一部、かっこいいから載せちゃった!みたいなのもありますがご了承下さい。
FlatUIKit
フラットデザインで作られたUIを使用できる
WEBで公開されてるFlatUIにかなり近い
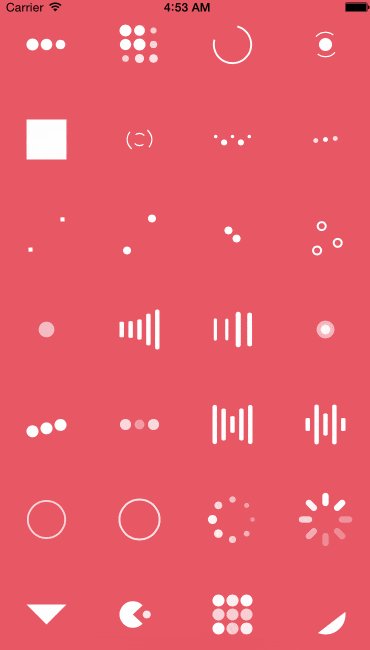
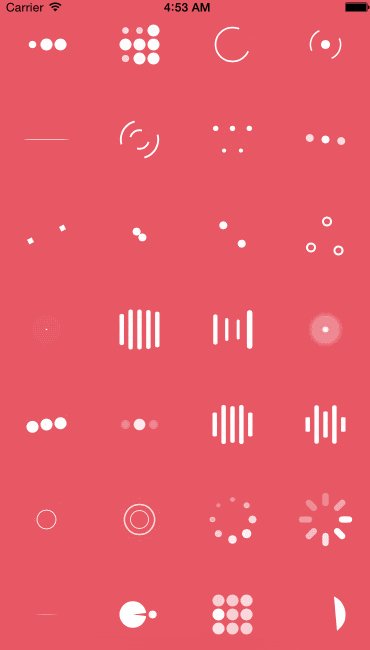
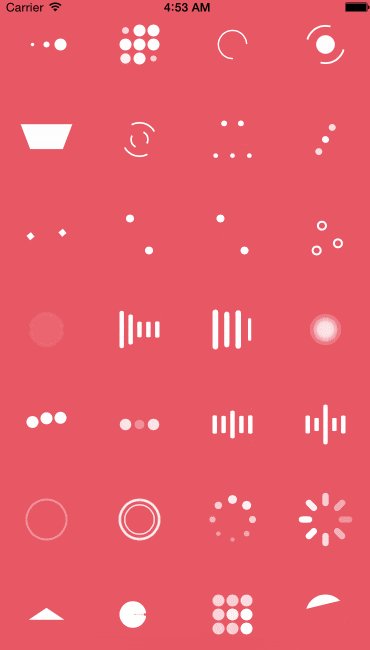
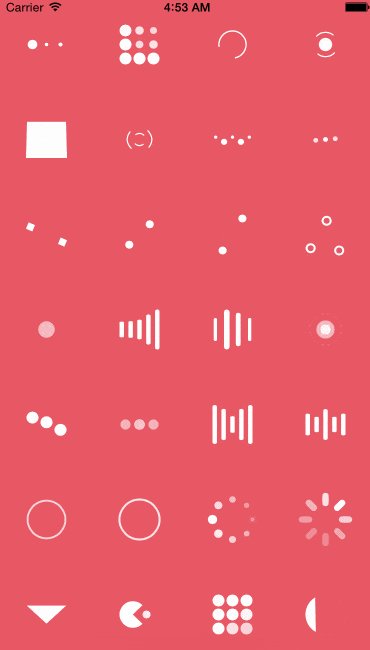
NVActivityIndicatorView
様々なロード中アイコン、多すぎてどれを使おうか迷ってしまいます
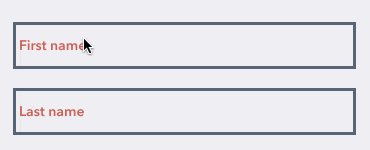
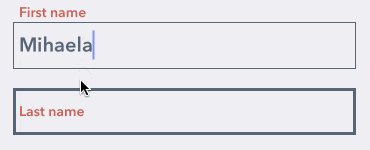
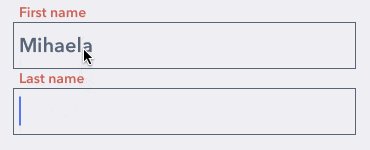
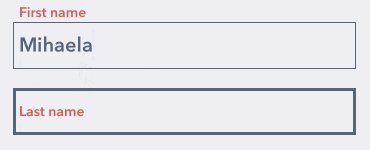
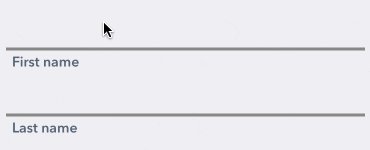
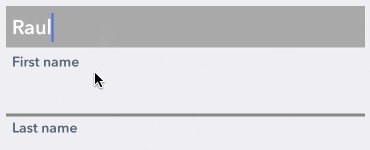
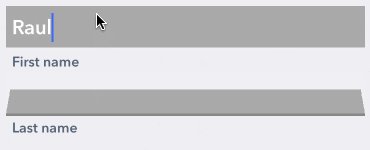
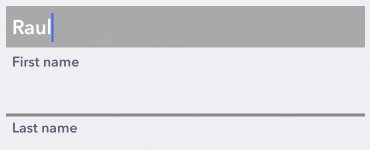
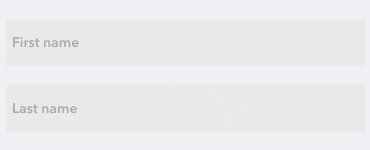
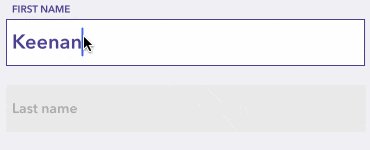
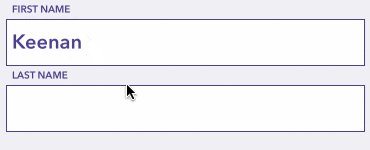
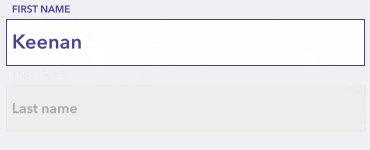
TextFieldEffects
TextFieldが一気におしゃれに!!
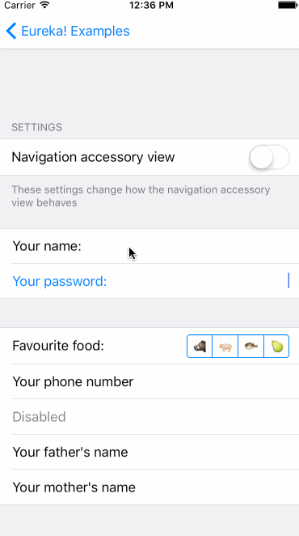
Eureka
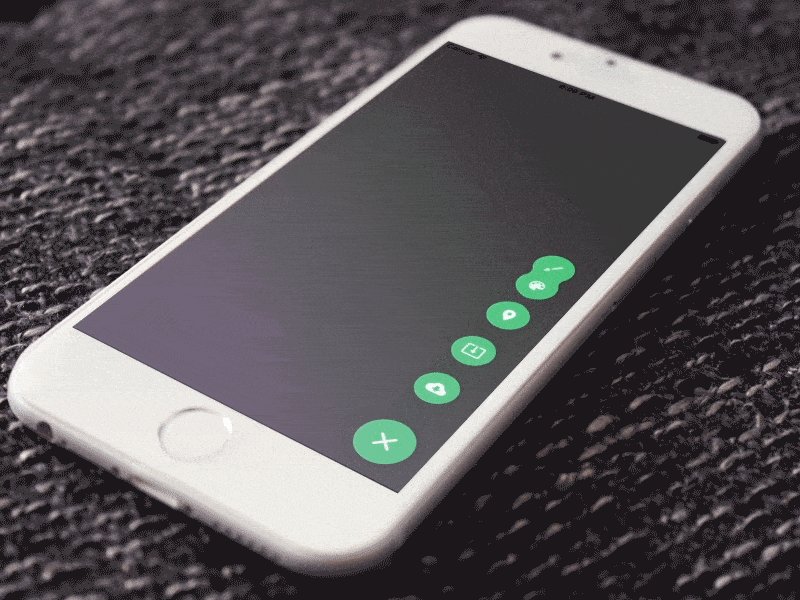
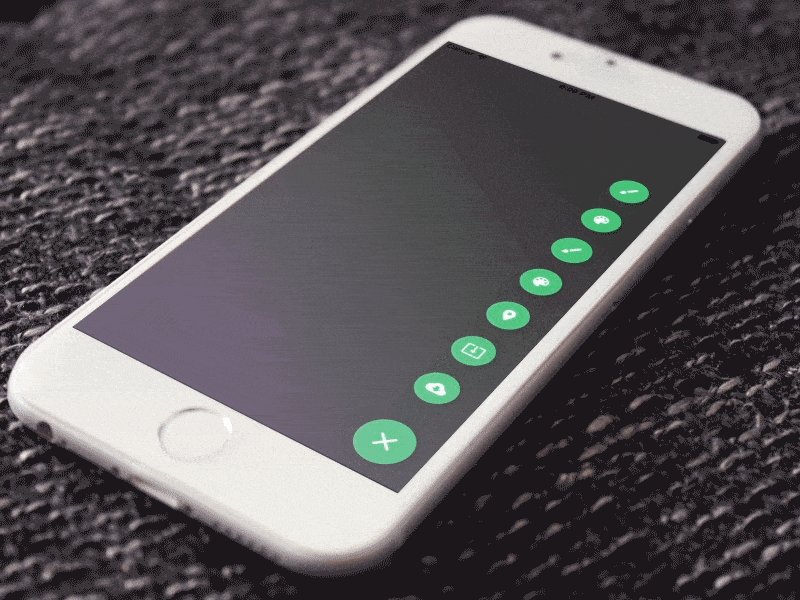
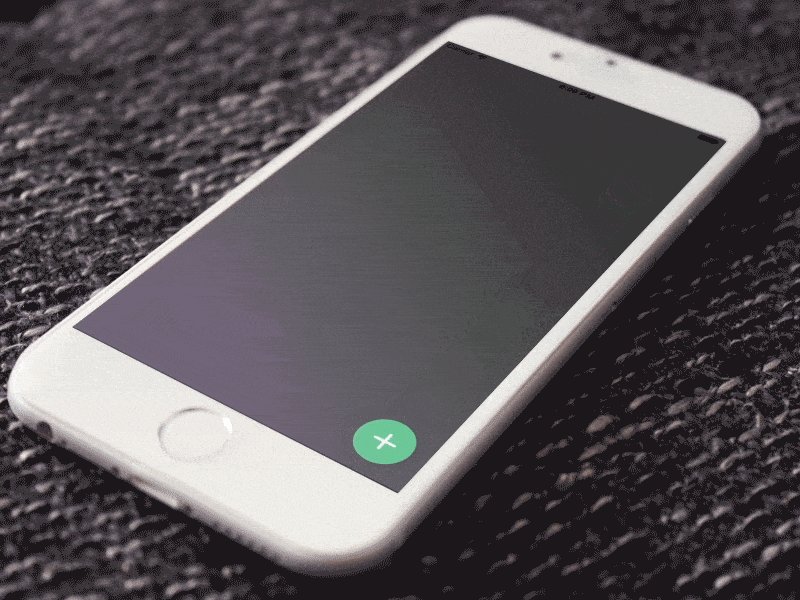
LiquidFloatingActionButton
ボタンを押すとメニューが表示される(Googleカレンダーのアプリでも同じようなものが使われていますね)
DOFavoriteButton
Presentation
初回起動時のアプリ説明に使えそう
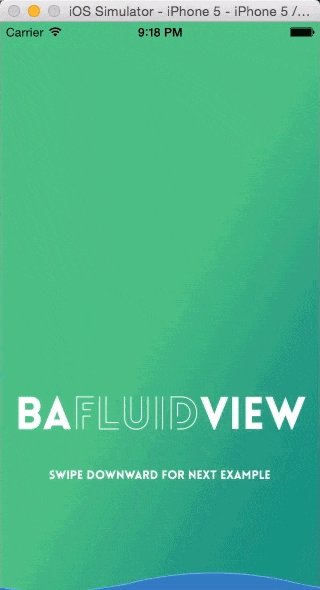
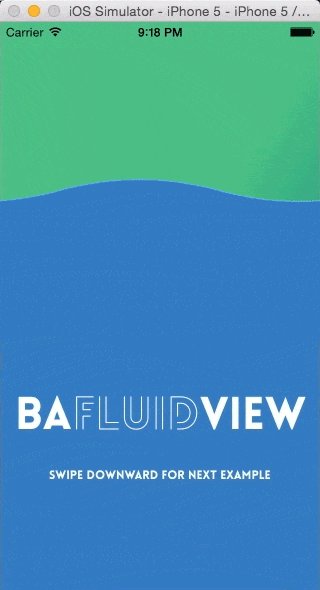
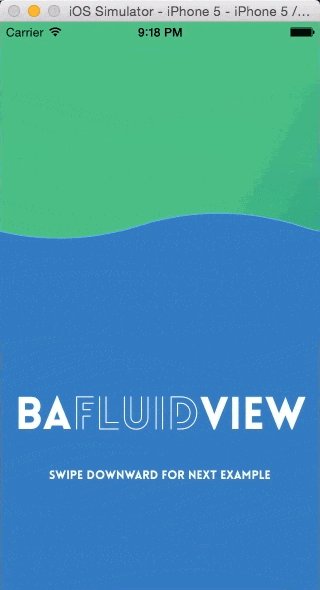
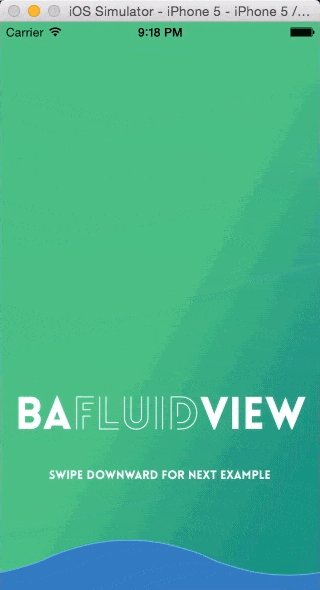
BAFluidView
水位が上がったり下がったり、流体アニメーション
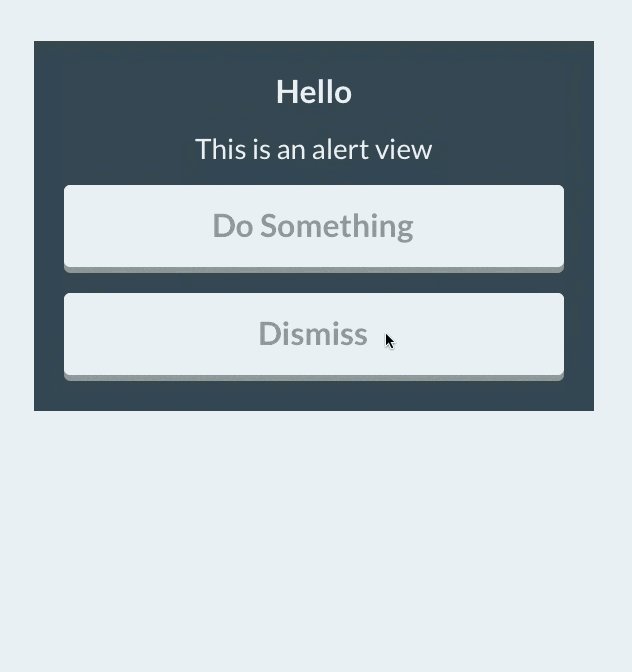
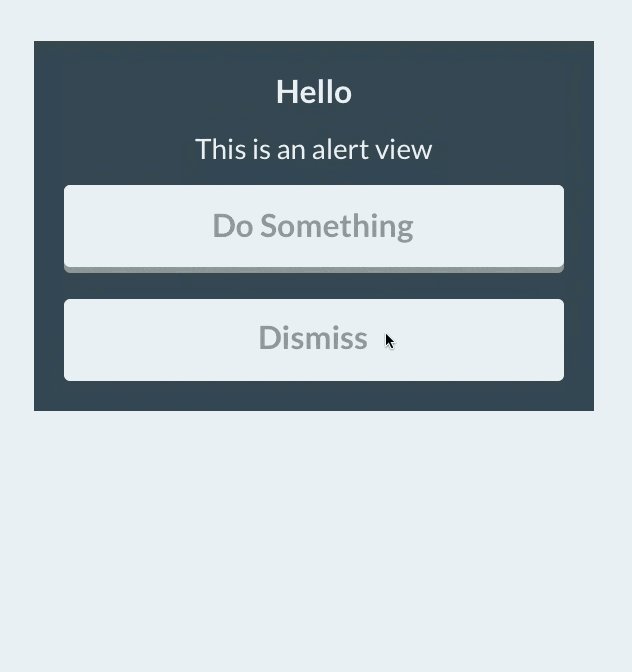
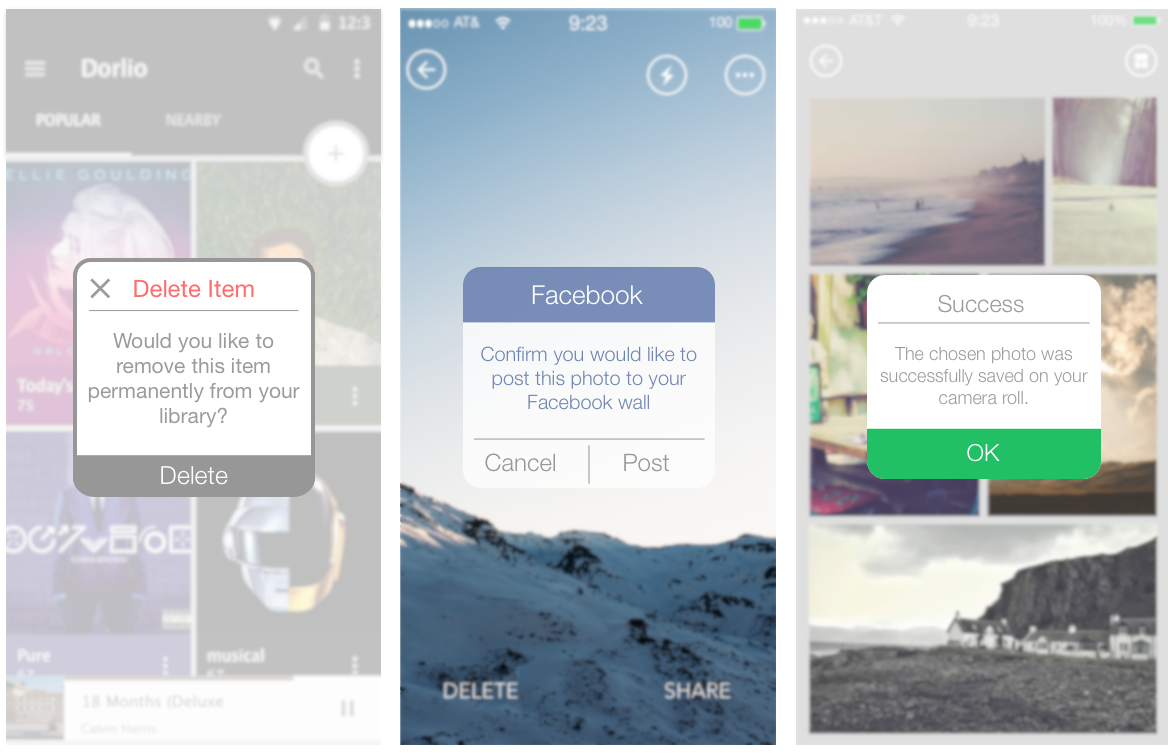
Swift-Prompts
フラットデザインなアラート
UIViewXXYBoom
アイコンが爆発!?いつ使うんだろ笑
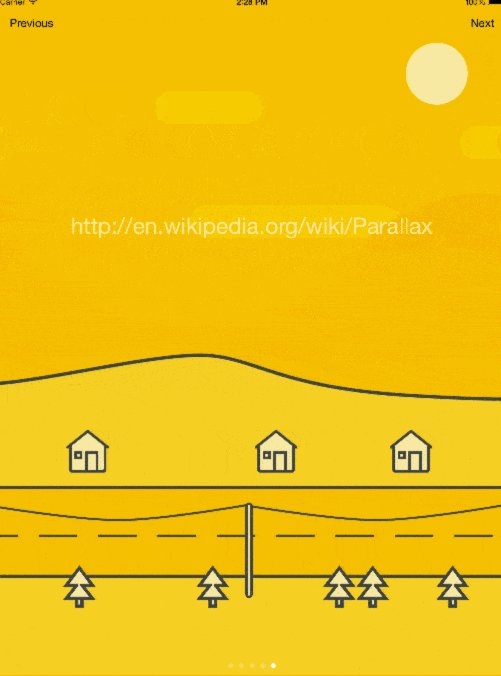
EZSwipeController
PageViewControllerを簡単に作れる!
Hokusai
下からボタンリストが出現、UIAlertControllerに近いかな
YALField
バリデーション付きのフォーム、見た目もかっこいい!!

HTYTextField
TextFieldにフォーカスすると、右側に別のplaceholderが表示される
StarWars.iOS
ただただかっこいい!!使いみちは謎。
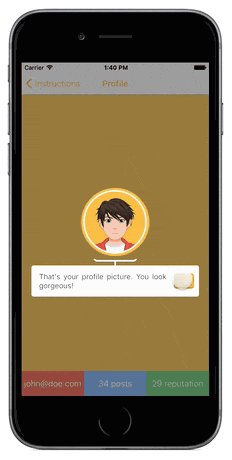
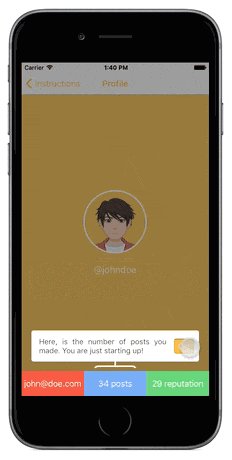
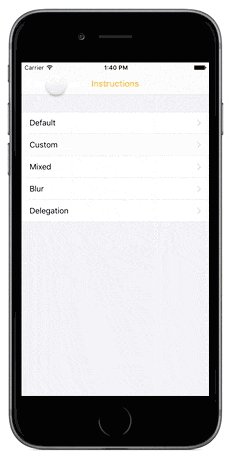
Instructions
初回起動時のチュートリアルに使える
ImageViewer
タップで画像を拡大表示することが出来る。Twitterの画像拡大みたいな感じです。
GooeyTabbar
画面下部からメニューが出現、マテリアルデザインっぽい感じ
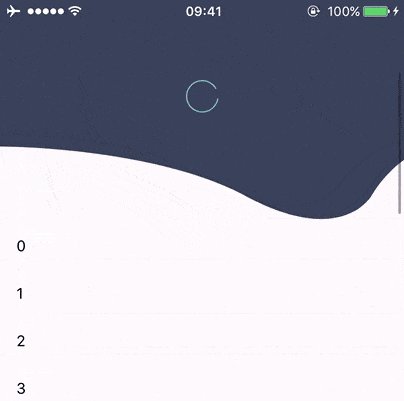
DGElasticPullToRefresh
引っ張って更新するあれ!すごくヌルヌル動く笑