会社の後輩Dに TinderUIをやってみたいのですがと質問されたので、簡単なライブラリを使って所感を伝えました。
ライブラリはmonocache/MDCSwipeToChooseを使ってみました。
以下備忘録。
MDCSwipeToChoose
cocoapodsで簡単に導入できます。
% pod search MDCSwipeToChoose
-> MDCSwipeToChoose (0.2.3)
Swipe to "like" or "dislike" any view, just like Tinder.app. Build a
flashcard app, a photo viewer, and more, in minutes, not hours!
pod 'MDCSwipeToChoose', '~> 0.2.3'
- Homepage: https://github.com/modocache/MDCSwipeToChoose
- Source: https://github.com/modocache/MDCSwipeToChoose.git
- Versions: 0.2.3, 0.2.2, 0.2.1, 0.2.0, 0.1.0 [master repo]
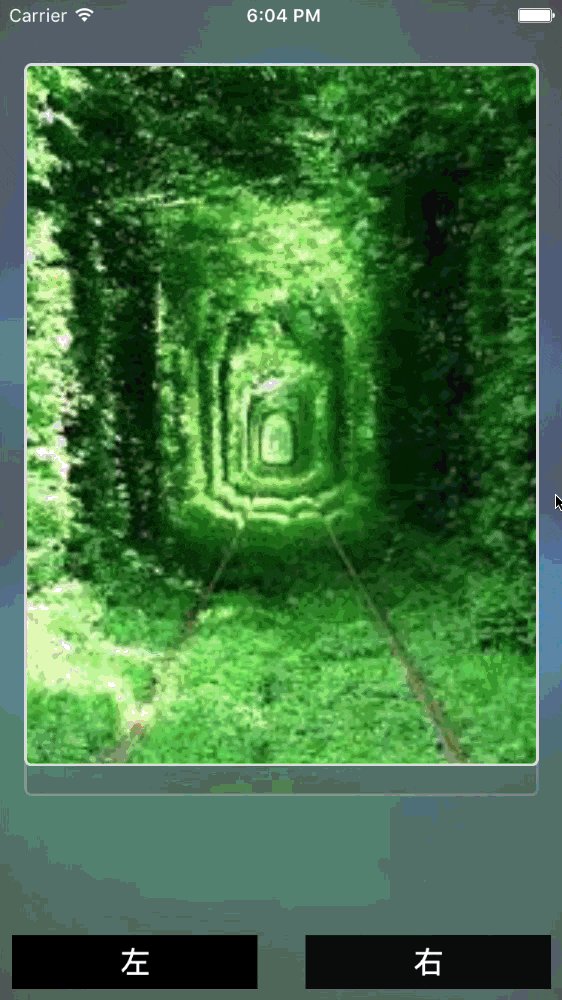
使い方はmonocache/MDCSwipeToChooseか実装したやつをあげたので、それを見てもらえればと思います。
MDCSwipeToChooseについて
とっても使いやすかったです。
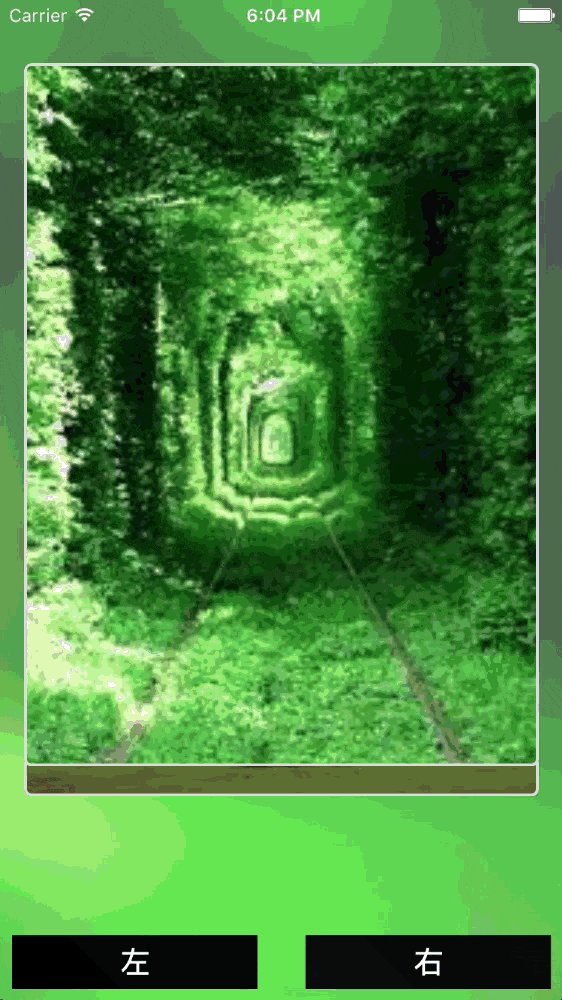
ただMDCSwipeToChooseViewを継承するとborderとcornerRadiusか勝手につくので選ばせて欲しかったなと。
TinderUIについて
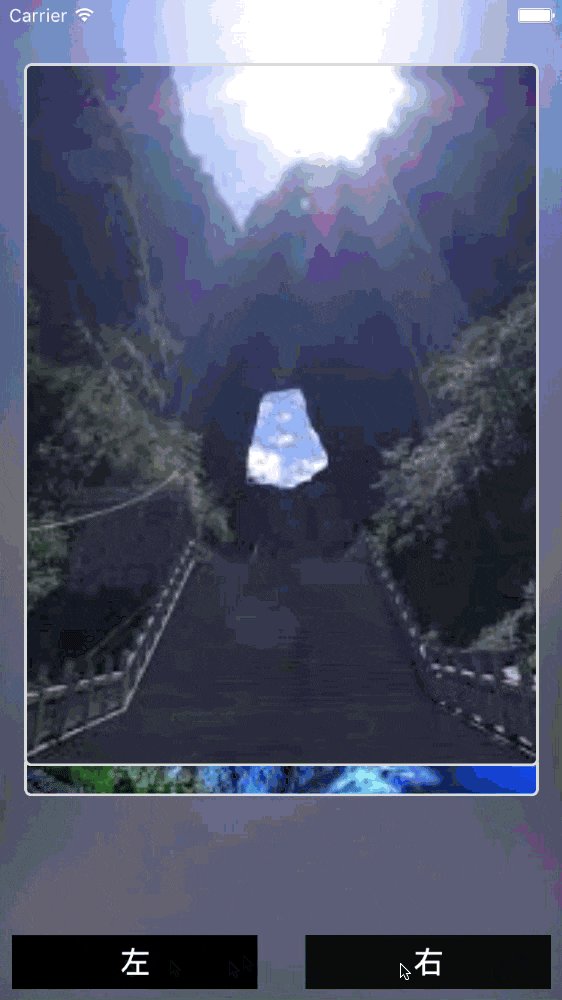
簡単なSwipeGestureといえばそこまでですが、いろいろ考える必要が出てくるなと。
Swipeで動かすViewだけでなく、その下にあるViewなど気にしないといけないなと。
でも2択、あるいはあるコンテンツに集中させたいとなると良いUIなのかなと思いました。
終わりに
後輩にありがとうございますを言われると嬉しいものですね。
以上になります。