この記事は WebAudio Web MIDI API Advent Calendar 2016 の9日目です。
目的はズバリこれです。
「ノブとかスライダをチャチャっと実装しちゃう」
操作子であるノブ、スライダ、スイッチ、鍵盤は特にWeb Audio/MIDIを使ったアプリの視覚的出来を左右します。でも1から実装するのはけっこう大変なんです。画像を用意して、ロジックを作ってみたいなところ。画像なんかは回転を表現するのに「影」が重要なんですけど、これも結構骨が折れるんです。
そこで、チャチャッと実装ができるWebAudio-Controlsをご紹介します。
Web的に使う技術やライブラリ
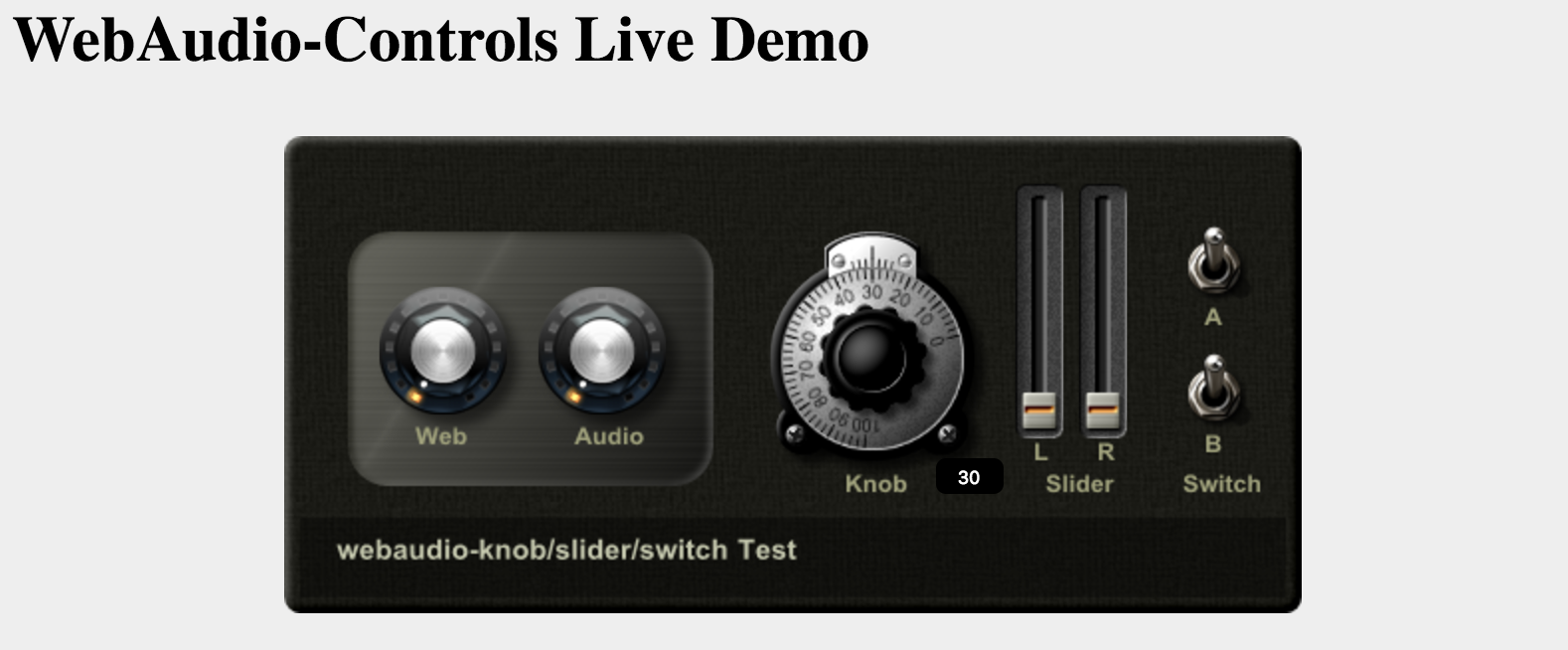
デモアプリ
ノブ、スライダ、スイッチが可動になっています。試してみてください🙂
実装してみよう
「カッコイイけど、でも難しいんでしょ〜?」
と思うかもしれませんが超簡単です。ソースを見てみてください。
<webaudio-knob></webaudio-knob>
<webaudio-slider></webaudio-slider>
<webaudio-switch></webaudio-switch>
見たこともない、こんなタグがありますが深くは気にしないでください。ただのPolymerのエレメント(Web Components)です。(気になる方はHTML5 Expert.JPの連載記事「基礎からわかる Web Components 徹底解説 〜仕様から実装まで理解する〜」を御覧ください。)
実装作業
(Google Chromeでの実装を想定して書いています)
0. bowerをご存知な方
$ bower install --save webaudio-controls;
以上で、以下の1, 2, 3は省略することが可能です。
1. Polymerをダウンロード
ここから入手します。
2. Web Audio Controlsをダウンロード
ここから入手します。
3. ダウンロードしたファイルを配置する
bower_componentsというディレクトリを作成します。
$ mkdir bower_components;
1, 2でダウンロードしたファイルをunzip。
unzipするとpoymer-masterまたはwebaudio-controls-masterというディレクトリが出来上がりますので、名前から-masterを削除して、bower_components に移動します。
$ unzip polymer.zip;
$ unzip webaudio-controls.zip;
$ mv polymer-master polymer;
$ mv polymer-master bower_components/polymer;
$ mv webaudio-controls-master bower_components/webaudio-controls;
4. HTMLを書く
index.htmlとか適当な名前でファイルを作成し以下のHTMLを記述します。
<html>
<head></head>
<body>
<link rel="import" href="bower_components/polymer/polymer.html">
<link rel="import" href="bower_components/webaudio-controls/webaudio-controls.html">
<webaudio-knob id="knob00" src="bower_components/webaudio-controls/img/LittlePhatty.png" sprites="100" min="0" max="100"></webaudio-knob>
<webaudio-slider id="slider00" src="bower_components/webaudio-controls/img/hsliderbody.png"></webaudio-slider>
<webaudio-switch id="switch00" src="bower_components/webaudio-controls/img/switch_toggle.png" width="64" height="64"></webaudio-switch>
<webaudio-keyboard id="key00" keys="25"></webaudio-keyboard>
</body>
</html>
ノブ、スライダ、スイッチ、鍵盤が現れたと思います。
5. 変更されたときの値を取得する
以下のコードを</body>直前に記述してください。
<script type="text/javascript">
"use strict";
const knob00=document.querySelector("#knob00");
const slider00=document.querySelector("#slider00");
const switch00=document.querySelector("#switch00");
const key00=document.querySelector("#key00");
const displayEvent = (event) => {
//function displayEvent(event) { /* <ES6 */
console.log(event.target.value);
}
const displayKeyEvent = (event) => {
//function displayKeyEvent(event) { /* <ES6 */
console.log(event.note);
}
knob00.addEventListener("change", displayEvent);
slider00.addEventListener("change", displayEvent);
switch00.addEventListener("change", displayEvent);
key00.addEventListener("change", displayKeyEvent);
</script>
DevTools内のConosleに値が表示されます。
6. カスタマイズ
ノブのカスタマイズをしてみましょう。
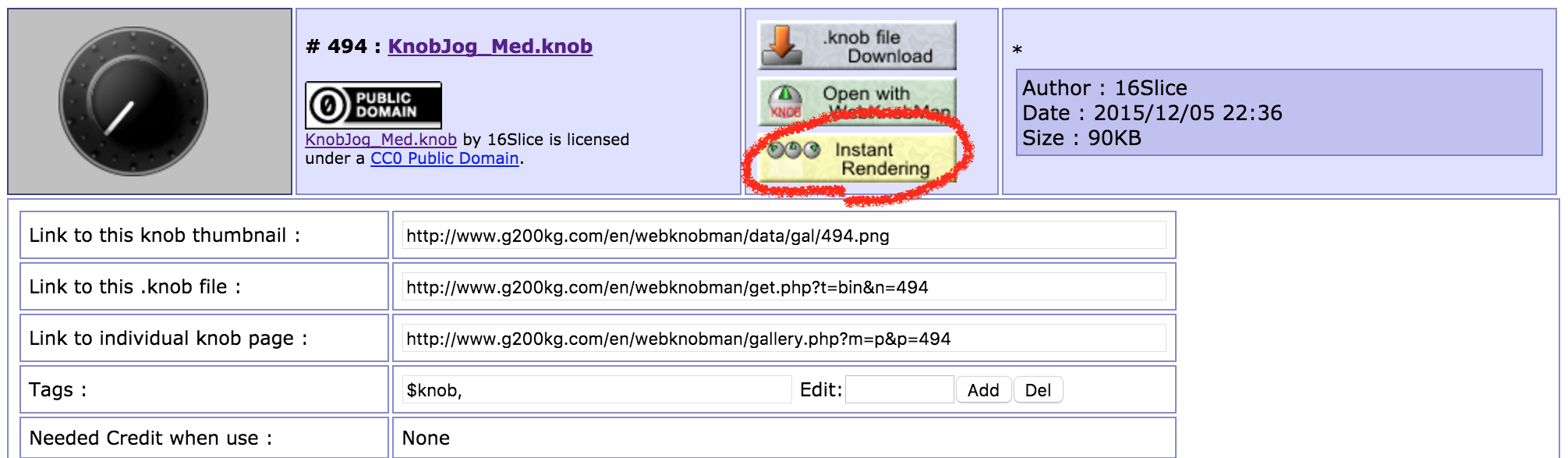
Knob Galleryの画像が利用可能です。
例えばこれに変更してみましょう。Knob Galleryの画面を開き「Instant Rendering」ボタンを押下します。

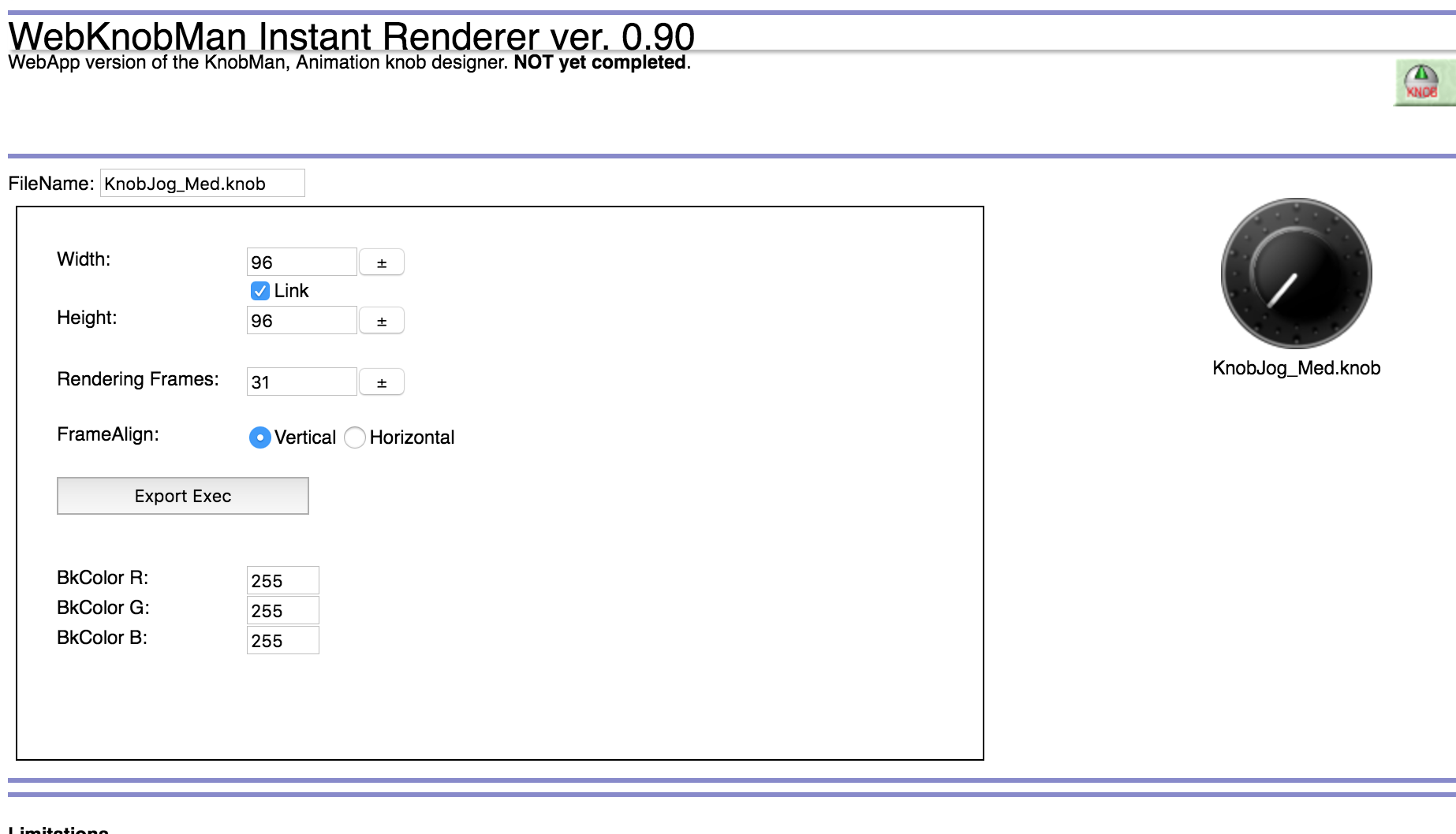
遷移先のページでパラメータの変更はせず「Export Exec」ボタンを押下します。

レンダリングが完了すると自動的にダウンロードが開始されますので、例えばindex.htmlと同じ場所にコピーしてください。次に<webaudio-knob></webaudio-knob>の属性を以下に変更します。(以下のコードは、ダウンロードした画像名をKnobJog_Med.pngとして保存し、index.htmlと同じディレクトリに配置した場合のものです。)
<webaudio-knob id="knob00" src="KnobJog_Med.png" sprites="30" min="0" max="100"></webaudio-knob>
実行してみるとノブのデザインが差し替わりました。動作も変更前と全く同じです。それ以外のカスタマイズについては、WebAudio-ControlsのGitHubリポジトリに説明がありますので、そちらをご参照ください。
このノブの光源の設定は左上です。なので右下に向けて影が出来ています。この画像を自分で作ろうとしたら結構大変な作業なんです。
その他、スライダ、スイッチも同じ作業でデザインの変更が可能です。
また画像は[WebKnobMan]
(http://www.g200kg.com/en/webknobman/)にてオリジナルでの作成が可能(公開も可能)ですので、[Knob Gallery](http://www.g200kg.com/en/webknobman/gallery.php)に好みのデザインがない場合は自分自身でデザインに挑戦するのもいいと思います🙂
まとめ
いかがでしたでしょうか?
Web Audio/MIDIのアプリを作る場合、ノブ、スライダ、スイッチ、鍵盤が何かと必要になります。そんなときにWebAudio-Controlsを使ってチャチャっとカッコイイのを実装してしまいしょう!