CoraAnimationでは、timingFunctionで、Easing Functionを設定できます。これにより、やりリアルで自然なアニメーションを表現できます。
animation.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut)
ですが、標準で用意されているのは、次の5つのみです。
- Linear
- EaseIn
- EaseOut
- EaseInEaseOut
- Default
カスタムのEasing Functionを使う
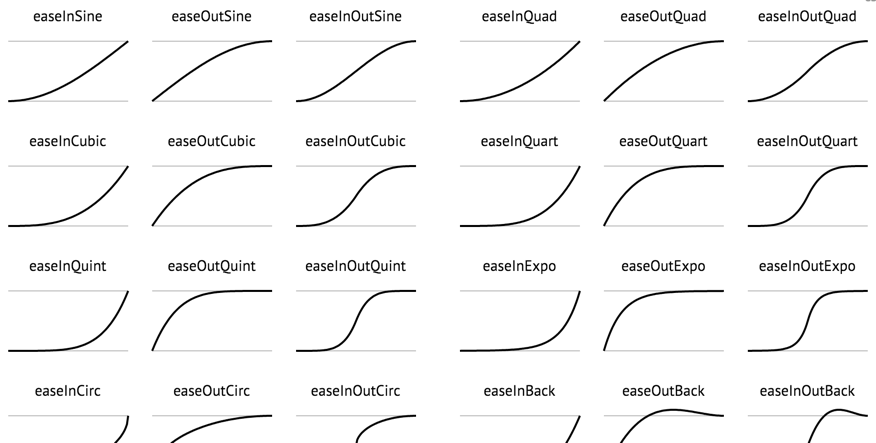
上記の5つ以外にもEasing Functionはたくさんあります。
Easing Function 早見表をみると、その一覧と実際のアニメーションも見ることができて便利です。例えば、この中のEaseInOutBackを使う場合は、cubic-bezierの値をコピペしてこうします。
animation.timingFunction = CAMediaTimingFunction(controlPoints: 0.55, 0, 0.59, 0.13)
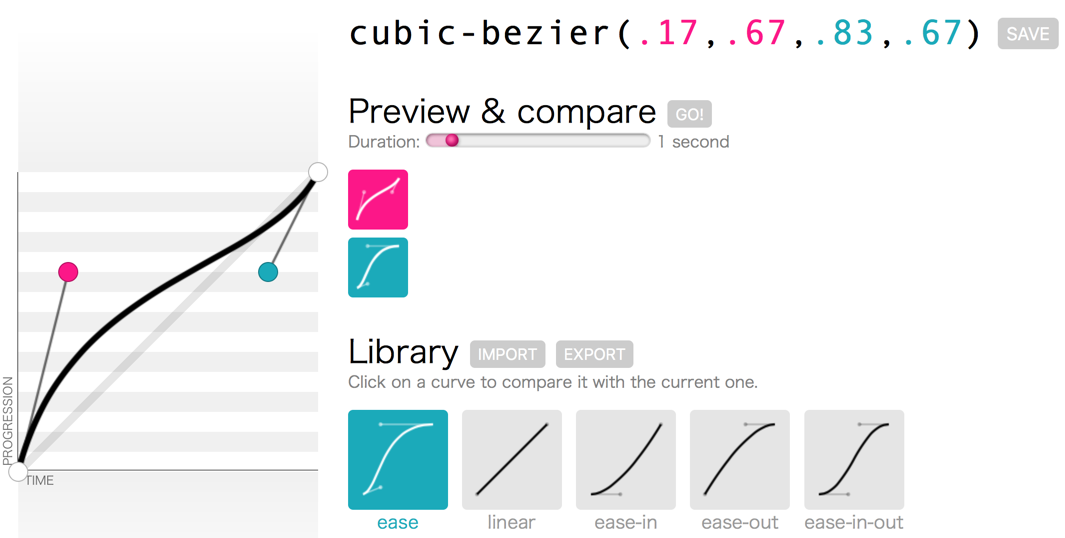
完全に値をカスタマイズしたい場合は、cubic-bezier.com を使って、cubic-bezierを調整しましょう。
おまけ
EaseInとかEaseOutとか単語が多くて混乱するときは、こういうふうに覚えるといいです。
- EaseIn:Ease(ゆっくり)In(入る)
- ゆるやかに始まるアニメーション
- EaseOut:Ease(ゆっくり)Out(出る)
- ゆるやかに終わるアニメーション
easeはeasyからきていて、「気楽さ」とか「ゆっくり」といった意味があります。