この記事は WebAudio Web MIDI API Advent Calendar 2016 の14日目です。
今回の目的はズバリこれ。
「x-tonegeneratorを使ってサンプラーを作る」
x-tonegenerator をせっかく作ったので何か面白いものが作れないかと模索してみたところ、録音できたらサンプラーできそう、ということでサンプラー作ってみました。録音部分はお得意のPolymerのエレメントにしています。
x-tonegenerator って?
PCM(Pulse-code Modurationの略、簡単に具体的に言うならば、例えばWaveデータ)シンセサイザの音源エンジン部分をブラックボックス化したPolymerのエレメントです。詳しくは、3日目のWebAudio Web MIDI API Advent Calendar 2016 を御覧ください。
サンプラーって?
「音楽的・非音楽的を問わずサンプリングにより標本化された「音」を任意に再生出力することの出来る装置。」(引用:wikipedia as of 2016/12/14)
楽器としてはやはり音階をつけないと使えないので、その音を音階として演奏できる機械です。
ちなみに、類似のエントリーで8日目のWebAudio Web MIDI API Advent Calendar 2016「ヴォコーダーを作ってみる」もありました。
デモアプリ
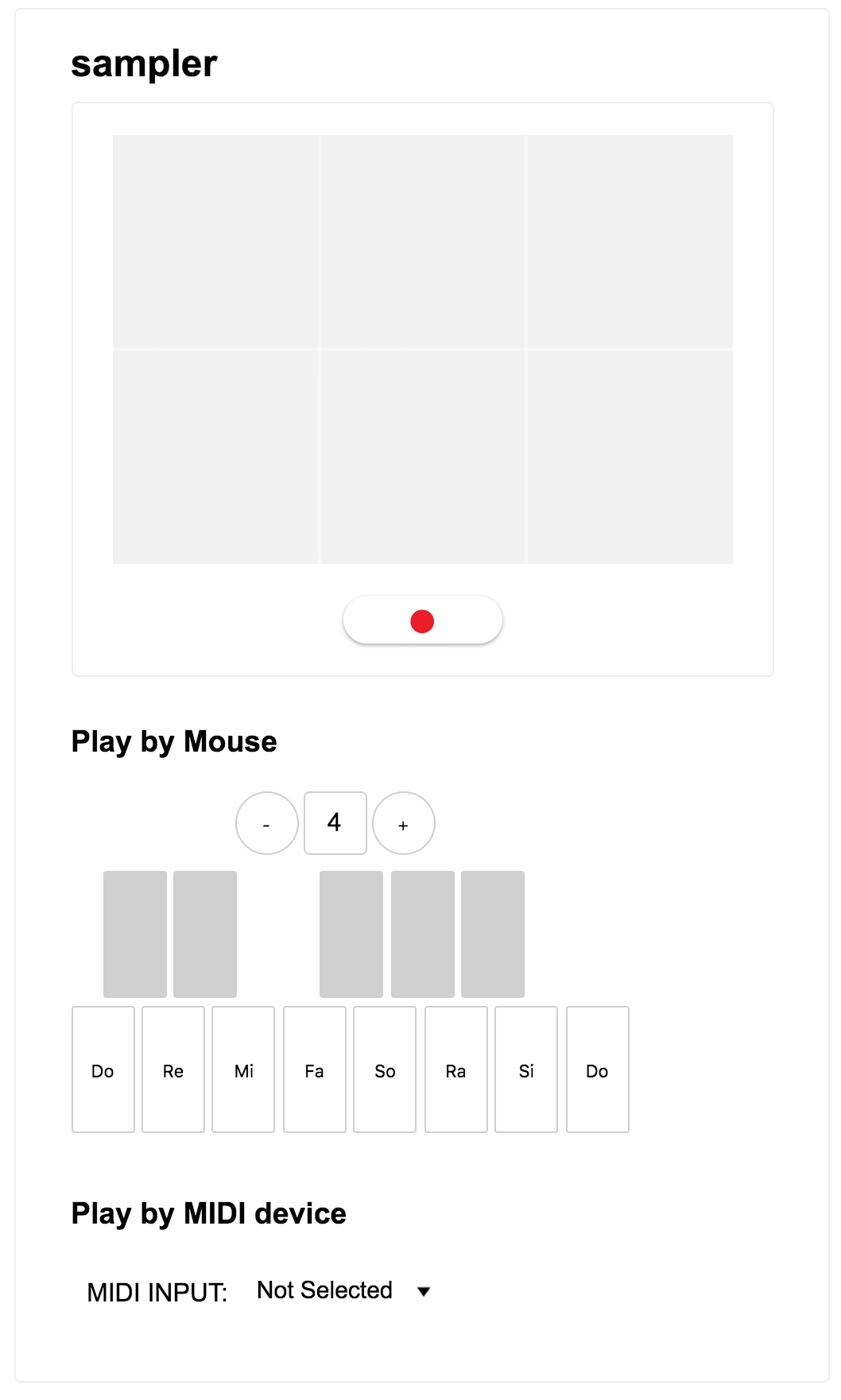
デモアプリはこちらです。
(モバイルではみ出ますね😱)

表示直後に画面内の鍵盤をマウスでクリックするとピアノの音がなります。
では次に適当な音を録音してみましょう。

アプリ内のこのボタン▲をクリックすると録音が開始して、もう一度クリックすると録音が停止します。すると、冗談の部分がこんな感じでグラフが出てきます。このグラフが録音をした音声になります。

この時点で音は鍵盤に割り当てられていますので、画面内の鍵盤をクリックしてみましょう。
サンプラーってこんな感じです。
今回のPolymerのエレメント
x-recorder.htmlと名前をつけました。
以下のことができるエレメントです。
- 録音
- 録音した音声の数値化
- 録音時のレベル表示
- 録音後のグラフ表示
それではソースを見てみましょう。
この部分が録音をするエレメントです。
<x-recorder id="recorder"></x-recorder>
グラフも録音/停止ボタンもこのエレメントが持っていますので特に付け加える必要はありません。(今回はデザインの変更はできませんが、変更できるようにエレメントを作ることは可能です)
以下のコードで x-tonegenerator に対して、録音した音源をセットしています。
const rd=document.querySelector("#recorder");
rd.addEventListener("record-stop", (event) => {
num++;
const buf=rd.getAudioBuffer();
tg.setInstantVoicebByFloat32Array("test_"+num, 60, buf.Float32Array.data);
tg.setVoice(0, "test_"+num);
});
4行目のこれ▼で x-recorder から数値化した音声データを取得し、
const buf=rd.getAudioBuffer();
5行目のこれ▼で x-tonegenerator に音源としてセットします。
第一引数は音源の名前を指定、第2引数はセットした音源がMIDIの鍵盤番号でどれにあたるかを指定、そして第三引数で音声データをします。
tg.setInstantVoicebByFloat32Array("test_"+num, 60, buf.Float32Array.data);
まとめ
今回は x-recorder という録音ができるエレメントを追加することで、x-tonegenerator をサンプラーとして使ってみました。
x-recorder に波形操作の機能も追加したら高性能なサンプラーになりそうですね🙂