はじめに
Microsoft Bot Framework とはマイクロソフトが提供しているボットのフレームワークです。
一回作ってしまえば、色々なアプリと連携できるので便利です!
誰でもわかるように解説したいと思います。
Microsoft Bot Framework使ったアプリをデプロイ
こちらのサイトのGetting started in .NETという部分の1〜5通りに進めれば基本的に上手くいきます!
まず、ダウンロードBot Frameworkをダウンロードする。するとZIPをダウンロードできるので解凍したものを下記の下の場所に設置する
\%USERPROFILE%\Documents\Visual Studio 2015\Templates\ProjectTemplates\Visual C#\
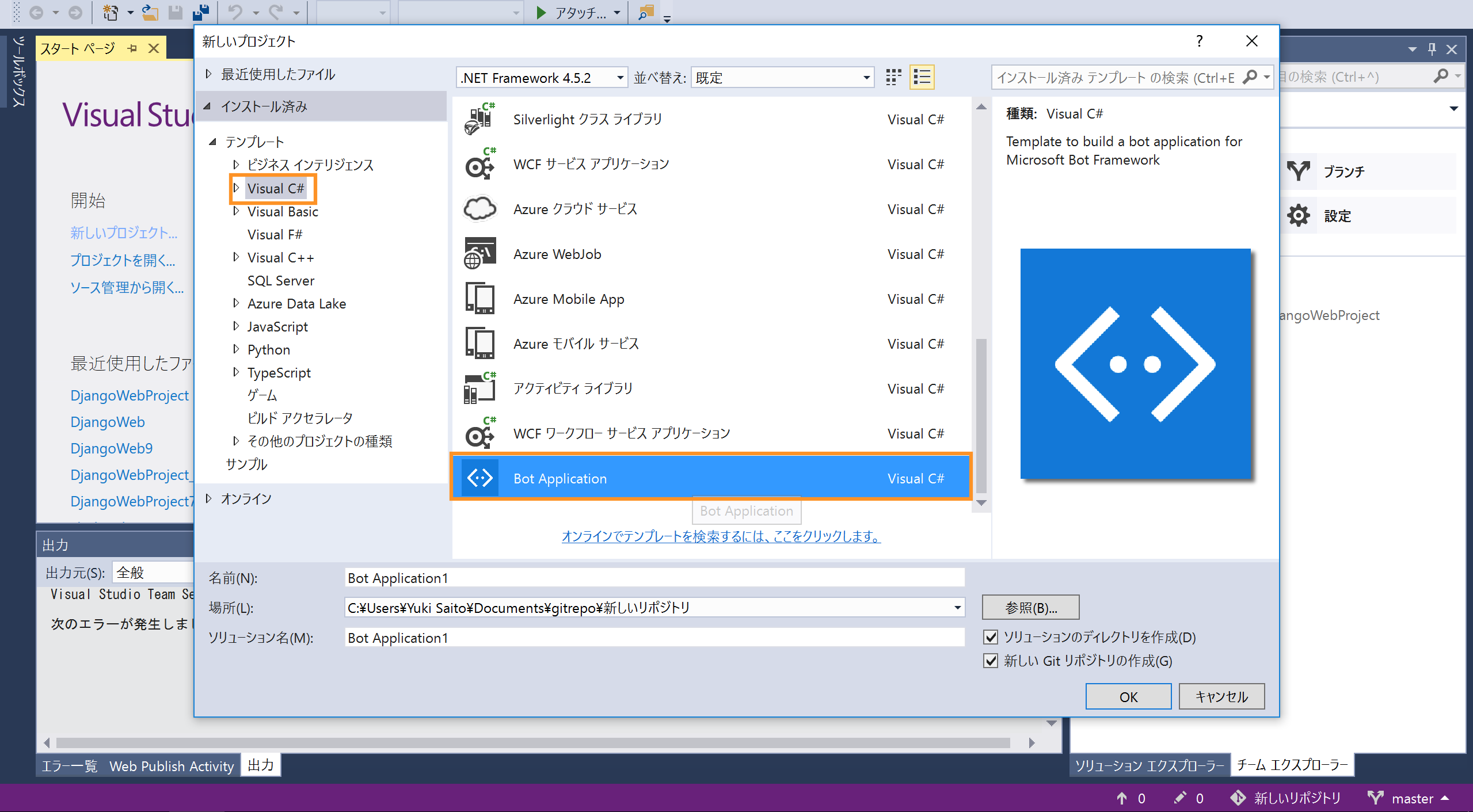
すると、VisualStudio2015のプロジェクト作成時にBot Applicationが選択できるようになる
そこで、下図のようにプロジェクトを作成する
エミュレータによる実行
こちらからエミュレータをダウンロードする
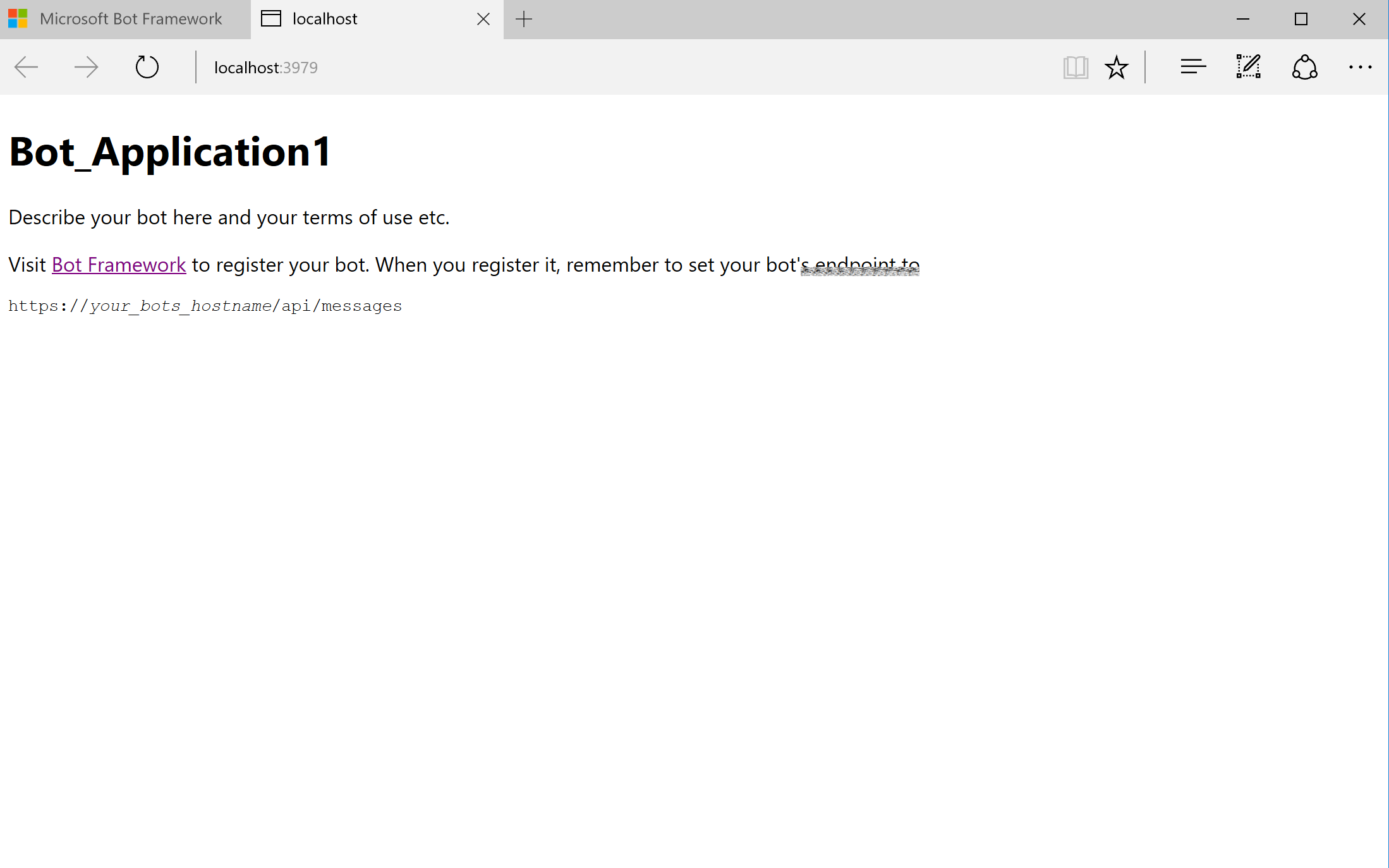
作成したプロジェクトをRUNすること下図のようになるので、URLをコピーする
エミュレータのURLヘッダ部分に [URL]/api/messagesと入れることでコネクション貼れる
ここでは、http://localhost:3979/api/messages
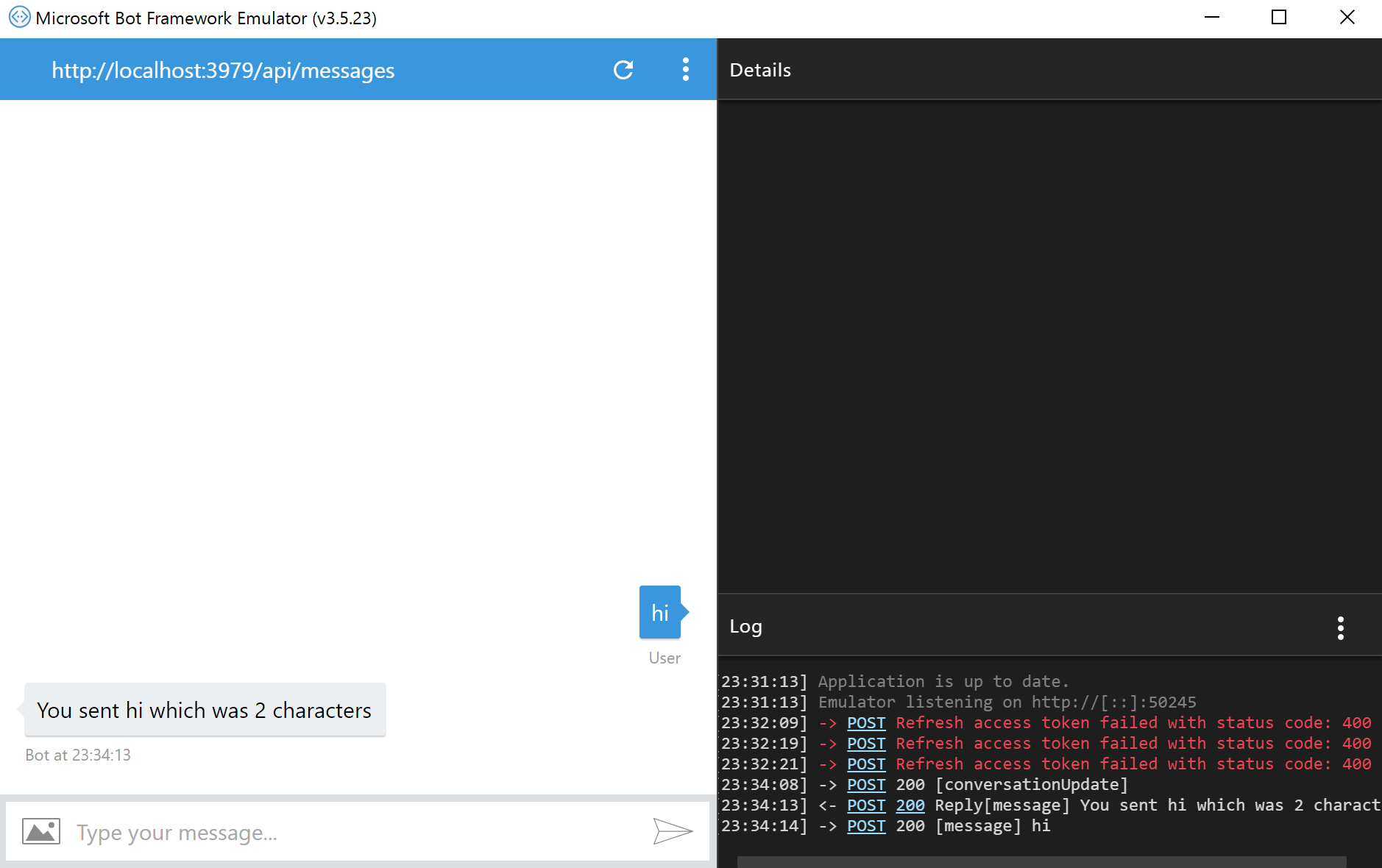
Bot自体は文字を入力すると送信した文字列の長さが返ってくる。
下図ではhiと入力したことでボットから2と返ってきてる
AzureでWebAppを作成する
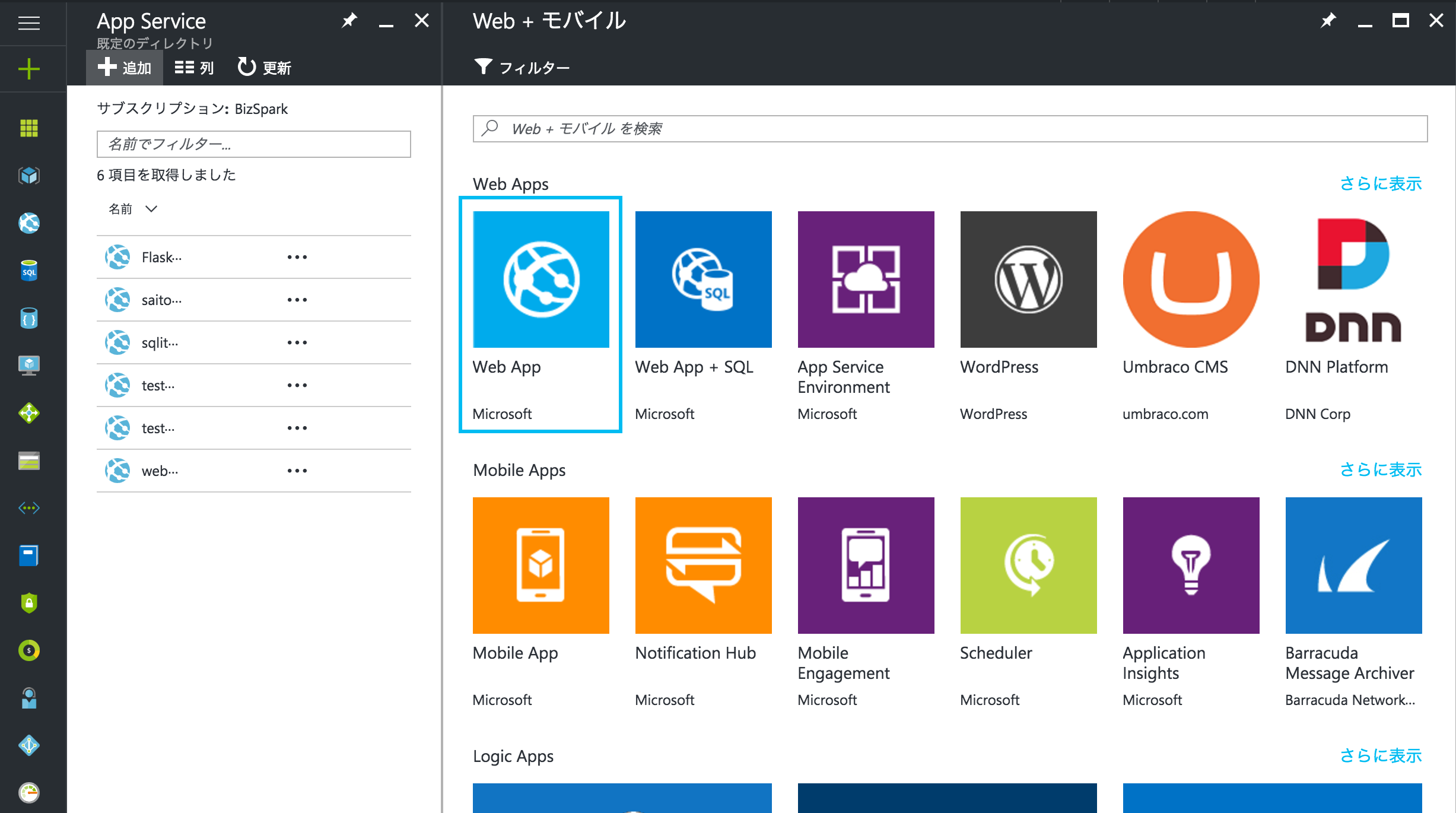
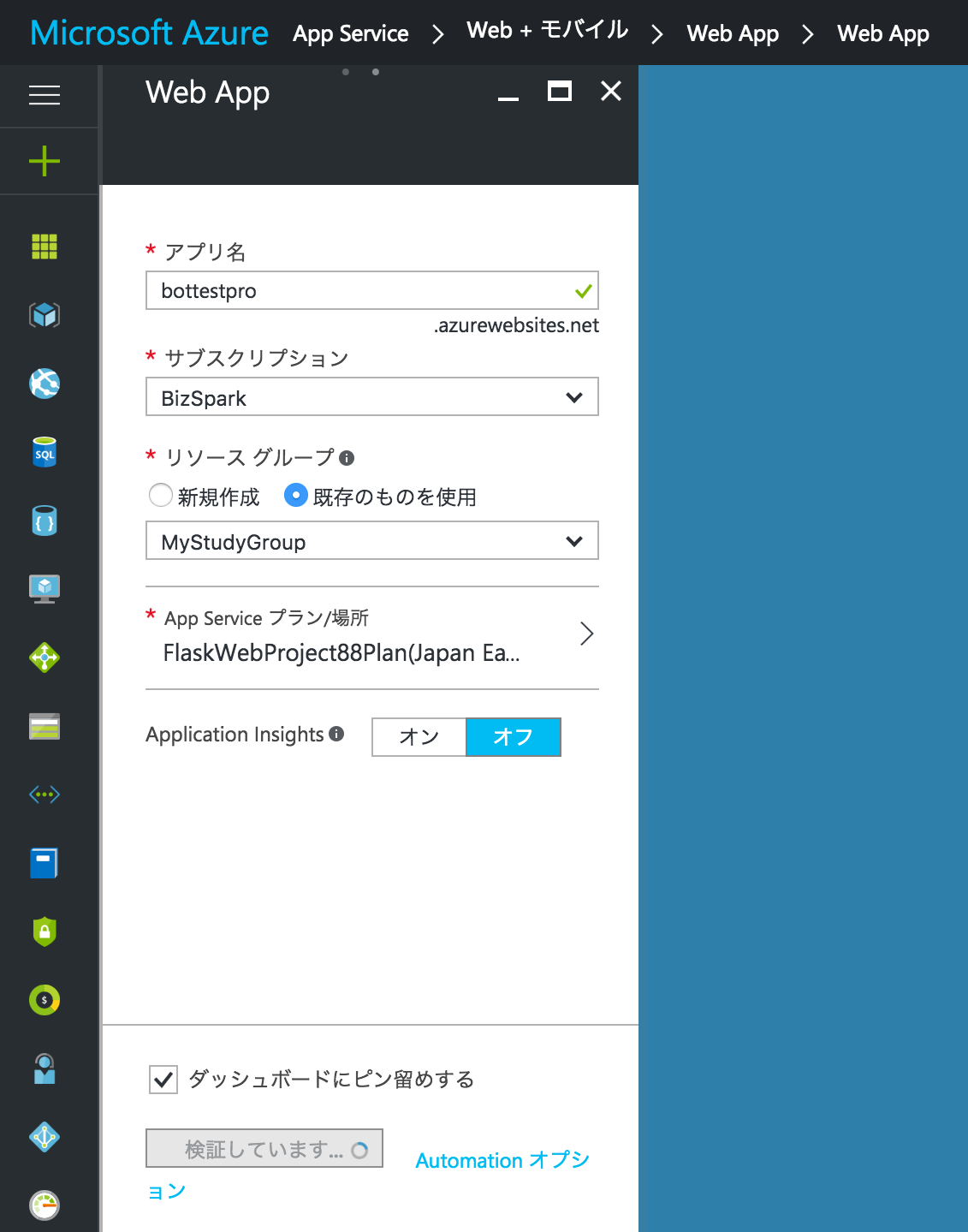
AzureのポータルでApp Serviceを下図のように作成する
ここではアプリ名をbottestproにした
デプロイ
VisualStudio2015に戻り、プロジェクトを右クリックして【公開】を選択する
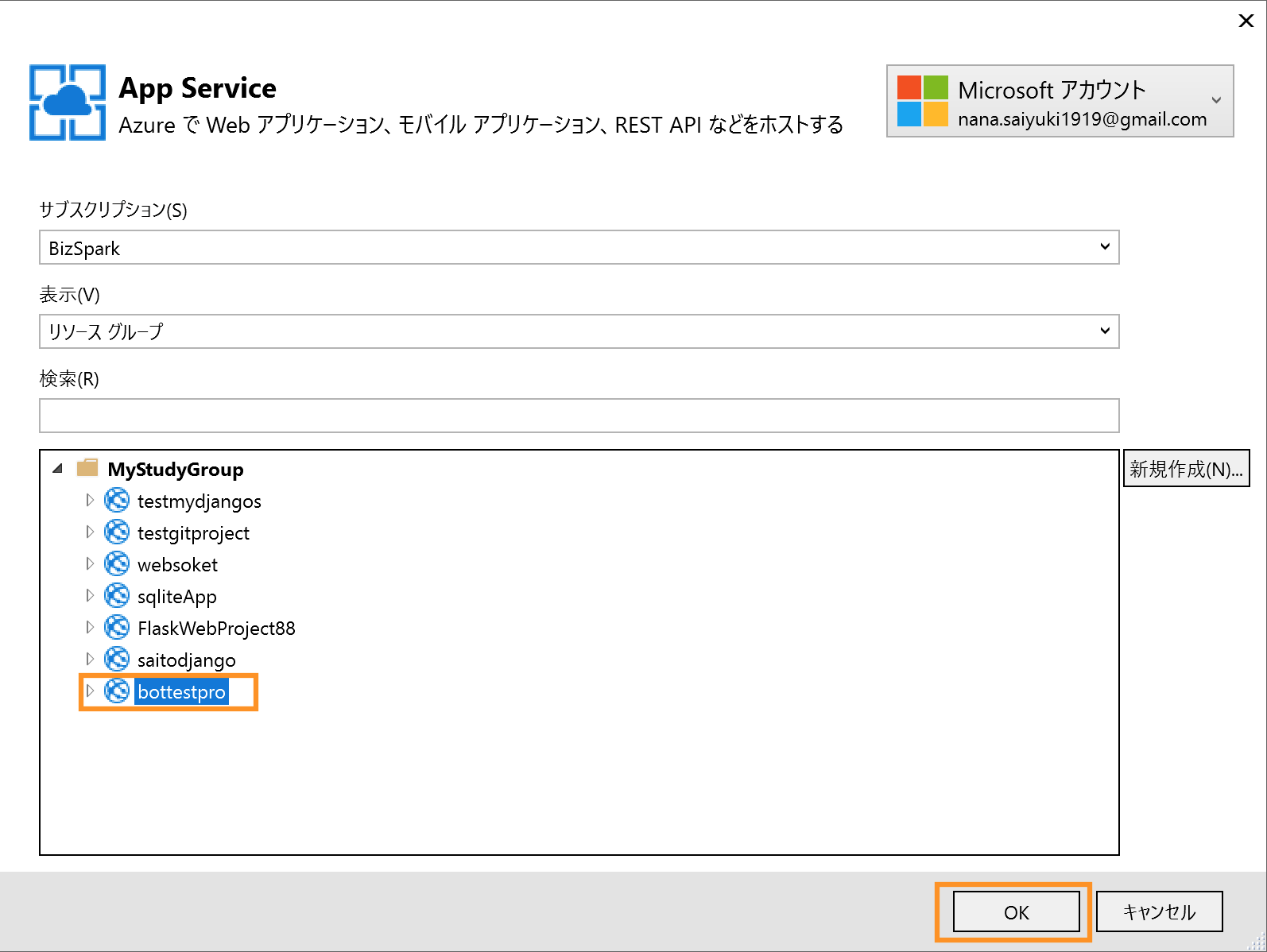
その後、下図のようにMicrosoft Azure App Serviceを選択
先ほど作成したアプリを選択する
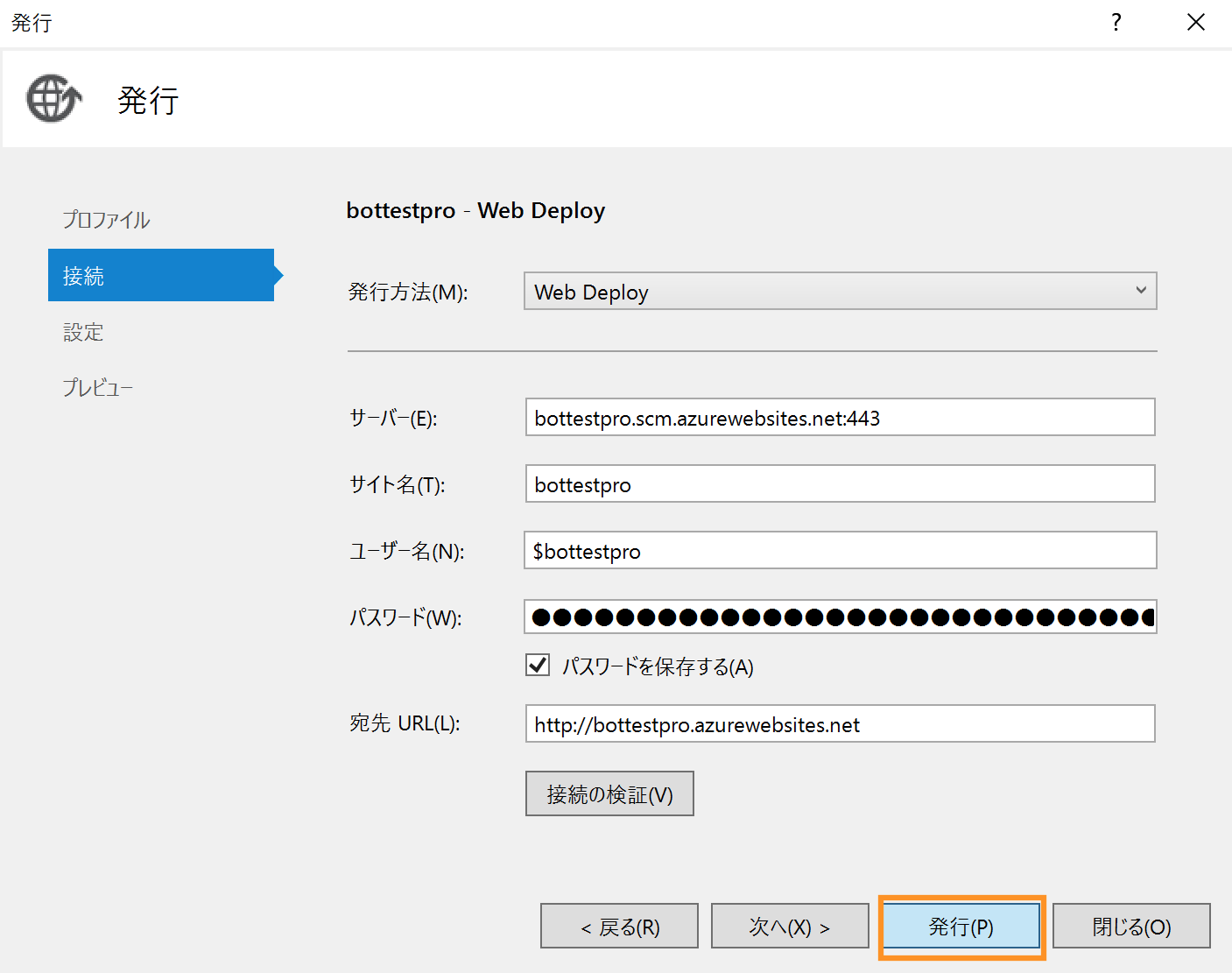
そのまま発行する
Microsoft Bot Framework portal
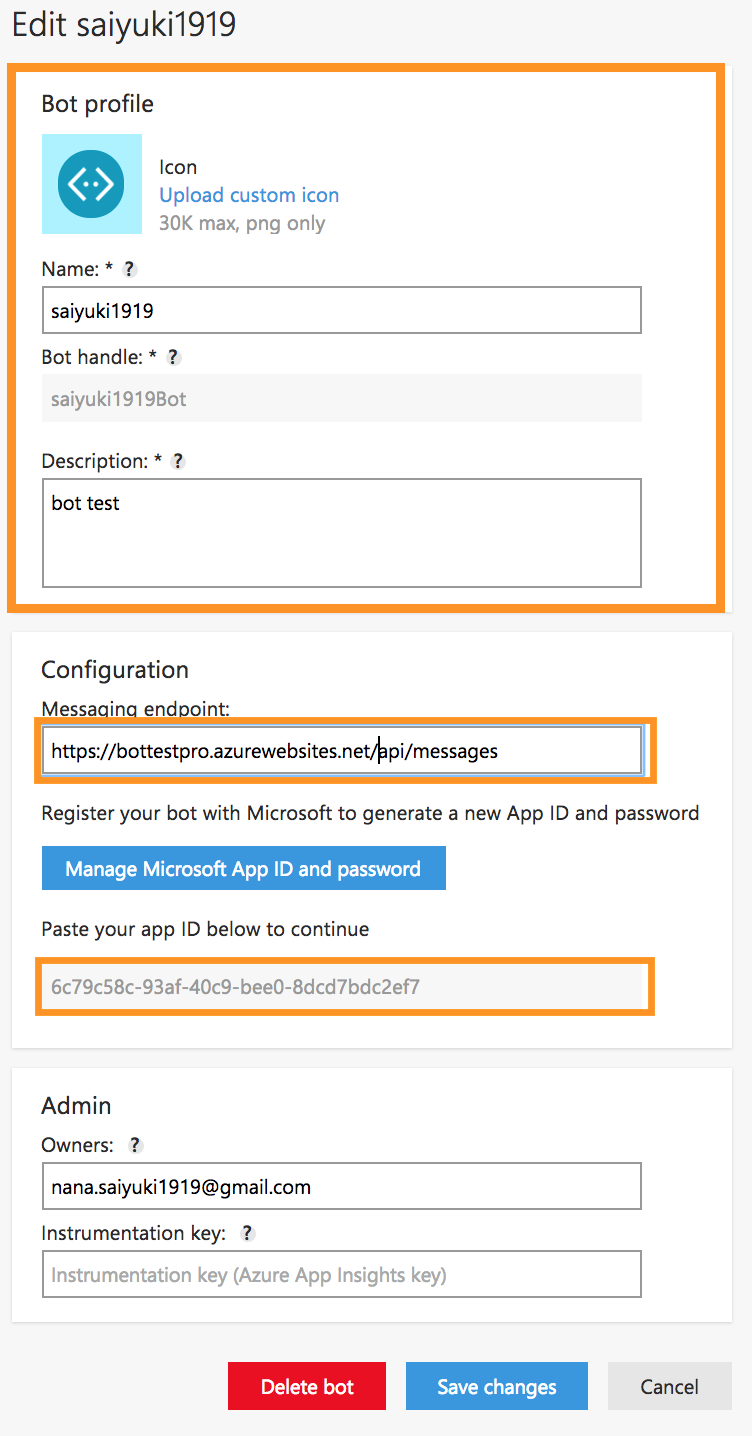
Microsoft Bot Framework portalにアクセスし、下図のように設定を行う
- Bot Profile : 任意に設定して大丈夫です!
- Configuration : デプロイしたApp ServiceのURLをhttpsにして、URLの後ろに/api/messagesと追加したものを挿入する
- Manage Microsoft App ID and password : 下のAppIDのパスワードを確認する。
- Admin : 設定しなくても良い
全ての設定を終えたら保存する
プロジェクトにIDとPassの挿入
VisualStudio2015のソニューションエクスプローラーのWeb.configのBotId(Bot handleのこと)とAppID,AppPasswordを挿入し、もう一度デプロイする
実行
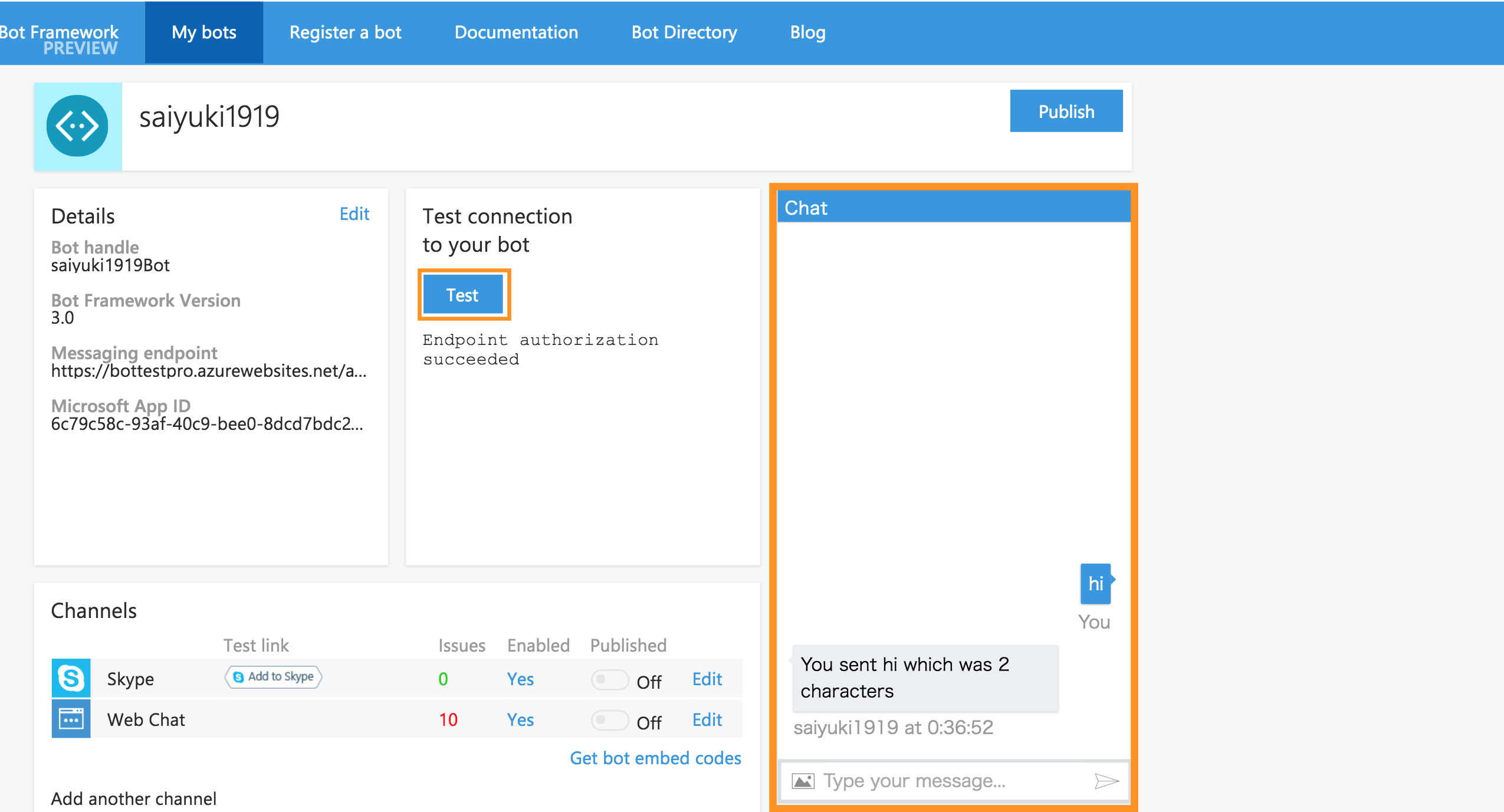
Microsoft Bot Framework portalのTestを押すとsucceededと出れば成功!
すると右のChatで作成したBotと楽しめる
おわりに
色々組み合わせてみたり、オリジナルのボットを作ってみましょう!