はじめに
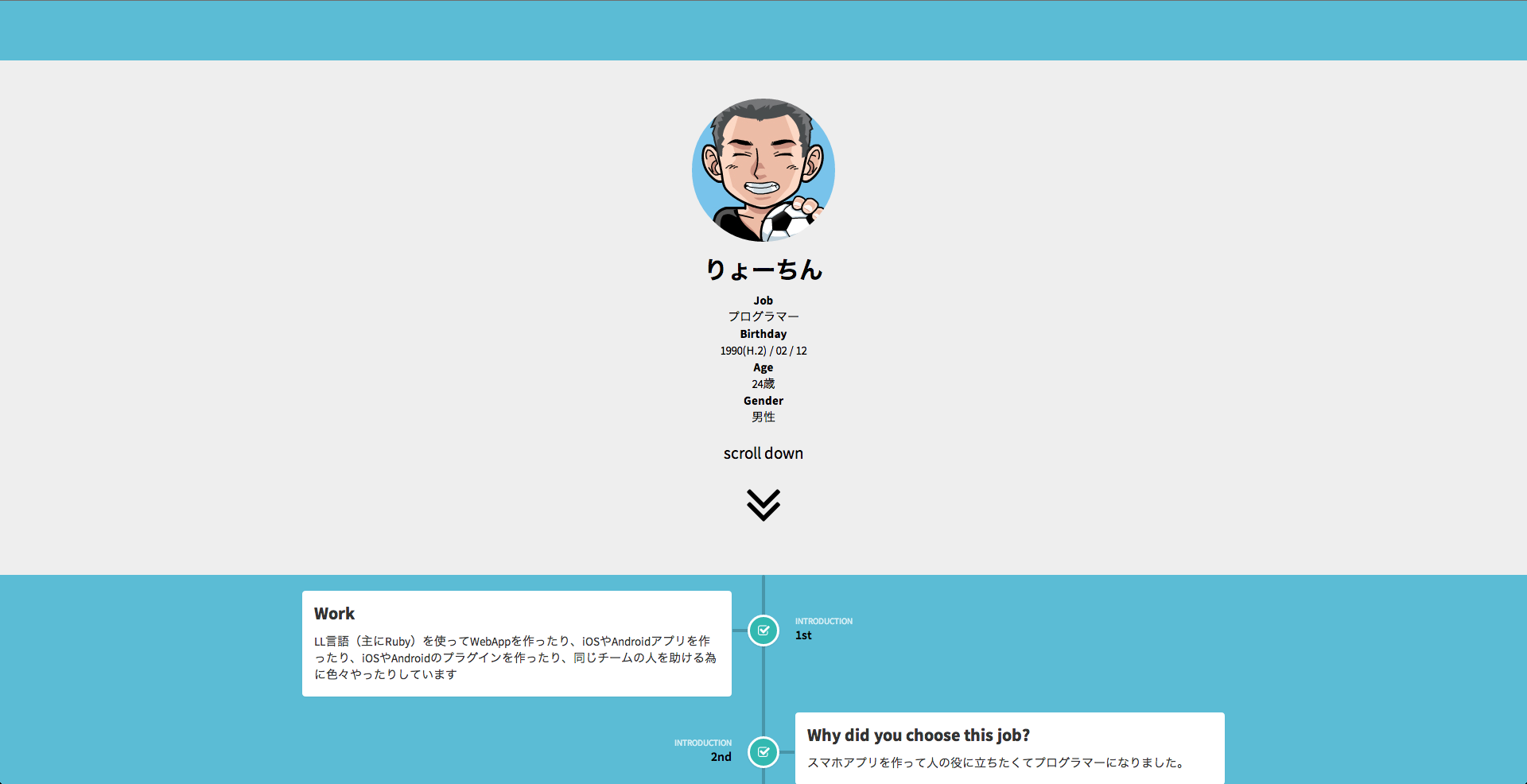
このようなページを作ってみました。
PC版
スマホ版
いわゆる自己紹介ページというやつです。
なんかポートフォリオというか自分らしさを表現したいと思って作りました。
さらに踏み込んだ内容はブログに書きましたので、見てみてください。
で、なにを使って作ったかというとプログラマー御用達のGitHubです。
GitHubにはWebに静的ページを組める様に GitHubPages というものが用意されています。
プロジェクトとレポジトリが一体になっているのでGitHubを使ったことがある人にはわかりやすいかと思います。
GitHub Pagesとは
GitHubPagesにWebSiteを公開する方法は二通りあります。
- 自分のアカウントのページ(User or Organization site)
- プロジェクトごとのページ(Project site)
自分のアカウントのページの場合はURLがhttp://[username].github.io/となります。
僕のアカウントはprogrammatoreなのでhttp://programmatore.github.ioというURLになります。
プロジェクト毎のページに関してはURLがhttp://[username].github.io/[projectname]というURLになります。
今回僕が使ったのは自分のアカウントのページなのでそちらの使い方を紹介します。
GitHubPagesを使ってブログを作っている人もいるかと思います。
使い方は人それぞれだと思いますが、導入がすごく簡単なので、使ってみてください。
使い方
GitHubのアカウントをお持ちでない方はアカウントを作成してください。
とっても簡単ですぐに始められます。
まずはレポジトリを作成します。
レポジトリ名は
[ユーザー名].github.io
となります。
ユーザー名が違う、違う名前をドメインにしたいというわがままは通用しないらしいので、気をつけてください。
そしてその後はGitを使うのと同じです。
まずはgit clone して上記で新しく作成したレポジトリを落としてください。
$ cd 作業場所
$ git clone git@github.com:[ユーザー名]/[ユーザー名].github.io.git
そしてそこに移動してindex.htmlを作成します。
$ cd [ユーザー名].github.io
$ echo "Hello GitHub Pages" >> index.html
そしたら後はGitのレポジトリにプッシュします。
$ git add .
$ git commit -m "Initial commit"
$ git push origin master
で、http://[ユーザー名].github.ioに表示されるかと思ったら、ちょっとだけタイムラグがありました。
自分は飲み物を冷蔵庫からとって、コップに注ぎ、飲み物を冷蔵庫に戻し、3口くらい飲んで、戻ったら反映されていました。
あとの作り込みは静的ページを作る感じでゴリゴリコーディングしていきましょう。
僕のレポジトリは以下のリンクにありますので良かったら参考にしてみてください。
egenintroduktion/egenintroduktion.github.io
おわりに
以上になります。
久しぶりに静的ページ(HTML, JavaScript, CSS)を作りました。
ブログでも書きましたが、これをやろうとしたきっかけはhttp://yoshiko-pg.github.io/のページを見たからです。
本当にありがとうございます。
プログラマなのに自己紹介ページに自分が作った作品がないというのは無力を伝える以外のなにものでもないと思うので、これから色々作っていきたいと思います!