HTML5 Advent Calendar 2015 12月4日のエントリーです。同時に takoratta さんがIncrementsさんにJoinされた記念に Qiita に初投稿することにしました。
内容は 「Node.js は使わずに JavaScript で簡単に Arduino を動かす」というものです
Arduinoって何?
「ハードウェアの回路作るのって難しいじゃん。だからプログラムでいろいろ制御しちゃっおうよ」ってノリのワンボード・マイコンです。

最近話題になったRaspberry Piの小さいのと同じようなやつです。
「Lチカ」という儀式をする
まずこういうワンボード・マイコン買ったらしますよね「Lチカ(LEDを光らせる)」。そして満足して初期不良でないことを確認して箱に戻す、みたいな、、、。僕がまさにこのパターンで、初期不良がないことを確認してから1年以上放置して大事に保管していました。ここでWebディベロッパの僕が感じたのは「専用言語覚える必要があるし、しかもCみたいなやつか・・・。僕、知らないよ・・・」というところでした。
JavaScriptで何とかならないの?
ググると例えば Jonny-Five とかあるんです。でも、大抵は Node.js 必須で、準備が必要なんですよ。そこでもっと簡単にしたく思って以下のことを目指しました。
目指した所
- 誰でも簡単に使えるようにしたい
- 学習コストの低くしたい
- 公開も簡単にしたい
どういうのができたか
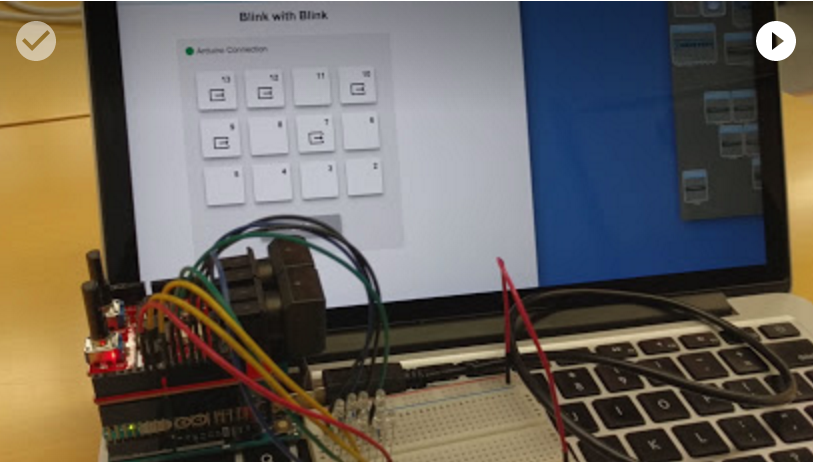
こんなのができました。動画です▼クリックすると飛びます。

ブラウザの画面には3x4の光るボタンが設置されていて、手前のビュレッドボードには2x4のLEDが並んでいます(LED不足の為、ブラウザ上の上から2段をビュレッドボードに再現しています)。ブラウザ側で任意のLEDを「On」にして「Lチカ」ボタンを押すとビュレッドボード上の同じ場所のLEDが光っています。
仕組み
Arduino側は Moco for LUFA というファームウェアでMIDI機器になっていて、Arduino側には汎用のプログラムが転送してあります。ArduinoとブラウザとはWeb MIDI APIを使ったMIDIのプロトコルで通信しています。
Web MIDI API を使っていますが、ユーザーがMIDIを勉強する必要がないよう、この辺りは Polymer(Web Components) のエレメントにしてしまっているので実際はタグです。この Polymerのエレメントを Web-Arduino とい名付けました。
さて、この Web-Arduino 何がいいのでしょう?これのよいところは、ロジックも設定もすべてがJavaScriptで記述できて、Arduinoを接続してURLからアプリケーションをロードするだけですぐに動かせるところです。
ちなみに、動画のアプリケーションはこちらです。(Web MIDI API が実装されているのが現在は Google Chrome だけなのでそれにちなんで Blink with Blink という名前にしました。)
技術詳細
長くなるのでチュートリアルにリンクしますね。期待させておいて最後は超雑ですみません><
そして、今週の日曜日(12月6日)にGoogle HackFair Tokyo というイベントがります。そこで展示もしますので、気になる方はぜひどうぞ〜。
おわりに
技術的にはPolymerとか使ってるんですけど、でもやっぱり「Lチカ」なのか、、、というオチでしたw