この記事はATOM-editor Advent Calendar 2015の11日目の記事です。
今回は自分が普段使ってるパッケージとかをご紹介します。
Webフロントの人間なので、偏りがあるかもしれませんがあしからず。
入れとかないと仕事捗らない系
-
emmet
これ使ったらemmetなしではコード書けない -
color-picker
文字通り、カラーピッカー
色の指定とか楽になる -
pigments
(主にCSSで使うと思うけど)カラーコードから色を読み取ってそれを表示してくれる。
いちいちカラーコードを調べなくてもいいのが嬉しい。

-
autocomplete
-
autocomplete-plus
-
autocomplete-snippets
-
autocomplete-***
autocompleteシリーズ。予測変換を出してくれる優秀なpackage。

入れといて損はない系
-
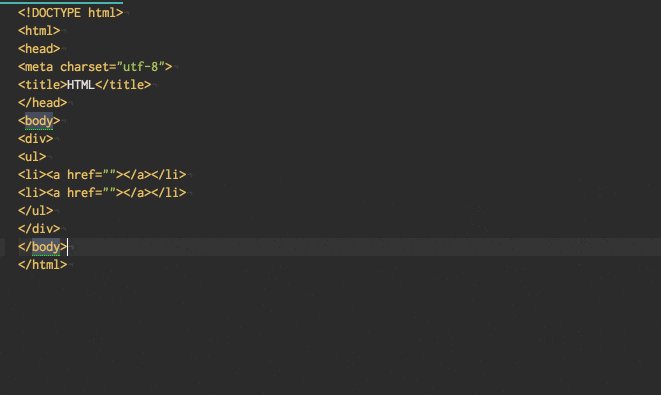
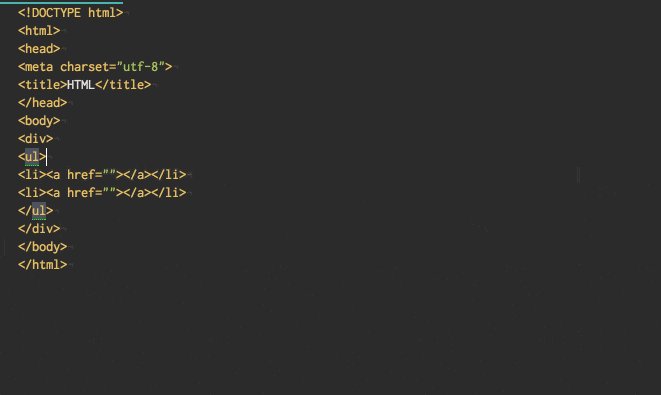
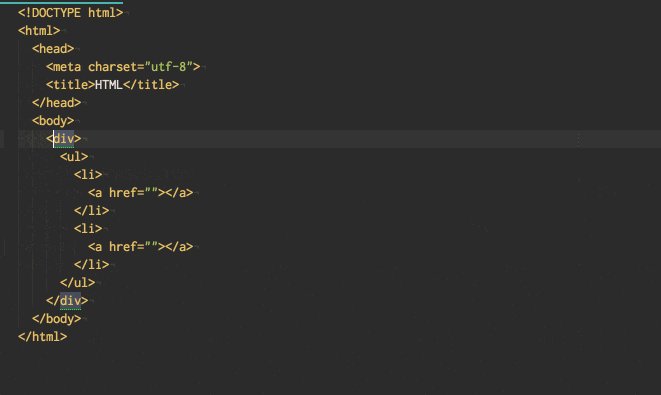
atom-beautify
よくあるインデントとか綺麗にしてくれるpackage。
言語ごとに細かい設定ができるのが嬉しい。

-
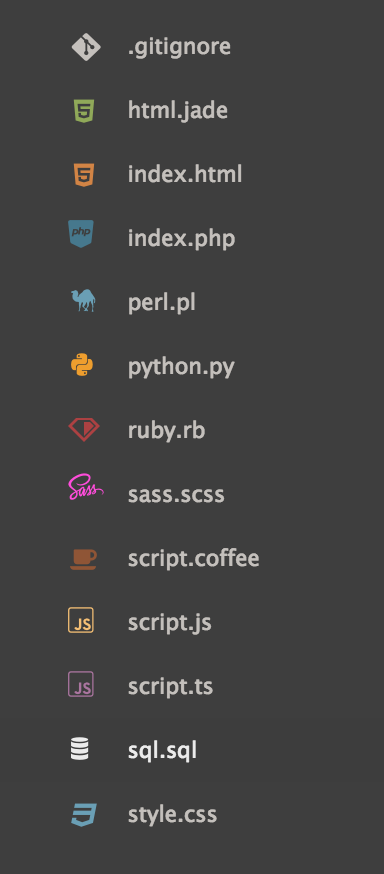
file-icons
TreeViewのアイコンを変えてくれるpackage。
他にも色々ある。

-
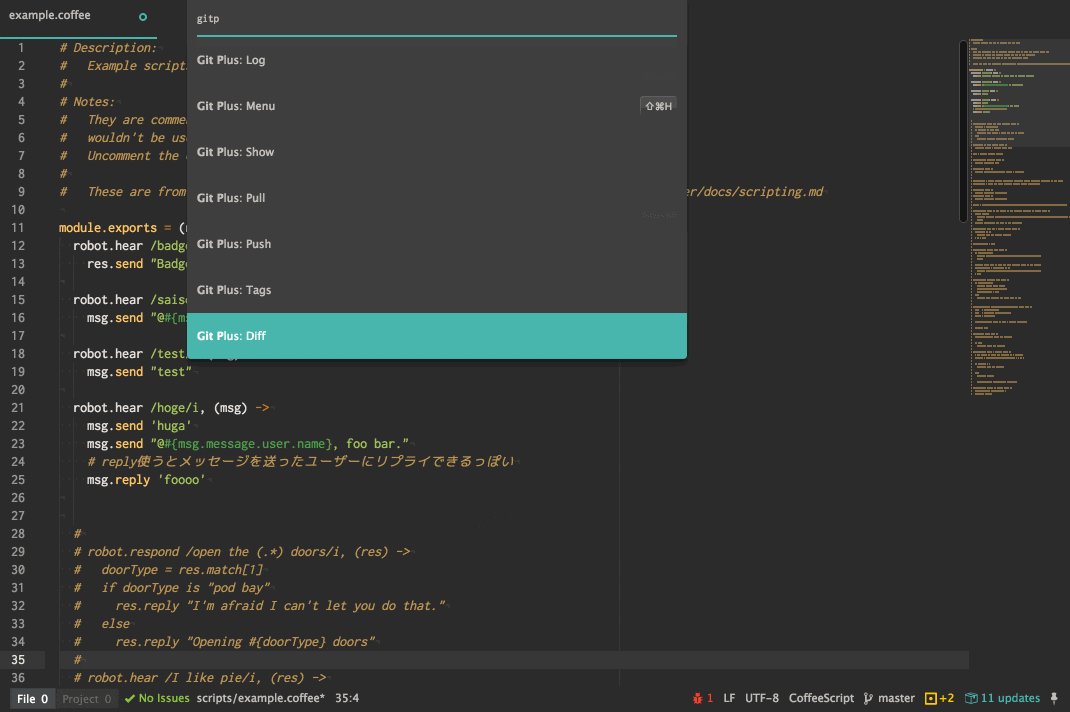
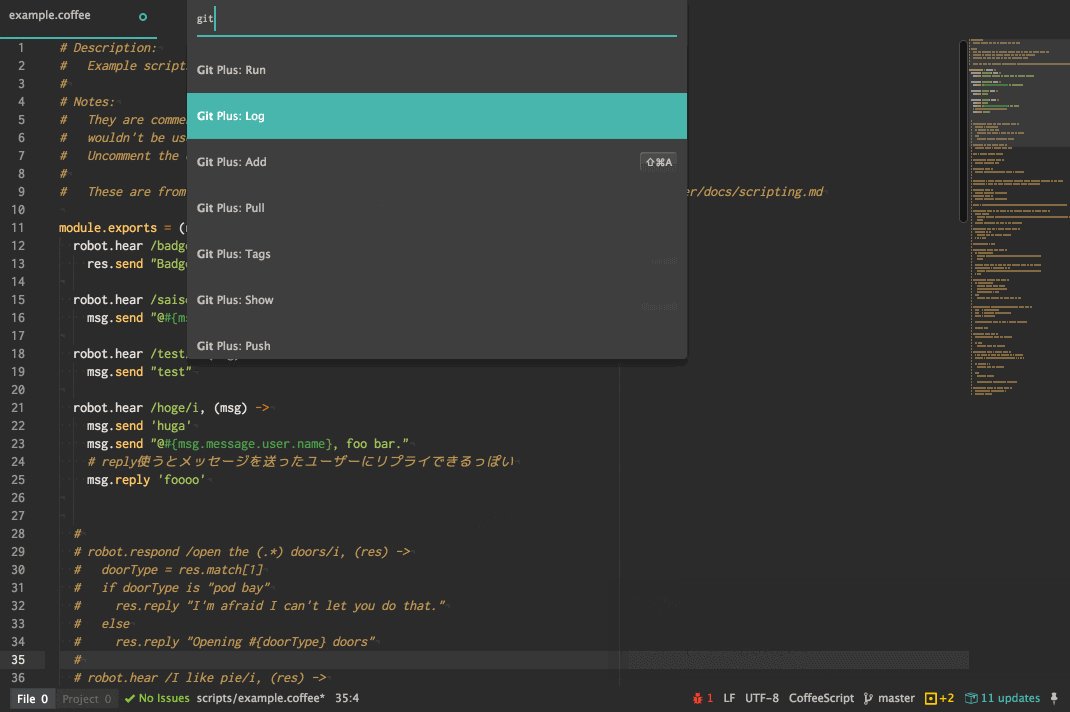
git-puls
Atomからgitコマンドが叩ける優れもの。

-
merge-conflicts
conflictしたところがわかりやすく表示されるだけでなく、その場で解決できてしまう優れもの -
minimap
他のエディタではよくある右側にコード全体の位置がわかるマップが出る。
お好みで入れる系
-
language-***
Atomをインストールしただけだと、サポートされていない言語をインストールする。
***のところにお好きな言語名を入れるとだいたい出る。 -
angularjs
angularjsを使ってる人は是非入れておいて欲しいpackage。
angularjsで使うもののスニペットを追加してくれるので、捗る。 -
vim-mode
vim好きの人は入れると良いと思います。
Atomをvimのキーバインドで動くようにしてくれる。
おまけ テーマとか面白いやつとか紹介
-
atom-material-ui
AtomがMaterialUIにかわる。普段はこれ使ってます。 -
slack-ui
Slack好きな人はいいかも。 -
activete-power-mode
別日でも紹介されてたやつ。かっこ良くなる。
ただし、重くなる -
editor-background
エディタの背景に画像とかを簡単に設定できるようになるやつ。
簡単に痛エディタを作れるけど、重くなる。
Youtubeの動画とかも引っ張ってこれる。
まとめ
これ以外にも便利なやつだったり、面白いものはたくさんあるので、
色々使ってみて自分ごのみにカスタマイズしましょう!