こんにちは。株式会社ベーシックへ10月に入社した@ryosukesです。
この記事はプログラミング大好きベーシック Advent Calendar 2015の14日目の記事になります。
ごった煮感がひどいタイトルですが、Githubから~/.emacs.dにcloneするだけでもEmacsをいい感じにしてくれるSpacemacsについてまとめました。
Spacemacsは入れるだけでカラースキームをいい感じにしてくれたり、ファイル検索しやすくしてくれるなど、私のように楽してEmacs強化したい人にはありがたいやつです。こんな感じにすぐできます。
元はVimからEmacsに移行したい人向けに作られているようですが、Emacsかじりたての初心者〜中級者向きかと。あとたまにEmacs使う人とか。
もちろん好きなパッケージを入れたり設定の変更も簡単にできます。全部見るの面倒って人は、インストールするだけでも使えるのでインストールだけでもどうぞ。数分で終わります。
タイトル見て開いたが俺はVimmerだ!Emacsなんてクソエディタ使ってられるか!
という方は、弊社の@ykyk1218が11日目に投稿した2015年ももうすぐ終わるし、わいのvim歴史について振り返っておくか(最後にvimプラグインを作ってみた話もあるよ!)や、Mac使ってる方はおまけの1番目だけでもどうぞ。
目次
- Spacemacsとは
- インストール
- カスタマイズ
- おわりに
- おまけ
- EmacsのキーバインドがMacだと他のアプリやブラウザでも一部使える
- Emacs卒業してAtom
- Vim上でもEmacsが使えるらしい
では、Spacemacsとはなんぞやというところから軽く始めます。
Spacemacsとは
spacemacsで俺のEmacsが強くてニューゲームになった
最初にも書きましたが、上記リンクの記事を読むと、元はVimを使ってる人がEmacsに移行しやすくなるよう作成されたものだそうです。
しかし、リポジトリには現在このように書かれています。
syl20bnr/spacemacs
The best editor is neither Emacs nor Vim, it's Emacs and Vim!
EmacsとVim組み合わせれば最強じゃね?ということですね。
ATOMやSublimetext、各種IDEなどが充実しているこの時代に、issueが500近く、プルリクエストが100近くあるこのリポジトリ。嫌いじゃないです。特に最近は活発に開発されてるみたいでいい感じですね。
Spacemacsを使用するとデフォルトでいろんなパッケージがインストールされるようになっているのですが、EvilというEmacsでVimをエミュレートするパッケージもデフォルトでインストールされるようになっています。(Evilに関しては今回触れませんが、いろんな人が詳しくブログで取り上げたりしているようなので、ググればたくさん出てくると思います)
他にもデフォルト設定が充実しており、カスタマイズもできるので、秘伝のタレのごとくEmacsをしこしこ育ててきた人でも使えると思います。ここら辺はzshでいうところのoh-my-zshとかに近いノリで出来るかなぁと。
あと、似たようなディストリビューションでemacs-liveというものもありますが、活発に開発されているSpacemacsをオススメします。
Emacs LiveはClojureのQuilやOvertoneを使ったライブコーディング向けに特化された設定がなされているもので、Spacemacsとはそもそものゴールが違うディストリビューションとのこと。
それではさっそく導入していきましょう。
インストール
syl20bnr/spacemacs
Emacsのバージョンは24.3以上が推奨されています。
満たない場合はREADME.mdに沿ってHomebrewを使ってEmacsをインストールしましょう。
$ brew tap railwaycat/emacsmacport
$ brew install emacs-mac --with-spacemacs-icon
$ brew linkapps
次にspacemacsをインストールします。
1 すでにEmacsの設定があればバックアップをとる
$ cd ~
$ mv .emacs.d .emacs.bak
2 Spacemacsをクローン
$ git clone --recursive https://github.com/syl20bnr/spacemacs ~/.emacs.d
3 Emacsを起動するとパッケージのインストールが始まる。※ 少し時間かかります
.spacemacsという設定ファイルがホームディレクトリにない場合、
インストールの途中で下記初期設定をどうするか対話形式で聞かれるので選択しましょう。
- EmacsかVimかどちらのスタイルを優先するか
- ディストリビューションは標準かミニマルか
What is your preferred style? {Among the stars aboard the Evil flagship (vim) | On the planet Emacs in the Holy control tower (emacs)}
What distribution of spacemacs would you like to start with? {The standard distribution, recommended. (spacemacs) | A mininalist distribution that you can build on. (spacemacs\
-base)}
4 インストールが完了したらEmacsを再起動する
インストールが完了すると.spacemacsというファイルがホームディレクトリにできます。
以上でSpacemacsのセットアップ完了です。
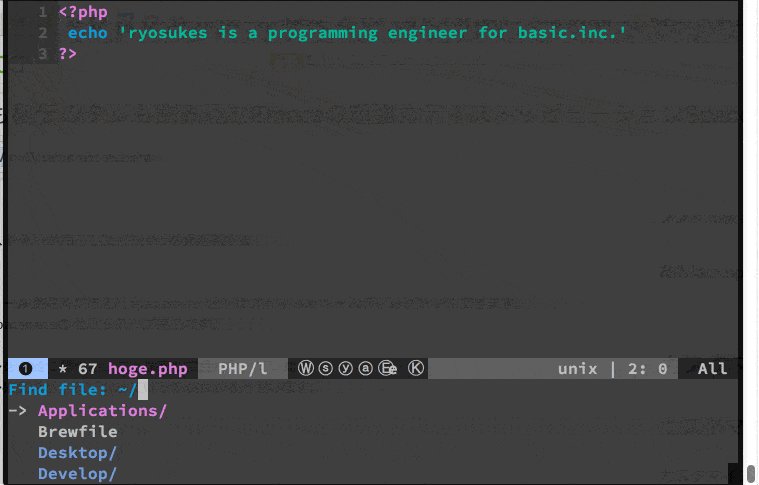
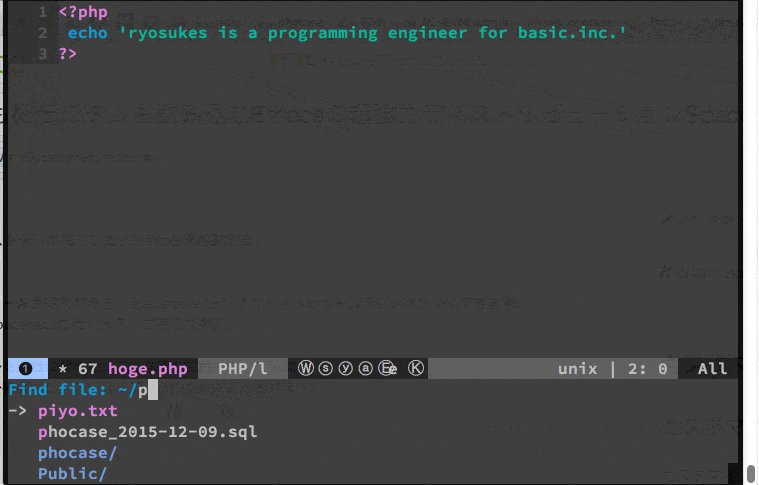
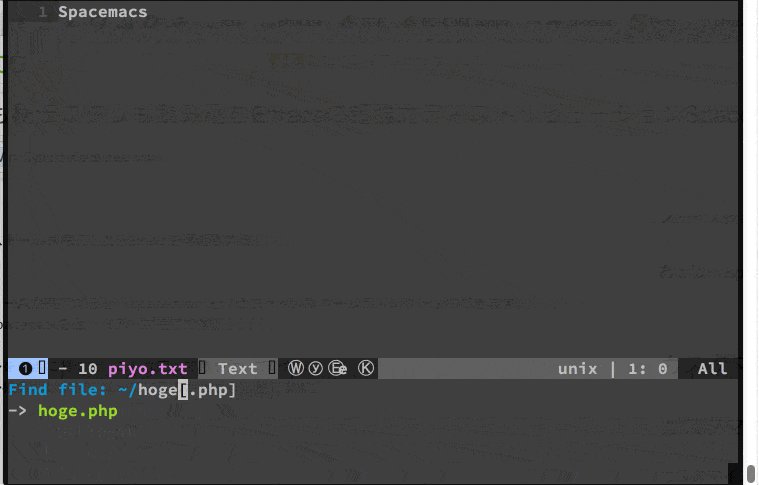
スタイルがEmacsであればC-x fでのファイル検索が、素のEmacsと比べて便利になっているのがわかると思います。
themeやpowerlineがすでに入っていたりと、他にも便利な点はあるので、いろいろといじりつつ設定を整えていきましょう。
カスタマイズ
カスタマイズを始める前に
カスタマイズを始める前に、SpacemacsがどのようにEmacsのパッケージを扱うか知っておく必要があります。
通常el-getやcaskでパッケージを管理している場合、init.elやcaskファイルなどにロードしたいパッケージをまとめて記載しているかと思います。Spacemacsでは、Configuration Layerというある程度パッケージがまとまったレイヤーが.emacs.d/layers配下に既にあり、.spacemacsでそれらをロードするかどうか設定し管理することになります。
$ ls ~/.emacs.d/layers/
+config-files/ +fun/ +tools/ better-defaults/ cscope/ gtags/ org/ search-engine/ spell-checking/
+distribution/ +irc/ +vim/ chinese/ deft/ ibuffer/ osx/ semantic/ spotify/
+email/ +lang/ +window-management/ chrome/ finance/ jabber/ prodigy/ shell/ syntax-checking/
+frameworks/ +source-control/ auto-completion/ colors/ floobits/ nixos/ restclient/ smex/ themes-megapack/
+がついてるディレクトリは、その下にレイヤーがまとまってます。
$ ls ~/.emacs.d/layers/+lang/
agda/ clojure/ elixir/ ess/ haskell/ java/ markdown/ purescript/ rust/ sml/ yaml/
asciidoc/ common-lisp/ elm/ extra-langs/ html/ javascript/ nim/ python/ scala/ sql/
autohotkey/ csharp/ emacs-lisp/ fsharp/ idris/ latex/ ocaml/ racket/ scheme/ typescript/
c-c++/ d/ erlang/ go/ ipython-notebook/ lua/ php/ ruby/ shell-scripts/ windows-scripts/
各種Configuration Layerをロードしたい場合はそのレイヤーのディレクトリ名を追記するだけでOKです。
例えば、言語毎のmodeを使用したい場合は+lang以下にあるレイヤーを追記します。
またこのレイヤーは独自に作成することもできます。
カスタマイズしてみよう
.spacemacsを覗いた方はわかると思うのですが、設定できる項目は結構あるのでピックアップします。
設定したらM-x dotspacemacs/sync-configuration-layersを実行することで変更が反映されます。
私の.spacemacsの設定も置いておくので、参考にどうぞ。
.spacemacs
defun dotspacemacs/layers
dotspacemacs-configuration-layers
ロードするレイヤーを指定します。例えば、デフォルトではコメントアウトされているgitのコメントアウトをはずすと、+source-control配下のgitレイヤーがロードされます。これでmagitやhelm-gitignoreなどがインストールされ使えるようになります。
レイヤーのディレクトリにREADMEがあるので、詳しく知りたい場合はそのドキュメントを読みましょう。
dotspacemacs-additional-packages
パッケージを個別にインストールします。例えば、dotspacemacs-additional-packages '(web-mode)と書けばweb-modeがインストールされます。ちなみにweb-modeは.emacs.d/layers/+lang/htmlにあります。
dotspacemacs-excluded-packages
レイヤーの中でロードしたくないパッケージを指定できます。dotspacemacs-excluded-packages '(evil)と書けば起動時evilはロードされません。
defun dotspacemacs/init
dotspacemacs-editing-style
エディタのスタイルを指定します。emacs、vim、 hybridを選択でき、hybridにするとEmacsとVim両方のキーバインドがミックスされたようなスタイルになります。詳しくはドキュメントを読みましょう。
dotspacemacs-startup-banner
Emacs起動時のバナーを設定します。randomにすると開く度にバナーが変わります。
表示されるのは以下の4つです。
一番下はWow.とか言ってるけど何のキャラクターなんだろう…DOGEMACSだから犬なんだろうけど。
いらなければnilにすることで出て来なくなります。
dotspacemacs-themes
カラーテーマを変更します。ここに一覧があるので、好みのカラーテーマを設定しましょう。
試しにdotspacemacs-themes '(zonokai-blue)と記述すると鮮やかな色になります。
dotspacemacs-default-font
デフォルトのフォントはadobeのフォント、Source Code Proになっているかと思います。
こればかりは別途インストール作業が必要なのですが、このフォントを使いたい場合adobe-fonts/source-code-proからインストールし設定しましょう。
defun dotspacemacs/user-init, defun dotspacemacs/user-config
この関数で、キーバインドの変更など簡単な独自設定を行います。user-initとuser-configの違いは、Spacemacs全体でいつ読み込まれるかです。
user-initはdotspacemacs/initのあとに呼ばれます。dotspacemacs/initは一番最初に呼ばれるので、user-initは2番目に呼ばれる関数になります。user-configはSpacemacs全体で一番最後に呼ばれます。それぞれの関数の読み込まれる順番を書くと
dotspacemacs/init => dotspacemacs/user-init => dotspacemacs/layers => dotspacemacs/user-config
こんな感じになるかと思います。
設定したい内容によっては、順番を意識しないと正常に動いてくれない場合があるので注意が必要です。
独自レイヤーの作成
M-x configuration-layer/create-layer を実行すると、指定したディレクトリに独自レイヤーを作るためのひな形が作成されます。~/.emacs.d/private/にorgという名前のレイヤーを作ろうとした場合以下のようにひな形が作られます。
$ ls ~/.emacs.d/private/org
extensions.el packages.el
独自レイヤーを作成したい場合は、これらのファイルで独自レイヤーを設定し、
.spacemacsのdotspacemacs-configuration-layer-pathにディレクトリ名を記述しパスを通してやればOKです。
ただ、個人的な設定は.spacemacsですべて完結しようと思えばできます。
.spacemacsと.emacs.dの二重管理という手間を考えると、独自レイヤーはよっぽど大きくカスタマイズしたい場合を除いて作る必要はなさそうな気がします。
おわりに
Emacsはエディタ上でブラウザ開くというパッケージが存在していたり、
テトリスもできたり、エディタってなんだっけ感が好きなんですが、
このSpacemacsは「そうそうこういう使えそうなの欲しかったんだよ!」って感じです。作者に感謝。
最近の動向を知りたい方はTwitterアカウントをフォローしましょう。
ここまでSpacemacsについてひたすら書いてきましたが、EmacsでもVimでも、AtomでもIDEでも、秀丸でもサクラエディタでも、いいところはそれぞれあります。自分に合ったエディタを見つけて快適なプログラマ生活を送りましょう!
おまけ
おまけ1:EmacsのキーバインドがMacだと他のアプリやブラウザでも一部使える
普段Macを使ってるのですが、ブラウザや他のアプリ上でもEmacsと同じキーバインドがデフォルトでいくつか使えるということに今さら気づいたのでおまけで記載します。
karabiner 使えばさらに細かく設定できますが、そこまでやる必要ないって人はCtrl+a、Ctrl+e、Ctrl+kくらい覚えておけば作業が楽になるかもしれませんね。
| コマンド | カーソルの動き |
|---|---|
| Ctrl + a | 行頭へ移動 |
| Ctrl + e | 行末へ移動 |
| Ctrl + f | 右に移動 |
| Ctrl + b | 左に移動 |
| Ctrl + p | 上に移動 |
| Ctrl + n | 下に移動 |
| Ctrl + h | バックスペース |
| Ctrl + k | 現在箇所から行末まで削除(ヤンク) |
| Ctrl + y | ヤンクしたものをペースト |
| Ctrl + d | 一文字削除 |
おまけ2:Emacs卒業してAtom
Emacsで有名な書籍といえば、るびきち氏のEmacsテクニックバイブル ~作業効率をカイゼンする200の技~がありますが、大竹智也氏のEmacs実践入門 ~思考を直感的にコード化し、開発を加速する (WEB+DB PRESS plus)も有名ですね。
大竹氏のEmacs実践入門でだいぶ勉強させていただいたのですが、
氏の今年の4/1のブログ記事にびっくりしてしまいました。
嘘なのか本当なのかわからん。が、同意です。いいですよねAtom。
私は作業したい内容によってPHPstormとEmacsを分けて使ってるんですが、PHPstorm使う前はAtom使ってました。
おまけ3:Vim上でもEmacsが使えるらしい
そういえばVimをフォークしてモダンな感じにしたNeovimっていうのもあるようで、そっちは逆にEmacsをVim上で動かせるとか。
いい時代ですね。
以上、Spacemacsのまとめと今年Emacs使ってて気づいたこと・発見したことでした。