記事はこちらのページで改めて書き直しました。内容はほとんど変わっていません。
この記事でCodePenへのリンクを貼ってありますが、そのPenは消してしまったのでリンクは無効になっています。
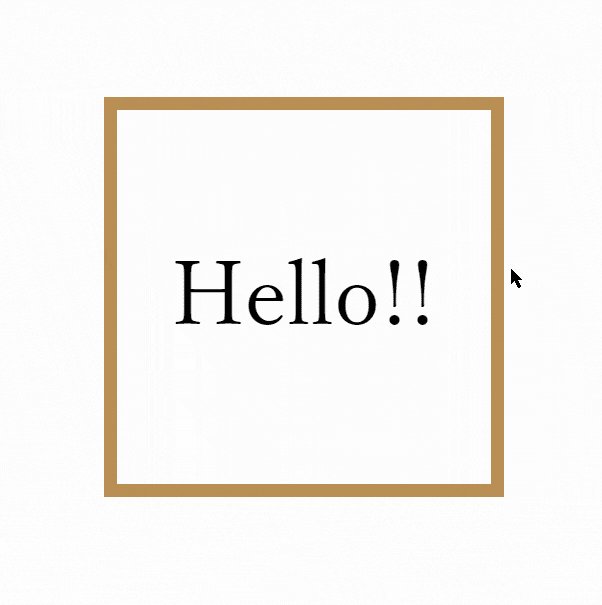
上からホバーしたときと下からホバーしたときで動作を変えるのはJavaScriptを使わないとできないもんだと勝手に思い込んでいましたが、それをJSを使わずにHTMLとCSSのみで実現できる方法をふと思いついたので、投稿させていただきます。
とりあえずコードを
「長ったらしい説明はいらん、コード見りゃ分かる」って人のために、まずはコードを載せておきます。CodePenにも投稿しています(こちら)。
<div class="container">
<div class="upperHalf"></div>
<div class="lowerHalf"></div>
<h1></h1>
</div>
.container {position: relative;}
.upperHalf,
.lowerHalf {
width: 100%;
height: 50px;
position: absolute;
z-index: 1;
}
.upperHalf {top: 0;}
.lowerHalf {bottom: 0;}
h1::after {
content: "どっちからホバーしたかな~?";
display: block;
width: 100%;
height: 100px;
}
.upperHalf:hover,
.lowerHalf:hover{
height: 100px;
z-index: 2;
}
.upperHalf:hover ~ h1::after {
content: "上からホバーしたな!";
background: #e25a5a;
}
.lowerHalf:hover ~ h1::after {
content: "下からホバーしたな!";
background: #8e65ed;
}
CSSは最低限のコードのみ載せています。h1のフォントを調整したり、位置を調整しているコードは省いています。すべてのコードはCodePenに置いてあります。
仕組み
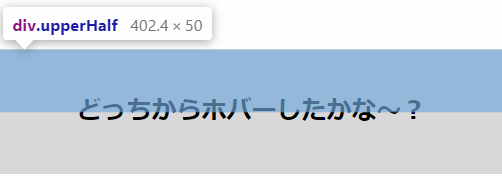
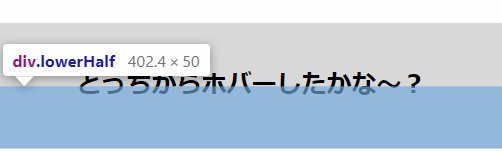
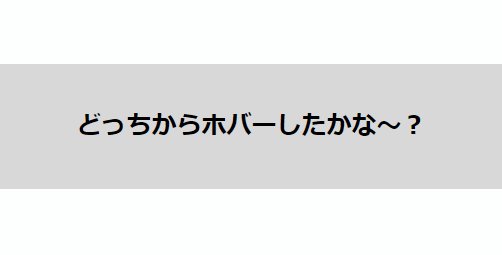
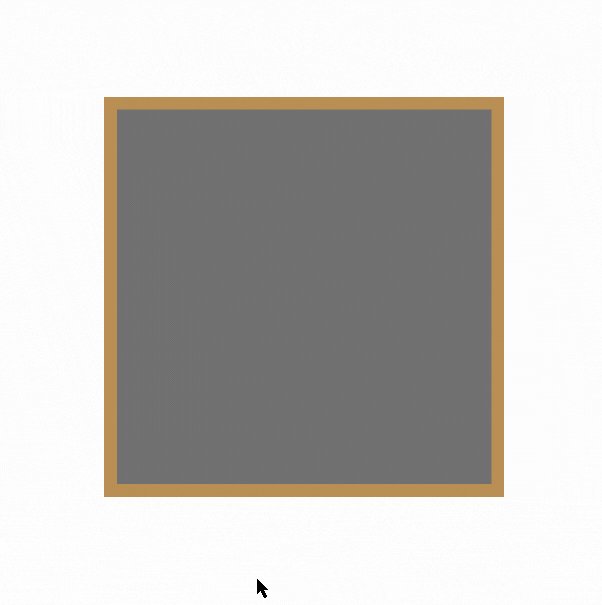
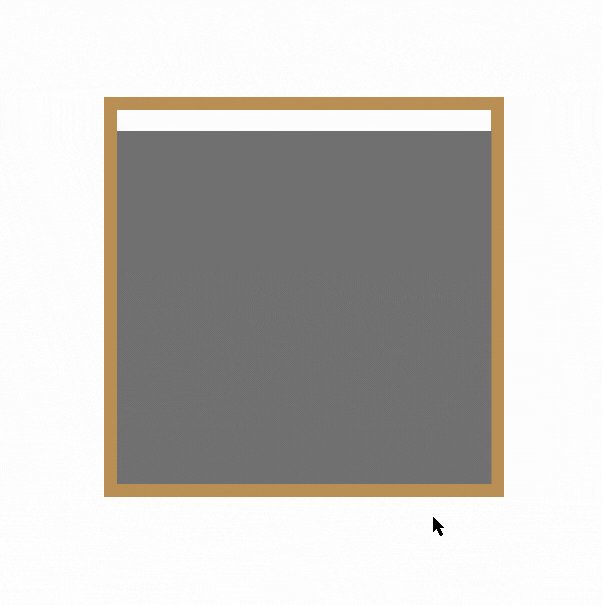
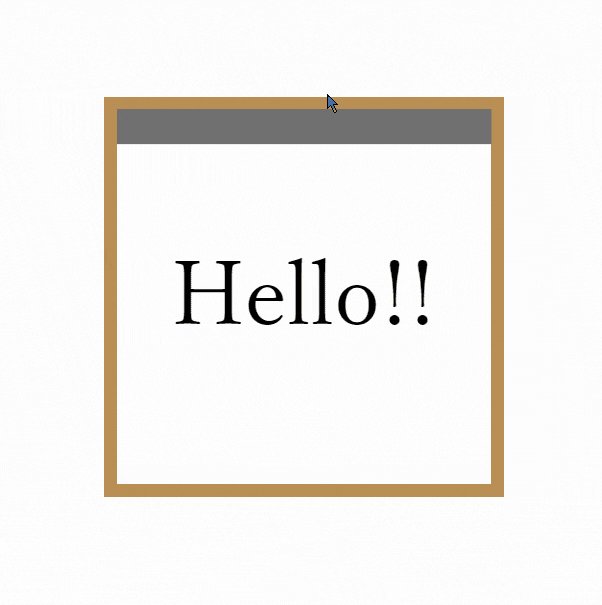
h1::afterがグレーの部分全体です。div.upperHalfをその上半分に、div.lowerHalfをその下半分に被せています。下図のように。


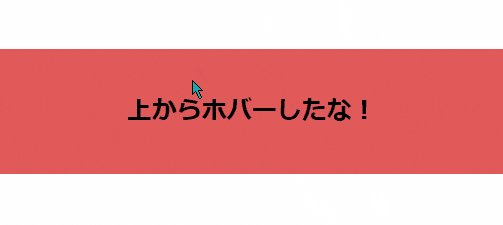
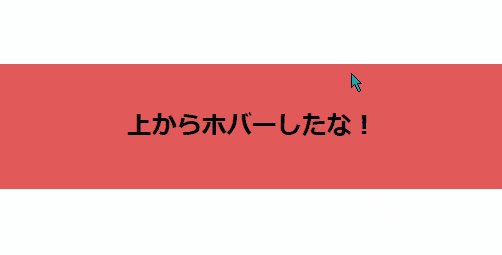
グレーの部分にマウスを持ってくるとき、上からホバーしたときは最初にdiv.upperHalfの部分を通ることになります。また、下からホバーしたときは最初にdiv.lowerHalfの部分を通ることになります。したがって、.upperHalf:hoverと.lowerHalf:hoverをセレクタにすることで、上からホバーしたときと下からホバーしたときで条件分岐できます。
工夫
ポイント1
div.upperHalfとdiv.lowerHalfのheightはいずれも、h1::afterのheightの半分にしています。
.upperHalf,
.lowerHalf {
height: 50px;
}
h1::after {height: 100px}
しかし、ホバーしたときは、ホバーした要素のheightがh1::afterと同じになるようにしています。
.upperHalf:hover,
.lowerHalf:hover {
height: 100px;
}
ポイント2
div.upperHalfとdiv.lowerHalfは、デフォルトではz-indexを1としています。
.upperHalf,
.lowerHalf {
z-index: 1;
}
しかし、ホバーしたときは、ホバーした要素のz-indexが2になるようにしています。
.upperHalf:hover,
.lowerHalf:hover {
z-index: 2;
}
なぜなら、デフォルトの要素の重なり順は、div.upperHalfが後ろでdiv.lowerHalfが前なのです。div.upperHalfにホバーしたときにheightをh1::afterと同じにしたとしても、div.lowerHalfが前にいるので、div.lowerHalfと重なる部分は見えなくなってしまうのです。

最後にコードを
上のコードが書いてあった場所に飛びます。
もしくは、CodePenにはすべてのコードを載せてあります。
応用
上下左右のどの方向からホバーされたかで動作を変えることもできます。

CodePenに投稿してあります。