複数の画像を1つにまとめることで Unity の処理を高速化することができます。
具体的にはドローコールや SetPass Calls の回数が減ります。
Unity 5 では Draw Call ではなく SetPass Calls が重要な指標になるみたいです。
例えば ShoeBox では SpriteSheet として複数の画像を1つにまとめられます。
SpriteSheet(スプライトシート)は複数の画像を1つのファイルにまとめたものです。

Sprite Packer と ShoeBox
筆者ははじめに ShoeBox というフリーソフトを使いスプライトシートを作成しました。
そもそも本書は ShoeBox の使い方を書いたものでしたが、 Unity にある Sprite Packer のほうが画像の変更が簡単な利点があるため、 Sprite Packer について先に書きます。
もしかしたら ShoeBox のほうを使いたい状況があるかもしれないので、そちらについても後述します。
Sprite Packer の使い方
筆者が一番つまずいたのはパックする画像の置き場所です。
Resources フォルダ内に置かれた画像ファイルは対象外になります。
それ以外の場所に置かれた画像ファイルを選択して、メニューの [Window] > [Sprite Packer] を選んだ後、左上の Pack ボタンを押すと選択された画像ファイルがパックされます。

パックする画像はあらかじめ Inspector で Packing Tag などを設定します。
| Field | Value |
|---|---|
| Texture Type | Sprite(2D and UI) |
| Sprite Mode | Single |
| Packing Tag | 任意のタグ。タグが異なるとパックされる場所も異なります。 |
もうひとつ忘れやすい注意点が画像のサイズです。
画像の縦横のサイズは4の倍数にしておかないとインスペクタに警告文が表示されます。
効果の確認
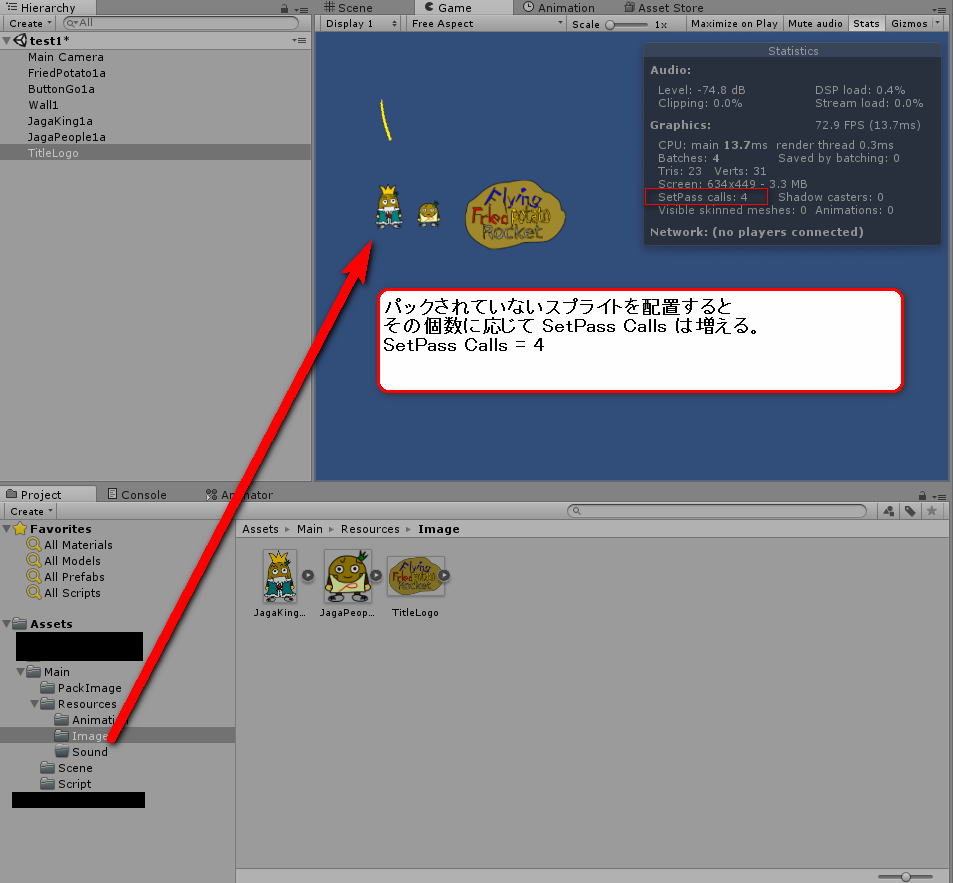
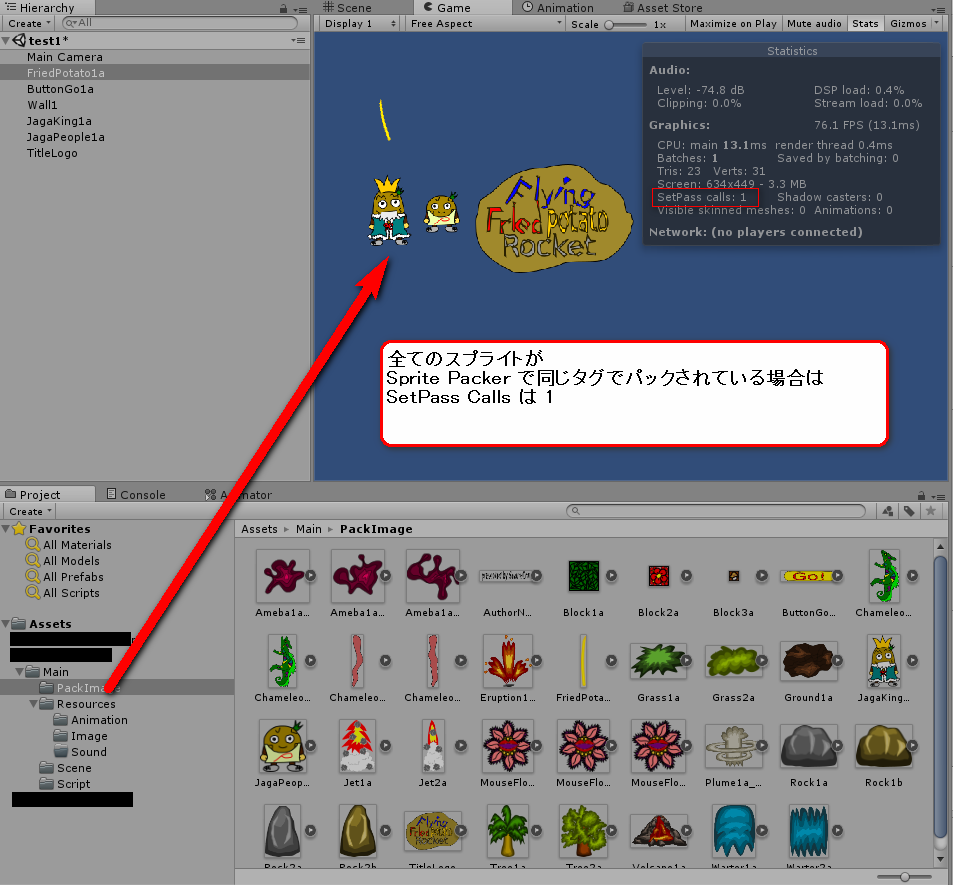
同じスプライトを配置して、パックした場合としていない場合で SetPass Calls の回数を比較してみました。
これは、エディタ上での実行中に Game タブの Stats トグルボタンを ON にすることで確認できます。
パックしていない場合は SetPass Calls がスプライトの数に応じて増えていきます。

パックした場合は、SetPass Calls は増えていません。

単一の画像ファイルごとの置換
画像ファイルをエクスプローラ上で上書きするだけです。
設定も有効なまま画像の変更が反映されます。
パックについてもエディタ上で実行する直前に自動的に Repack されます。

スプライトへのアクセス方法
Sprite Packer では Resources 内の画像はパックしてくれません。
Resources の外のファイルは簡単にスクリプトからアクセスできません。
これについては、 [【Unity】SpritePackerとResourcesについて - テラシュールブログ] (http://tsubakit1.hateblo.jp/entry/2016/03/10/234553) にかかれている、スプライトを設定しているプレハブを Resources に置いて、間接的に取得する方法があるようです。
ShoeBox での Unity 向け SpriteSheet の作り方
基本有料の某ツールでは Unity 用のデータファイルフォーマットを出力するには有料版にしないといけないらしいのですが、 ShoeBox というフリーのツールで同じことができました。
少し面倒なので、スプライトシートを作る手順をメモしておきます。
ShoeBox のインストール
まだ、インストールしていない場合はShoeBoxからダウンロードしてインストールします。
本書では version 3.6.5 を使っています。
ShoeBox Tools for Unity アセットのインポート
Unity のプロジェクトに ShoeBox Tools for Unity - アセットストア からインポートします。
画像ファイル群の用意
スプライトシートにまとめる複数の画像ファイルを用意します。
このファイル名がまとめられた後の要素ごとの名前になるようなので、Unityで使いやすい名前にしておきましょう。
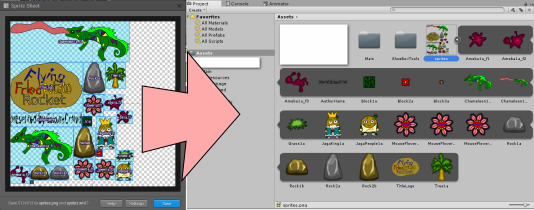
ShoeBox で SpriteSheet を作成
ShoeBox の Sprites タブの Sprite Sheet を使います。

設定はインストール直後の状態(Template=Default)で使います。
Sprite Sheet のところで右クリックすると設定を確認できます。

画像ファイル群をこの Sprite Sheet の部分にドラッグ&ドロップします。

まとめられた画像が表示されるので Save ボタンを押します。

画像ファイル群と同じフォルダに Sprites.xml と Sprites.png が保存されます。
(Sprites.xml と Sprites.png のファイル名は設定で変更できます。)
ShoeBox Tools for Unity で SpriteSheet 用の画像ファイルを作る。
Unity のメニューから
[Assets]>[ShoeBox Tools]>[import Sprite Sheet]
を選択すると xml ファイルの選択ダイアログが表示されます。
前の手順で作成された Sprites.xml を指定します。
この時点で、さきほどの画像ファイル群と Sprites.png は Sprites.xml と同じ場所においておきます。変更されているとファイルが見つからないエラーが発生します。
これで Unity のプロジェクトの Assets フォルダの直下に Sprites.png が作成されました。
この Sprites.png は展開するとわかるとおり、元の画像ごとに分割されています。

このファイルを Assets 以下の任意のフォルダに移動したり、リネームして使えます。
ShoeBox を使った SpriteSheet の難点
ShoeBox で SpriteSheet を利用できるようになったのですが、一部の画像を変更したい場合にスムーズな置換方法がわかりません。
SpriteSheet 単位で置き換えをすると、それに含まれるスプライトを使っている全ての設定が missing になり、再設定するはめになりました。
Unity 5 では Sprite Packer が無料になったこともあり、こちらを使うと、単一の画像ファイル単位で置換ができました。
Sprite Packer については 本書の前半で説明しています。
参照サイト
- [【Unity】SpritePackerとResourcesについて - テラシュールブログ] (http://tsubakit1.hateblo.jp/entry/2016/03/10/234553)
- SpritePackerとLive2Dで配置時のポイント - Qiita
- 【Unity開発】Sprite画像とSprite Packerまとめ【ひよこエッセンス】 - Unity5(C#)初心者・入門者向けチュートリアル ひよこのたまご
免責事項
本書は、手探り状態のメモなので問題が起きても筆者はいかなる責任も負いません。
ご利用はあなた自身の責任で行ってください。