どうも、さいそんです。
さて、今回はAtomでエディタを分割した時にちょっと見辛いなぁって思っていたのを解消させてみます。
エディタの分割の仕方
Macではcmd + kを押したあと分割したい方向の矢印キーを押すことで、エディタを分割できます。

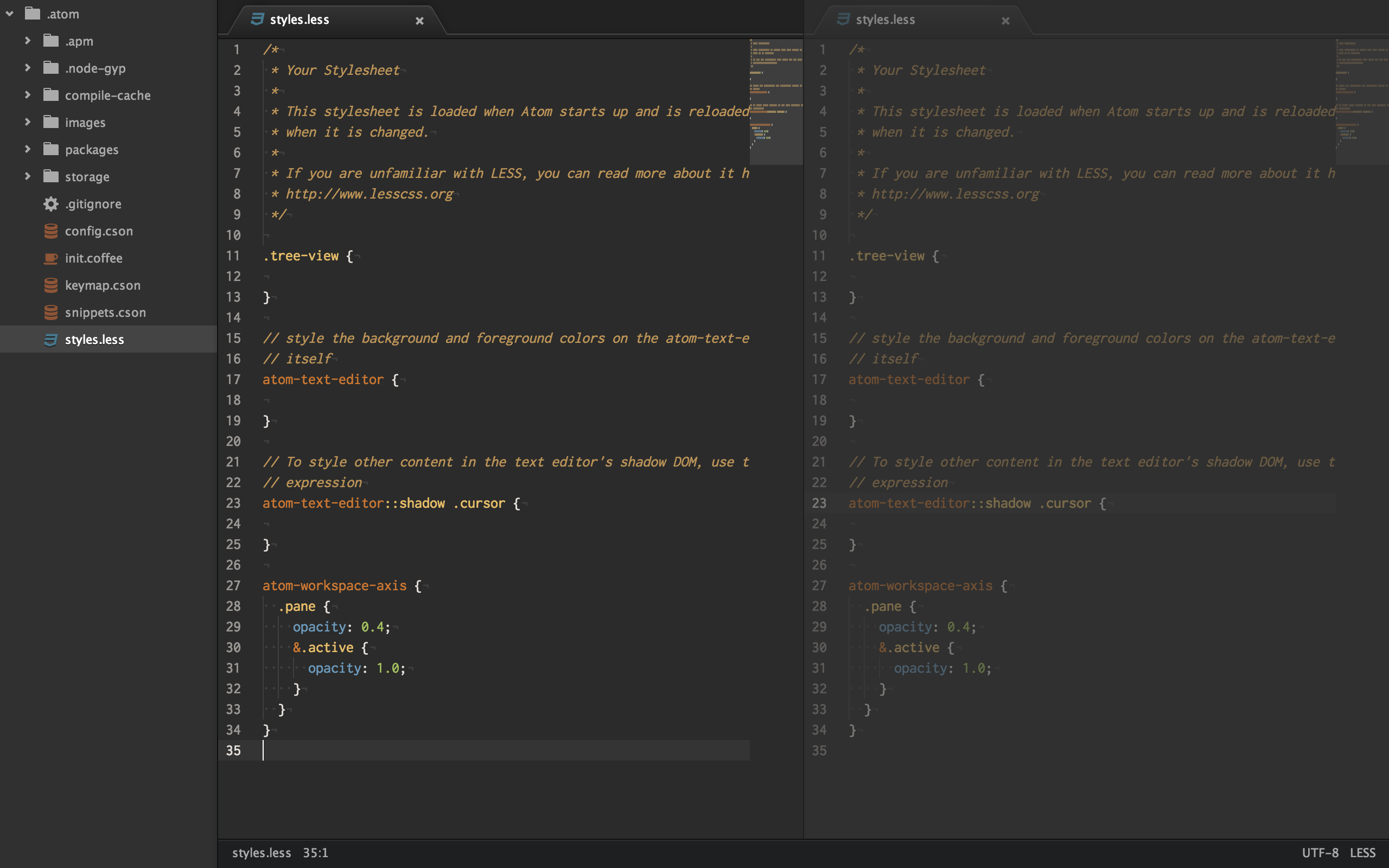
こんな感じになります。まぁよくありますよね。
ただ、これだと「どっち選択してるの??」ってなるなーっておもって、ちょっとカスタマイズしてみます。
分割したエディタを見やすくする
AtomはChromiumベースで出来ているアプリケーションですので、CSSをいじることができます。
やってみましょう
Macでは~/.atom/にもろもろユーザーが任意に設定を変えられるところがあります。
この中のstyles.lessを変えればうまいこと行きます。
atom-workspace-axis {
.pane {
opacity: 0.4;
&.active {
opacity: 1.0;
}
}
}
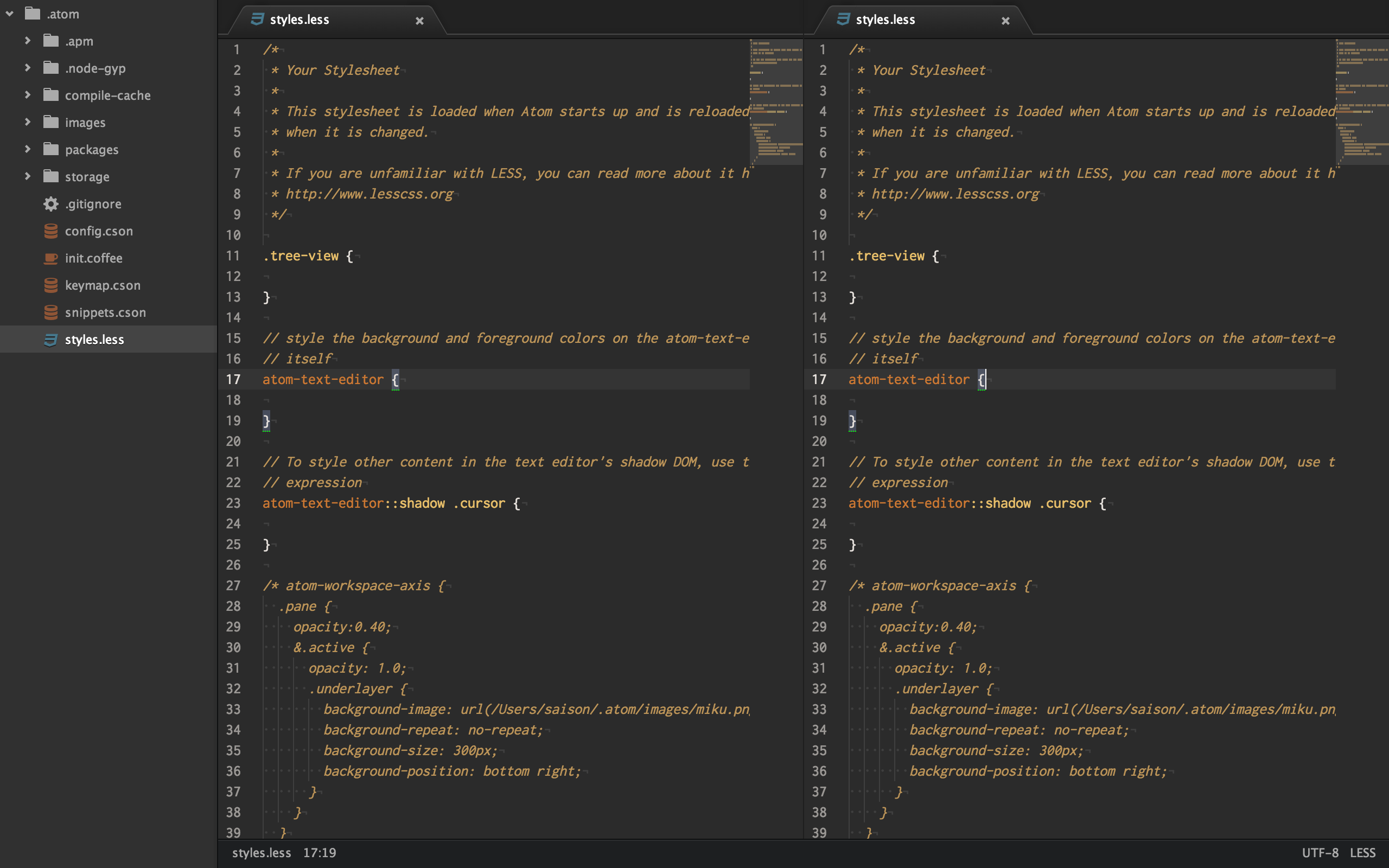
これをstyles.lessの最下部に追記してあげます。(値などはお好みで。)
すると、分割画面の選択していない方(非アクティブ)のほうに半透明がかかり、
どちらが選択されているかわかると思います。

こんな感じにね。
こうすれば、選ばれてるファイルだけが浮き上がったように見えて、わかりやすいね!
【おまけ】ちまたで噂の『痛エディタ』にしてみる
先ほどのstyles.lessにいろいろ追記して、ちまたで噂の『痛エディタ』にしてみましょう。
前準備
- お好きな嫁画像 x1
先ほどのLESSファイルがあったディレクトリにimagesフォルダを作りましょう。
そしてその中に画像を入れます。(例ではmiku.pngを使います)。
そして
.overlayer {
height: 100%;
background-image: url([画像の絶対パス]);
background-repeat: no-repeat;
opacity: 0.20;
background-size: 200px;
background-position: bottom right;
}
数値などはお好みで。
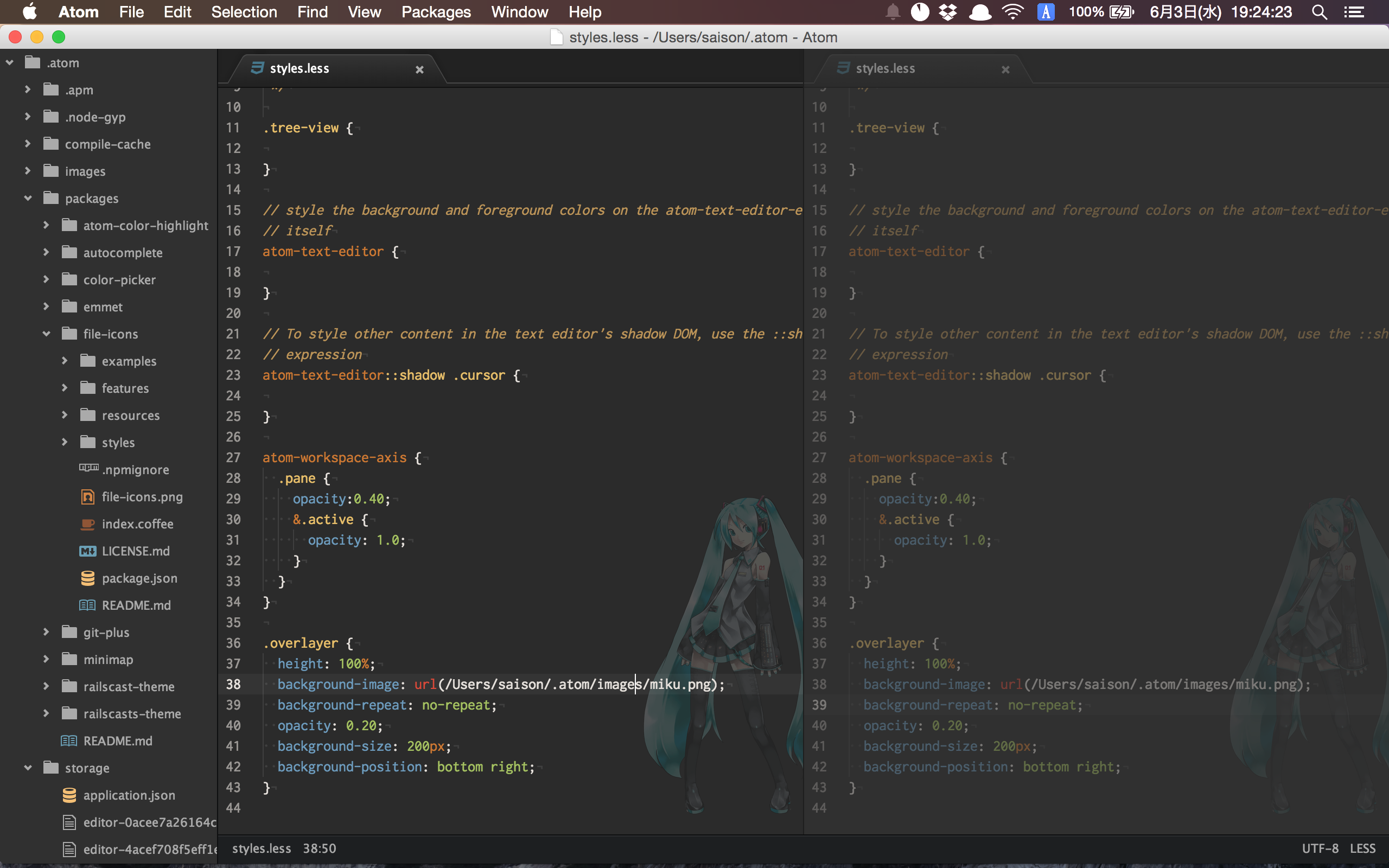
うまくいくと・・・

こんな感じで、右下に画像が表示されます!
ちなみに
atom-workspace-axis {
.pane {
opacity:0.40;
&.active {
opacity: 1.0;
.overlayer {
height: 100%;
background-image: url(/Users/saison/.atom/images/miku.png);
background-repeat: no-repeat;
opacity: 0.20;
background-size: 200px;
background-position: bottom right;
}
}
}
}
先ほどのものと組み合わせて、アクティブになっているものにだけ表示させたりもできます。
まとめ
Atomをパッケージだけでなく、自分の手でも使いやすいようにカスタマイズできるので、
皆さん色々試してみてください。