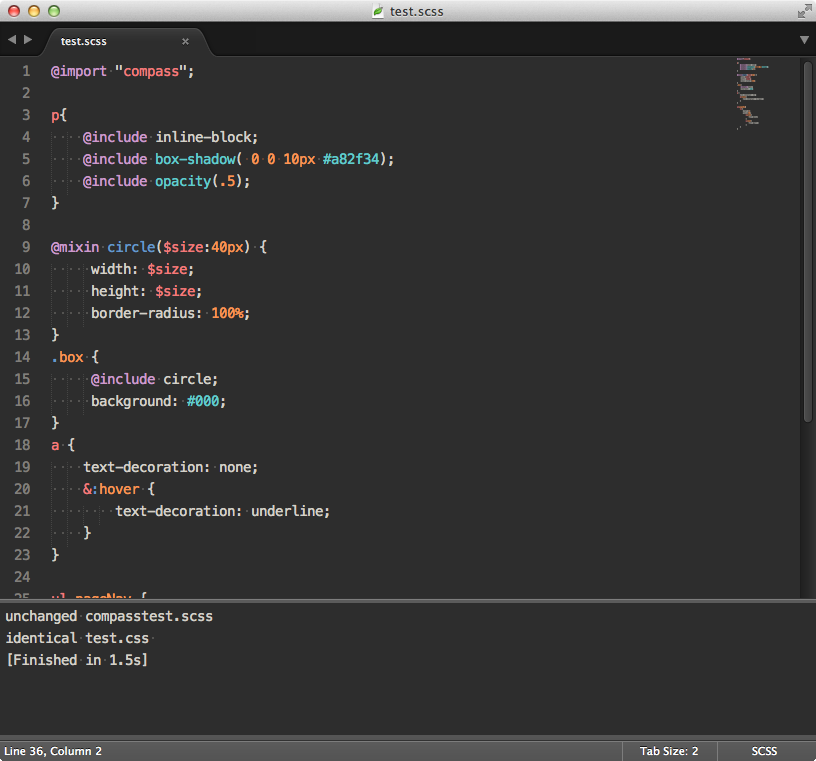
人もすなるSassというものを猿もしてみむとてするなり。
デザイナーでござる、などと言っているならいつまでも「会社ではチョットー」「環境ガー」と言い訳をして無視するのも難しくなってきたCSSメタ言語。
えー今それ? という感じで恐縮ですが、ドットインストールや各種ブログを渡り歩けば書いてある内容を自分用にマージしてみました。すでにご存じの方には目新しい内容はないかと。
文章も数値も引用ばかりでほとんど自分の言葉では書いてないですけど、特にWebクリエイターボックスさん、ありがとうございます。
間違っている点があれば指摘していただけると幸い。あと無駄に長いです。
0. 環境
- Mac OS X 10.8.5
- Sublime Text 3
- Sass 3.3.10
- Compass 0.12.6
1. 概要
Sass + Compass を使って、効率良く css をコーディングしよう!
Sass とは、今までの CSS にプログラミング的な書き方を加えて、.scss ファイルを変換(コンパイル)することで .css ファイルを作成します。
これからSassを始めたい人へ!導入手順をまとめてみた(Dreamweaver対応) | 株式会社LIG
CSSの良いところは簡単かつ明確な点ですが、簡単ゆえにあまり複雑なことができません。プログラミング言語なら、変数とか演算を使って柔軟な命令ができますけど、CSSにはそれができない。そこで、CSSをもうちょっと便利にしようぜ!という発想からSassが生まれたようです。
爆捗! WordPressテーマ作成ショートカット(3):CSSコーディングで泣かないためのSassの基礎知識と10の利点 (1/3) - @IT
チームで制作をしているときなど、個人個人のクセが出ているCSSを触るのはとてもストレスになるし、場合によっては不具合となって画面に現れてくる。
複雑な構造を持つHTMLになってくると、たくさんの継承が登場してきて、その都度コードをコピーしたりしてスタイルを作りこんでいくことになる。
同じようなスタイルをあちこちで使い回していたりと面倒な作業が増えていく。そのような手間を掛けずに、よく使う値は変数としてキープしておけば、簡潔に使い回しができるはずだ。
このようなCSSを使う上で面倒になりがちな部分を、プログラム的に置き換えて無駄を排除しようと考えられたのがSassだといえる。
まずは感じを掴んでみる。
既存のcssをペーストして、scssにコンバートできるジェネレータ
css2sass | Convert CSS Snippets to Syntactically Awesome StyleSheets code
できれば2年3年煮込んだソースのほうがよいですね。延べ二ケタくらい運用に関わっていると最高のサンプルになります。継承の多いものなら、かなりまとめられてシンプルな記述になっているのがわかります。
2. Sassをつかえるようにする
- これからSassを始めたい人へ!導入手順をまとめてみた(Dreamweaver対応) | 株式会社LIG
- Sublime Text 2だけで快適なSass/Compass環境を作ろう - 樂印
- 「Sublime Text」のみでCompassとSass(Scss)を使えるようセッティングしてみたのでその手順と参考にした記事まとめ | OZPAの表4
2-1. 環境構築
ピンポイントで申し訳ないですがMacでSublime Text 3の場合です。ざっくりと。
- Rubyはインストールされている。そうMacならね。
- ターミナルでSassをインストールする
sudo gem install sass(呪文)→Macのパスワード入力 - この際だからCompassもインストールする
sudo gem install compass(呪文)→Macのパスワード入力 - Sublime Text 3に以下のパッケージを入れる
Sass, SCSS, Compass
2-2. コンパイル手順
重ねて申し上げますが、MacでSublime Text 3でSass, SCSS, Compassパッケージがインストールされている場合です。すげーらくちん。
- 適当なフォルダを作り、config.rbとscssディレクトリ>hogehoge.scssを格納する。config.rbについては後述しますが、Compassが書き出すときの設定が書かれているファイルで、ネットにも書式が転がってます。(おい
- Sublime Text 3でscssファイルを開き、Tool>Build System>Compassにチェックが入っている状態で、Tool>Build
- 同じフォルダにcssディレクトリ>hogehoge.cssが格納された!ヽ(゚∀゚)ノ パッ☆
実行後は常時監視となるので、キーを押す必要はなくなり保存するだけで大丈夫です。(コーダー必見、SCSS・Compassで開発効率アップ|Sublime Text 2でコンパイル編 | Developers.IO)
Command+Sでcssが出力されるのはお手軽便利。開いているscssファイルだけではなく、scssフォルダのファイルすべてが監視されているんですね。
2-3. コンパイルに必要なもの
最初からSublime Text(+パッケージ)で環境を作っちゃっている私の場合は、最小限のファイルとフォルダがあればOK。(config.rbと、scssフォルダ>scss拡張子のファイル)
compass create
の呪文でプロジェクトを作成した場合は、自動で
- .sass-cacheフォルダ
- cssフォルダ(ie.css, print.css, screen.css)
- sassフォルダ(ie.scss, print.scss,screen.scss)
- config.rb
が作成されます。
これらはそのまま使用しても良いし、独自のファイルを作成して使用することもできる。(Sass/Compass のインストールと基本的な環境設定 | Web Design Leaves)
ちなみに自分、「プロジェクトを作成したいフォルダに移動して、compassほげほげのコマンドを実行」って書いてあっても、Finderで移動しちゃうようなCUI音痴のモノ知らずですからね。GUI最高ヒーハー! 情けない。
ということで、Mac限定になりますが
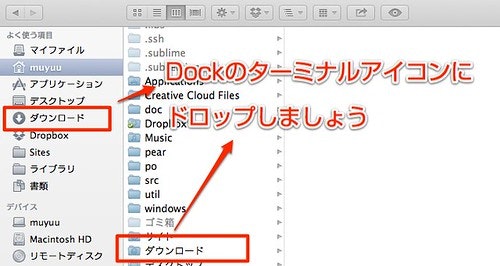
目当てのファイルが置いてあるフォルダをDockのターミナルアイコンいドロップします。(SS | MacのFinderで開いてるフォルダをターミナルで開く簡単な方法)
ありがとう! ありがとう@anticyborgさん!
さらに、こんなことも教えてくれました。Macで、Alfredというアプリケーションを使っている方限定になりますが(笑)
Alfredをひらく → ディレクトリ名を入力 でディレクトリが出てきます。 ディレクトリが出てきたらTabキーでアクションを選択する画面に移るので、「ターミナルで開く」的なアクションを選択しましょう。(SS | Alfredで特定のフォルダを素早くターミナルで開く)
超便利!
話を戻して。Sublime Textの.projectファイルや.workspaceファイルもコンパイル自体には不要です。Project機能を使って管理している方はどうぞ。
プロジェクトのルートディレクトリまでに、このように全角が入ったフォルダがあるとエラーとなりコンパイルすることが出来ません。「Sublime Text」のみでCompassとSass(Scss)を使えるようセッティングしてみたのでその手順と参考にした記事まとめ | OZPAの表4
これ私も引っかかりました(笑)
2-3. コンパイルオプション
通常、Compassの設定ファイル config.rbはプロジェクトのルートに置かれ、ディレクトリの指定やコンパイルの設定などが書かれています。
出力ディレクトリを変えたり、開発用と本番用で出力をexpandedとcompressedと変えたり。
http_path = "/"
css_dir = "css"
sass_dir = "sass"
images_dir = "img"
javascripts_dir = "js"
output_style = :compressed
line_comments = false
config.rbについては以下が詳しいです。
3. Sassって何ができるの
一人作業なら「新しいサイトにどんどん使っていこう!」とできますが、グループで作業している場合は気軽にいかない場合もあります。諸処の事情で導入が難しいケースもありますでしょう。
ただ、個人的に勉強や導入を迷っているという人なら、何ができるのかを知ればモチベーションが上がる…かも…? 少なくとも私はそうでした(;´∀`)
引用元が書いていない引用文とサンプルコードは より素早くCSSコーディングするための、Sass(SCSS)のmixinスニペット集 | Webクリエイターボックス からお借りしています。
3-1. 入れ子(ネスト)
- セレクタの入れ子
# main{
h1{ margin-bottom: 20px }
p{ font-size:90% }
}
# main h1 { margin-bottom: 20px; }
# main p { font-size: 90%; }
cssに習熟していない人でも構造的でわかりやすい気がします。といっても、まずきちんとしたcssを書けるようにしてもらうのは当たり前なんだけど。
- プロパティの入れ子
.sample {
background: {
image: url(img/bg_head.jpg);
repeat: no-repeat;
position: center top;
}
}
.sample {
background-image: url(img/bg_head.jpg);
background-repeat: no-repeat;
background-position: center top;
}
- ネームスペースの入れ子
爆捗! WordPressテーマ作成ショートカット(3):CSSコーディングで泣かないためのSassの基礎知識と10の利点 (2/3) - @IT
同一のネームスペースを持つプロパティは、ネームスペースでネストできる。
.fontnest{
font:{
family:family;
size:1.2em;
color:#fff;
}
}
.fontnest {
font-family: family;
font-size: 1.2em;
font-color: white;
}
3-2. 変数
jsのような変数が使えるのは、同じ設定を使いまわすときに非常に便利ー。サイトカラーをいっぺんに変える、コンテンツ幅を変える、いちいち面倒臭かったことがどんどん楽になっていくSass。
$main_color: #3cf;
p{ color: $main_color }
p { color: #33ccff; }
- 変数を使うことで、同じ値を一ヶ所にまとめて定義出来たりするので、再利用しやすいとか色々メリットが有りますね。(【Sassを覚えよう!Vol.9】変数と演算で効率的に - CSS HappyLife)
3-3. 親セレクタの参照
「&」を使えば入れ子になっている親セレクタを引っ張ってくることができます。
a {
text-decoration: none;
&:hover {
text-decoration: underline;
}
}
ul.pageNav {
li {
margin: 0;
width: 50%;
&.prev {
float: left;
}
&.next {
float: right;
}
}
}
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
ul.pageNav li {
margin: 0;
width: 50%;
}
ul.pageNav li.prev {
float: left;
}
ul.pageNav li.next {
float: right;
}
3-4. 演算
足し算(+)・引き算(-)・割り算(/)・掛け算(*)などの演算式を書いておくと、CSSに変換した時に自動的に解の数値が吐き出されます。
# side{ width: 960px - 650 - 30 }
# side { width: 280px; }
数値の操作 - SassScript - Sassオレオレリファレンス
次のソースは「#barを#fooより10px大きくする」という指定に足し算を使用したものです。
$width:100px;
# foo {
width:$width;
}
# bar {
width:$width + 10;
}
ベースとなるwidthをひとつ変えればいいから便利すぎぃ! カラム落ちともさよなら!
計算できるだけでもすごいと思っていたのが
爆捗! WordPressテーマ作成ショートカット(3):CSSコーディングで泣かないためのSassの基礎知識と10の利点 (2/3) - @IT
数値はもちろん、色までも演算できるので、「ここ、もうちょっと黒く」なんていうことをGUIナシで試行できる。「ここ、もうちょっと黒く」をSass的に表現するなら、こんな感じだ。
.coloradd{
color:#ff44aa - #555;
}
.coloradd {
color: #aa0055;
}
別の単位同士で演算することもできる。
.widthadd{
width:40px + 2in;
}
.widthadd {
width: 232px;
}
なにがなんだかもう。
3-5. ミックスイン mixin
いわゆるスニペット化。
より素早くCSSコーディングするための、Sass(SCSS)のmixinスニペット集 | Webクリエイターボックス
@mixin に続いてお好みの名前を定義し、@include で呼び出します
@mixin circle {
width: 50px;
height: 50px;
border-radius: 100%;
}
.box {
@include circle;
background: #fc0;
}
.box {
width: 50px;
height: 50px;
border-radius: 100%;
background: #fc0;
}
- 引数
@include で呼び出すときに括弧内()に値を入れると、その部分に当てはめて出力されます
@mixin circle($size) {
width: $size;
height: $size;
border-radius: 100%;
}
.box {
@include circle(100px);
background: #fc0;
}
.box {
width: 100px;
height: 100px;
border-radius: 100%;
background: #fc0;
}
- 初期値
コロンに続いて値を書き、初期値として設定しておくことができます。上記と同様、 @include で呼び出す時に括弧内()に値を入れればその値が、括弧()を書かないでおくと初期値が呼び出されます
@mixin circle($size:40px) {
width: $size;
height: $size;
border-radius: 100%;
}
.box {
@include circle;
background: #fc0;
}
.box {
width: 40px;
height: 40px;
border-radius: 100%;
background: #fc0;
}
【参考】より素早くCSSコーディングするための、Sass(SCSS)のmixinスニペット集 | Webクリエイターボックス
@mixinを使ってリンクカラーを一括設定、ベンダープレフィックス、透明度、絶対位置の指定、rem を使ったフォントサイズ指定、レティナディスプレイ対応画像
3-6. 関数
さらに条件分岐や繰り返し処理をすることもできる。これには頭に「@」を付けた命令文を記述して、JavaScriptなどのように比較演算子などを記述する。(爆捗! WordPressテーマ作成ショートカット(3):CSSコーディングで泣かないためのSassの基礎知識と10の利点 (3/3) - @IT)
- @if
$type: moge;
p {
@if $type == hoge{
color: blue;
} @else if $type == huga{
color: red;
} @else if $type == move{
color: green;
} @else {
color: black;
}
}
p {
color: green;
}
- @each
@each $str hoge, huga, moge, moga{
.#{$str }-name{
background-image: url('/images/#{$str}.png');
}
}
.hoge-name {
background-image: url("/images/hoge.png");
}
.huga-name {
background-image: url("/images/huga.png");
}
.moge-name {
background-image: url("/images/moge.png");
}
.moga-name {
background-image: url("/images/moga.png");
}
プログラムアレルギーが出てきたので以降割愛。(さらに情けない
条件分岐も使えることが理解できればいまんとこOK!どんまい自分!
4. そのほか
コメントアウト
.box {
//width: 350px;
min-height: 300px;
_height: 300px; // 一行コメント
}
.box {
/*
width: 350px;
*/
min-height: 300px;
_height: 300px; /* 通常のコメント */
}
.box {
/*! width: 350px; */ コンパイルされないコメント
min-height: 300px;
_height: 300px; /* IE6対策 */
}
@import
cssでは怒られちゃう@importですが、似て非なるもの。
@import "hagehage.css";
@import "dir/hagehage.scss";
// CSSフォルダからの相対パス
爆捗! WordPressテーマ作成ショートカット(3):CSSコーディングで泣かないためのSassの基礎知識と10の利点 (2/3) - @IT
SassではCSSのように「@import」が利用できる。CSSとSassの決定的違いとして、Sassは最終的に生成されるCSSファイルが1つだけになるという利点があるのだ。
Sassではファイルを分割して作成していても、@importを利用することで最終的なファイルを1つにまとめることができ、サーバーの負荷を軽減できるのだ。
CSSの常識が変わる!「Compass」、基礎から応用まで! | 株式会社LIG
CSSの@importとは違い、コンパイル後、インポートされるファイルに中身はそのまま@importを使った場所に挿入される。一方直接CSSの@importを使うとパフォーマンスの問題が出てくる(パラレルにCSSをダウンロードが出来なくなるから)ので、一般的には「使うべきではない」とされている。
しかしsassを使えば、むしろ@importを多用することで、ファイルの整理のしやすさ、レスポス数を減らすことなどに貢献できます。活用するべき!ただ、IEではセレクタの数に制限がある(4096個)ので、使いすぎもよくない!
5. Compassは何してくれてんの
SassだのSCSSだのっていうだけでもわやなのにCompass。分度器も出てきますか。定規はどうですか。教えてください。
Compass = Sassをさらに扱いやすくするためのイカしたアレ
わかるかー!
改めてCompassとは何かを説明すると、sassをさらに強化したフレームワークで、便利なmixin群、スプライト自動作成、プロジェクトごとに設定ファイルを適用するなど、便利な機能が超満載!(CSSの常識が変わる!「Compass」、基礎から応用まで! | 株式会社LIG)
Sassとインストールが同時だったせいもあり、これはSassなのかCompassのおかげなのかって、すでにごっちゃになってるんですけど…
- コンパイル用の config.rb で、柔軟な設定ができるのはCompassのおかげ!
- Sublime Textで、ファイルの保存動作しただけでcssが書き出されるのはCompassプラグインのおかげ!
- どっかからフレームワークを持ってきて、CSS3とかアンカーリンクの指定とか超簡単に書けちゃうのがCompass!
とりあえずこれをscssファイルの上の方に書いて
@import "compass";
こんなふうに書くと
.hoge {
@include border-radius(.3em);
}
あら素敵。Emmetさんが一部不要になっちゃう。
.hoge {
-webkit-border-radius: 0.3em;
-moz-border-radius: 0.3em;
-ms-border-radius: 0.3em;
-o-border-radius: 0.3em;
border-radius: 0.3em;
}
スニペットも補完も使わずしこしこ手打ちしている(うどん?)人がいれば、特におすすめしたいですね。
- Compass Core Framework | Compass Documentation
- CSS書くならCompass使った方がいいよ。SASS使ってる人なら特に。
- 爆捗! WordPressテーマ作成ショートカット(5):知って得するSass/Compassのインストールと使い方 (1/2) - @IT
Sassのことを称して「すげえスタイルシート」という言葉が出てきたりするので「そうか、すげえのか」と思っていたのですが、Sassの「a」って "Awesome"だったんですね。そりゃすげえわ。
SASS = Syntactically Awesome StyleSheet
勉強するまでは「なんかごっつくてすごいもの」というイメージでしたが、「なんかとてつもなくてすげえもの」という印象に変わりました。