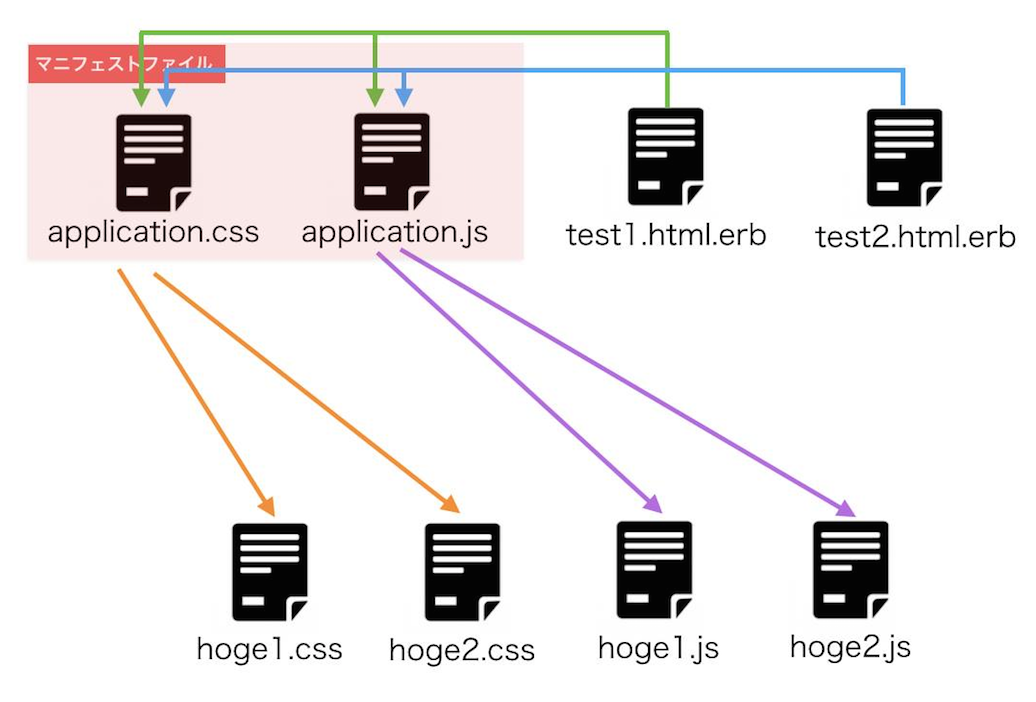
RailsにおけるJsとStylesheetの呼び出しは、マニフェストファイルから読み込みたいものをまとめて設定し、複数存在するであろうerbファイルからはマニフェストファイルだけを読み込むことで、JsとStylesheetの呼び出しを代わりにやってもらうという仕組みになっています。この仕組みをSprocketsと言います。
ここでは、
①マニフェストファイルからの読み込みの設定方法
②erbファイルからのマニフェストファイルの呼び出し方法
この2つの流れで説明してみたいと思います。
①マニフェストファイルからの読み込みの設定方法
app/assets/javascripts/application.js
app/assets/stylesheets/application.css
この2つが、マニフェストファイルと呼ばれます。
マニフェストでは、読み込みたいJsとスタイルシートをまとめて設定することが出来ます。なので、その他のerbファイルが共通で読み込みたいものをこちらで設定します。デフォルトで既に以下のようなものが設定されています。
//= require jquery
//= require jquery_ujs
//= require jquery turbolinks
//= require jquery_tree .
*= require_self
*= require_tree .
それぞれの意味については、ここでは深く触れませんが、表を載せておきます。自分のapp/assets/に配置されているファイルとウェブ上での実行結果を実際に見比べてみると理解が深まるかと思います。
| ディレクティブ | 概要 |
|---|---|
| require path | 指定されたファイルpathをインクルード(1度だけ) |
| include path | 指定されたファイルpathをインクルード(何度でも) |
| require_directory path | 指定されたフォルダpathをインクルード(アルファベット順) |
| require_tree path | 指定されたフォルダpathの配下を再帰的にインクルード |
| require_self | 現在のファイルの内容を、他のrequire/includeの前に挿入 |
マニフェストファイルにこれらを設定し、layouts/erbファイルからマニフェストファイルを呼び出すことで、マニフェストファイル経由で読み込んでほしいJsとスタイルシートを読み込むことが出来るようになります。
②erbファイルからのマニフェストファイルの呼び出し方法
<head>
<%= sylesheet_link_tag "application", media: "all", data-turbolinks-track" => true %>
<%= javascript_include_tag "application", data-turbolinks-track" => true %>
</head>
それぞれに設定されている2つめのオプションの"application"の部分は、
/assets/application.css
/assets/application.js
このファイル2つ、すなわちマニフェストファイルを呼び出すことを意味しています。
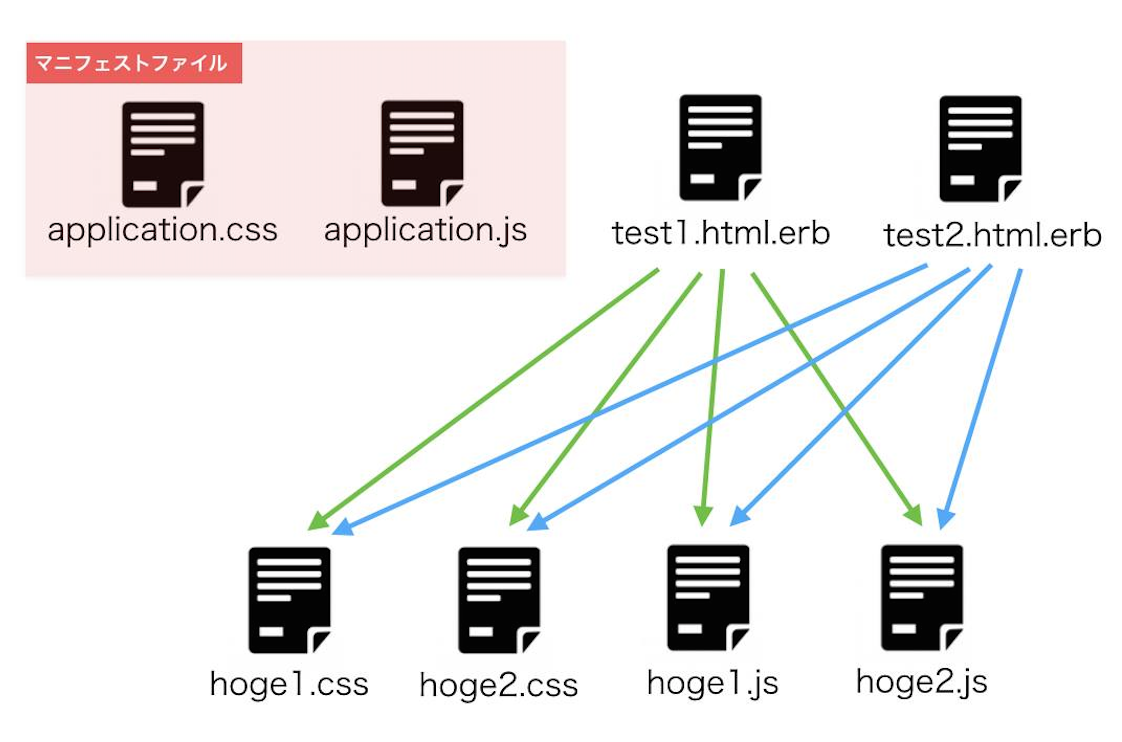
マニフェストファイルを通さずに呼び出すには、このように指定すれば、/assets/test1/test.cssと、/assets/test2/test.jsを呼び出せるかと思います。
<%= sylesheet_link_tag "test1/test", media: "all", data-turbolinks-track" => true %>
<%= javascript_include_tag "test2/test", data-turbolinks-track" => true %>