去年は初日に
http://qiita.com/s-shin/items/203e0f8c0aa00cfacfc5
こんな啓蒙記事を書きました。
あれからメジャーバージョンアップもあり、デフォルトテーマが変わったり、一部有名Packageがビルトインになったり、少しコミットしたに過ぎないにもかかわらずContributor Patchをもらったりしました。
ということで、今年も2015年版として誘いを書くことを考えましたが、全体的に見ればさほど変わってない気もしたので、今回は定番ネタではありますがPackage紹介をしたいと思います。
JavaScriptの静的解析によりコード補完やクロスリファレンスを実現するatom-ternjsの紹介
長いタイトルになりましたが、今回紹介するのはatom-ternjsです。
ググっても日本語の記事は中々見つからず、国内ではそれほど話題になっていないようですが、TernというJavaScript静的解析エンジンプロジェクトがあります1。開発はかなりアクティブです。
Tern自体は、様々なエディタに対応するため独立したサーバーとして動作する仕組みになっており、atom-ternjsはAtom用のフロント実装という位置づけになります。
今回は、なるべくTern自体への深入りは避けるようにし2、特徴や導入などを簡単に紹介しようかと思います。
Ternの特徴
詳しくはDocumentを参照ということにしたいと思いますが、個人的に特に嬉しいものとしては以下の2つです。
- 型解析
- JSDocサポート
- 一箇所で型が明示されていれば、派生的部分は推論してくれます。
- nodeやES6に対応
- requireやimportなどもOK
全体的に、多少の不整合があっても、よしなに取り扱ってくれる印象です。
実際に使ってみる
導入手順は以下の通りです。
- atom-ternjsをインストール
-
.tern-projectの作成 - サーバー起動
- Happy Coding!
1. atom-ternjsをインストール
普段通りPackageを入れればOKです。
Tern自体も含まれているので、別途準備したりする必要はありません。
楽でよいですね。
2. .tern-projectの作成
JSONで書きます。
簡易的ではありますがTern: OpenConfigで設定も可能です。
とりあえずこんな感じにしてみます。
{
"libs": [
"browser"
],
"plugins": {
"doc_comment": {},
"complete_strings": {},
"node": {},
"es_modules": {}
}
}
libsにはJSON type definitions3を指定することができ、デフォルトでは https://github.com/ternjs/tern/tree/master/defs にあるものが利用できます。
また、試してないのでどの程度使えるものかは分かりませんが、bin/from_tsでTypeScriptの.d.tsから変換もできるようです。
pluginsにはビルトインではこの辺りにあるものを利用できます。
例えばJSDocやCommonJSスタイルのrequireのサポートなどはpluginとして提供されていることが分かります。
他にも色々設定項目がありますが、ここでは省略します。
3. サーバー起動
この辺りはatom-ternjsのドキュメントに従うことになりますが、諸々設定をしたらサーバーのリスタートが必要なようです。
メニューかCommand Palette (Tern: Restart) から行えばOKです。
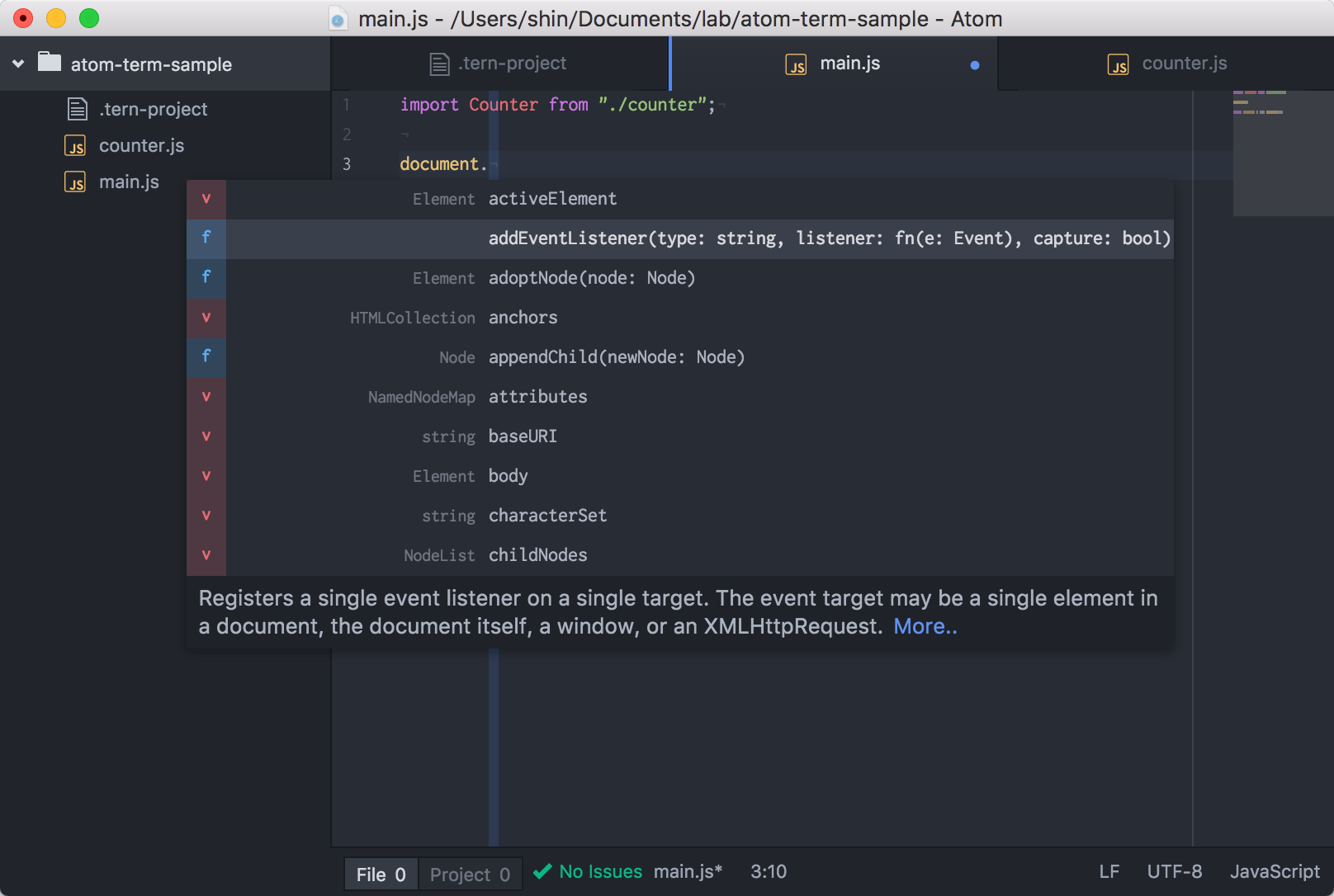
4. Happy Coding!
現時点での問題点
致命的なものとして、長く使っていると次第に補完動作が許容できないレベルまで遅くなることがあります。
.tern-projectの設定4で良くなる可能性はありますが、もしTernサーバーではなくatom-ternjsの問題だと少し悩ましいかもしれません。
それらしいissueも上がっているようなので、もう少し様子を見たいと思います。
おまけ
C#の場合は、OmniSharpというTern的な位置づけのOSSがあり、Packageも既にあります。
TypeScriptの場合は、atom-typescriptという補完が優秀な鉄板Packageがありますが、こちらも解析用のworkerプロセスを別に立てるアプローチをとっているようです。
それから、最近Visual Studio Codeのオープンソース化が話題になりましたが、どうも一部の言語でIntelliSense対応がされているらしいです。この辺り、vscodeから分離し、サーバーとしてOSS化されると夢が広がりんぐですが、今後に期待といった所でしょうか。