今回は表を作成するtable(テーブル)について。
テーブルを作るときによく混乱してしまうので、整理の為に。
例えば、
| イベント | 開催日 | 場所 | 料金 |
|---|---|---|---|
| 〇〇フェス | 2017/5/19 | 東京 | 3,000円 |
| 〇〇イベント | 2017/6/20 | 大阪 | 3,000円 |
| 〇〇祭 | 2017/7/21 | 福岡 | 3,000円 |
tableの基本構造
table要素
<table> </table> : 表を作成するときに使う。 この要素内にtrやtdを配置し、行とセルを示す。
th要素
<th> </th> : table header 表の見出しを作る
tr要素
<tr> </tr> : table row 表の行を作る
td要素
<td> </td> : table data 表のデータを作る
caption要素
この要素を使うと、テーブルに表題(タイトル)をつけることができる
例の表のコードはこんな感じでしょうか。 とてもシンプルです。
<table> <caption>開催イベント</caption> <tr> <th>イベント</th> <th>開催日</th> <th>場所</th> <th>料金</th> </tr> <tr> <td>〇〇フェス</td> <td>2017/5/19</td> <td>東京</td> <td>3,000円</td> </tr> <tr> <td>〇〇イベント</td> <td>2017/6/20</td> <td>大阪</td> <td>3,000円</td> </tr> <tr> <td>〇〇祭</td> <td>2017/7/21</td> <td>福岡</td> <td>3,000円</td> </tr> </table>
行をグループ化する
行を意味的なまとまりとしてグループ化すると、テーブルの構成を管理しやすくなり、CSSもつけやすくなる。
thead
<thead> </thead> : テーブルの見出しにあたる行をグループ化する。table要素の子要素として1つしか入れられない。
tbody
<tbody> </tbody> : テーブルのボディ(データ)にあたる行をグループ化する。tbodyはいくつでも入れられる。
tfoot
<tfoot> </tfoot> : テーブルのフッターにあたる行をグループ化する。table要素の子要素として1つしか入れられない。
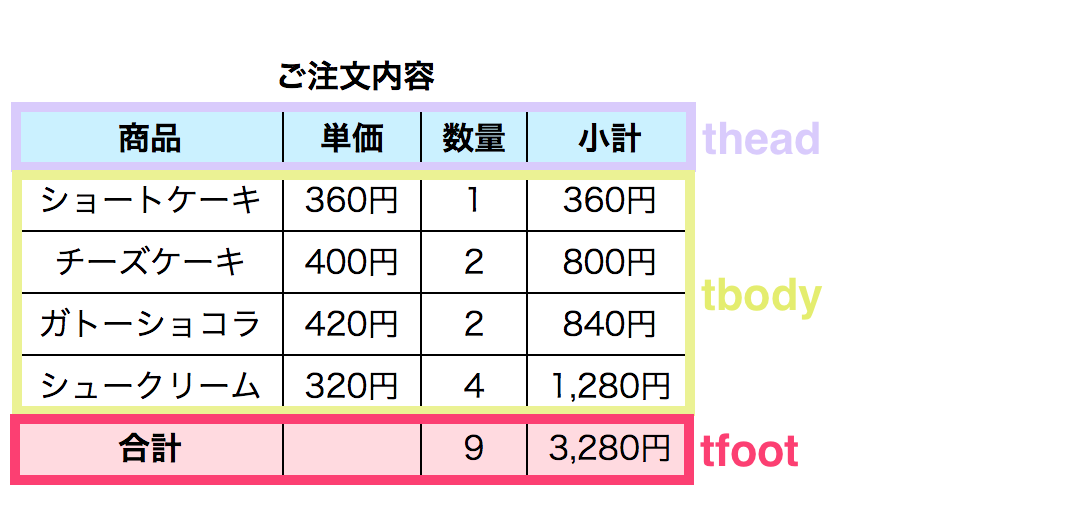
<table> <caption>ご注文内容</caption> <thead> <tr> <th>商品</th> <th>単価</th> <th>数量</th> <th>小計</th> </tr> </thead> <tbody> <tr> <td>ショートケーキ</td> <td>360円</td> <td>1</td> <td>360円</td> </tr> <tr> <td>チーズケーキ</td> <td>400円</td> <td>2</td> <td>800円</td> </tr> <tr> <td>ガトーショコラ</td> <td>420円</td> <td>2</td> <td>840円</td> </tr> <tr> <td>シュークリーム</td> <td>320円</td> <td>4</td> <td>1,280円</td> </tr> </tbody> <tfoot> <tr> <th>合計</th> <td></td> <td>9</td> <td>3,280円</td> </tr> </tfoot> </table>
今回はここまで。
まとめてみると、頭の中も整理できた気がします。
難しいテーブルも組めるように練習するぞ〜![]()