はじめに
Carthageで導入したframeworkを簡単に使用してみたく、Playgroundで使用する方法を調べたので備忘録代わりに書きました。
忘れないようにスクショ多めで書いたので、他の人の参考になったら嬉しいです。
環境
| Xcode | Carthage |
|---|---|
| 7.2 | 0.11.0 |
早速やってみる
ということでやってみます。
プロジェクトを作成
Carthageで導入したプロジェクトを使用するため、一旦プロジェクトを作成します。
すでに導入済みのプロジェクトがあればそれを使用しても構わないですし、これのためだけに作成しても問題ありません。
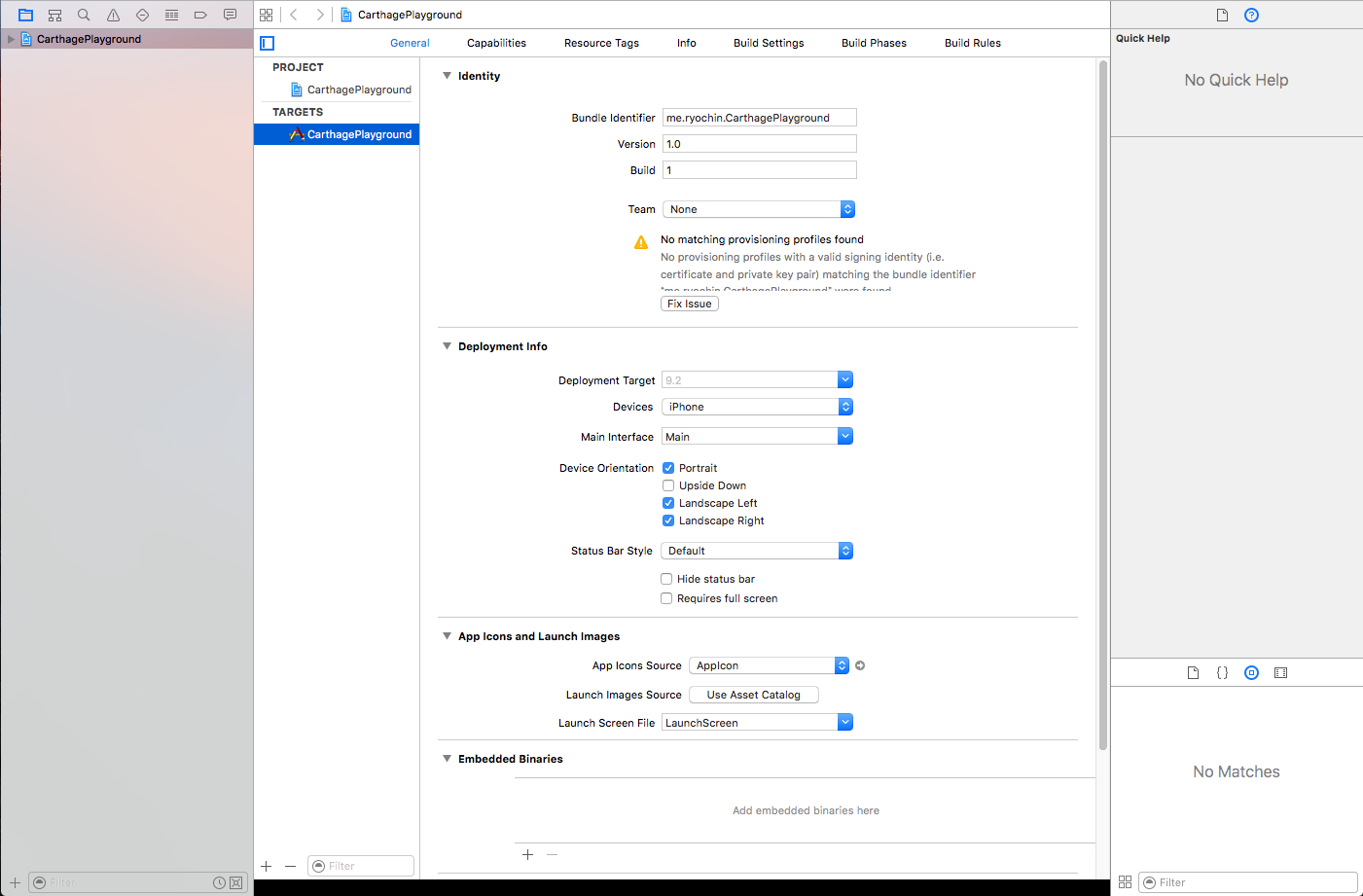
サンプルで最初からやってみました。
こんな感じです。
workspaceの作成
cocoapodsを使う時に作成される.xcworkspaceというやつです。
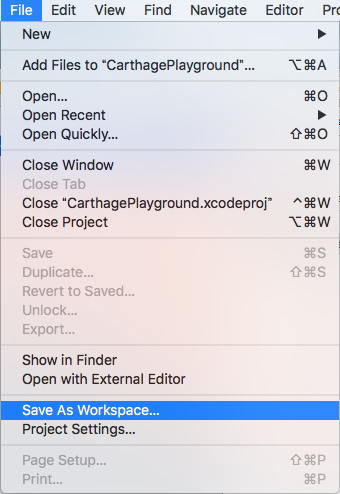
以下のナビゲーションメニューから作成します。
これをやるだけで作成されます。
そして Xcode で開かれているプロジェクトも.xcworkspaceに切り替わっています。
Carthageでライブラリを入れる
コマンドでの実行になります。
$ cd ${作ったプロジェクトのトップディレクトリ}
$ touch Cartfile
$ vi Cartfile
$ cat Cartfile
github "ikesyo/Himotoki" ~> 1.3
ということでikesyoさんのHimotokiを導入します。
最近ハマってます。
以下にプロジェクトがあるので、興味ある方はどうぞ
ではいつも通りupdateで入れます。
$ carthage update --platform iOS --use-submodules
*** Fetching Himotoki
*** Checking out Himotoki at "1.3.2"
*** xcodebuild output can be found in /var/folders/yl/6188sfqd28l1klc_nxby14d40000gn/T/carthage-xcodebuild.2hKqOr.log
*** Building scheme "Himotoki-iOS" in Himotoki.xcodeproj
大事なのは--use-submodulesです。
導入後は以下のようになります。
$ tree Carthage
Carthage
├── Build
│ └── iOS
│ ├── 41DBCDDA-4CEC-312A-980E-E14778D2816F.bcsymbolmap
│ ├── F10DB0EC-6767-3E9D-AB54-900CDDC060EF.bcsymbolmap
│ ├── Himotoki.framework
│ │ ├── Headers
│ │ │ ├── Himotoki-Swift.h
│ │ │ └── Himotoki.h
│ │ ├── Himotoki
│ │ ├── Info.plist
│ │ └── Modules
│ │ ├── Himotoki.swiftmodule
│ │ │ ├── arm.swiftdoc
│ │ │ ├── arm.swiftmodule
│ │ │ ├── arm64.swiftdoc
│ │ │ ├── arm64.swiftmodule
│ │ │ ├── i386.swiftdoc
│ │ │ ├── i386.swiftmodule
│ │ │ ├── x86_64.swiftdoc
│ │ │ └── x86_64.swiftmodule
│ │ └── module.modulemap
│ └── Himotoki.framework.dSYM
│ └── Contents
│ ├── Info.plist
│ └── Resources
│ └── DWARF
│ └── Himotoki
└── Checkouts
└── Himotoki
├── Cartfile.private
├── Cartfile.resolved
├── Carthage
│ ├── Build -> ../../../../Carthage/Build
│ └── Checkouts
│ └── xcconfigs
│ ├── Base
│ │ ├── Common.xcconfig
│ │ ├── Configurations
│ │ │ ├── Debug.xcconfig
│ │ │ ├── Profile.xcconfig
│ │ │ ├── Release.xcconfig
│ │ │ └── Test.xcconfig
│ │ └── Targets
│ │ ├── Application.xcconfig
│ │ ├── Framework.xcconfig
│ │ └── StaticLibrary.xcconfig
│ ├── Mac\ OS\ X
│ │ ├── Mac-Application.xcconfig
│ │ ├── Mac-Base.xcconfig
│ │ ├── Mac-DynamicLibrary.xcconfig
│ │ ├── Mac-Framework.xcconfig
│ │ └── Mac-StaticLibrary.xcconfig
│ ├── README.md
│ ├── iOS
│ │ ├── iOS-Application.xcconfig
│ │ ├── iOS-Base.xcconfig
│ │ ├── iOS-Framework.xcconfig
│ │ └── iOS-StaticLibrary.xcconfig
│ ├── tvOS
│ │ ├── tvOS-Application.xcconfig
│ │ ├── tvOS-Base.xcconfig
│ │ ├── tvOS-Framework.xcconfig
│ │ └── tvOS-StaticLibrary.xcconfig
│ └── watchOS
│ ├── watchOS-Application.xcconfig
│ ├── watchOS-Base.xcconfig
│ ├── watchOS-Framework.xcconfig
│ └── watchOS-StaticLibrary.xcconfig
├── Himotoki.podspec
├── Himotoki.xcodeproj
│ ├── project.pbxproj
│ ├── project.xcworkspace
│ │ └── contents.xcworkspacedata
│ ├── xcshareddata
│ │ └── xcschemes
│ │ ├── Himotoki-Mac.xcscheme
│ │ ├── Himotoki-iOS.xcscheme
│ │ ├── Himotoki-tvOS.xcscheme
│ │ └── Himotoki-watchOS.xcscheme
│ └── xcuserdata
│ └── nagisa-kosuge.xcuserdatad
│ └── xcschemes
│ └── xcschememanagement.plist
├── LICENSE.md
├── README.md
├── Sources
│ ├── Builder.swift
│ ├── Decodable.swift
│ ├── DecodeError.swift
│ ├── Extractor.swift
│ ├── Himotoki.h
│ ├── Info.plist
│ ├── KeyPath.swift
│ ├── NSNumber.swift
│ ├── Operators.swift
│ ├── RawRepresentable.swift
│ ├── StandardLib.swift
│ └── decode.swift
├── Tests
│ ├── DecodableTest.swift
│ ├── DecodeErrorTest.swift
│ ├── DecodeWithRootKeyPathTest.swift
│ ├── Info.plist
│ ├── NestedObjectParsingTest.swift
│ └── RawRepresentableTest.swift
└── circle.yml
プロジェクトに導入する
プロジェクトに入れていきます。
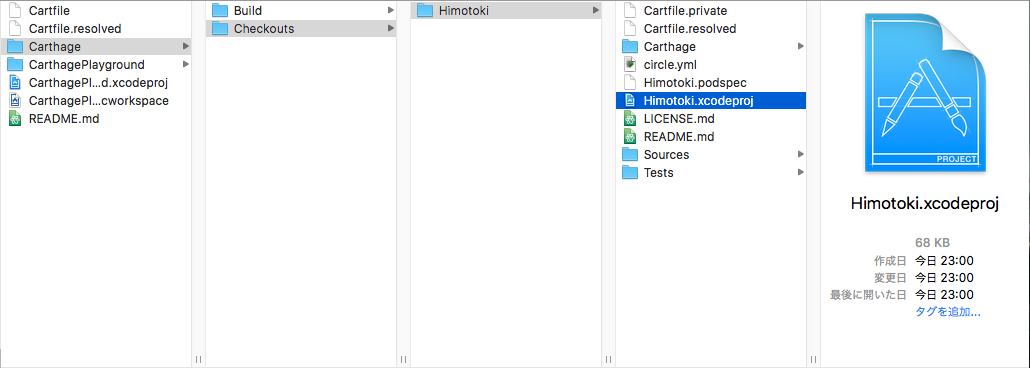
.xcworkspaceを開いて使いたいライブラリの.xcodeprojを.xcworkspaceへ追加していきます。
上記のような.xcodeprojをドラッグアンドドロップで作成したプロジェクトに下に追加してください。
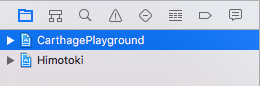
以下のようになるかと思います。
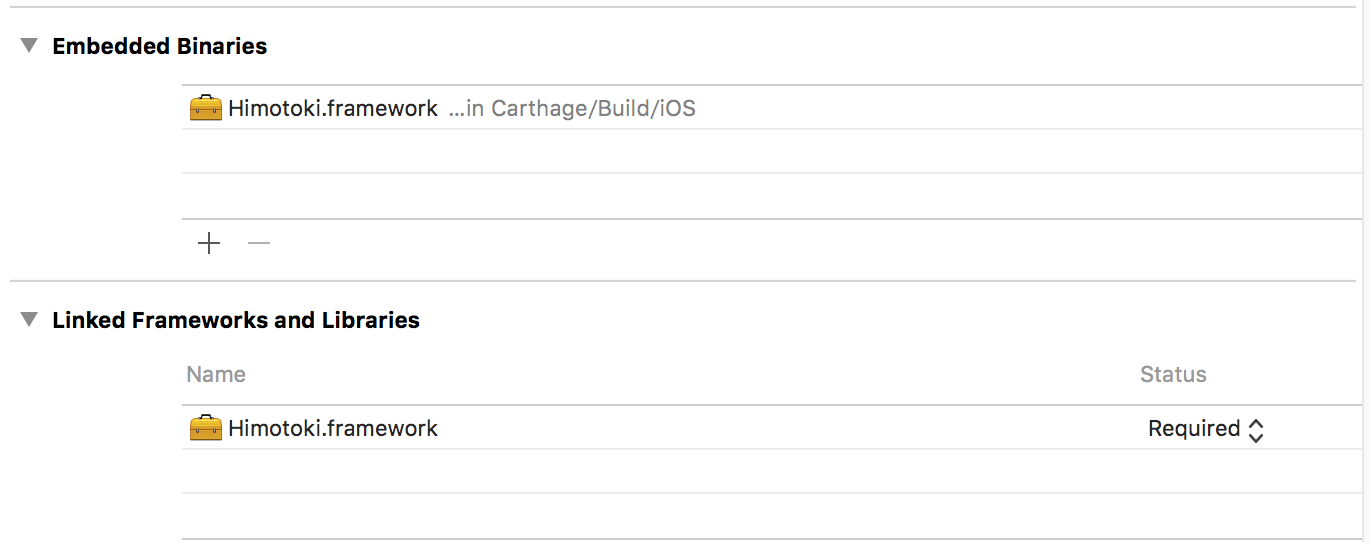
そしてCarthage/Build/iOSの中にある.frameworkをEnbedded Binariesに追加します。
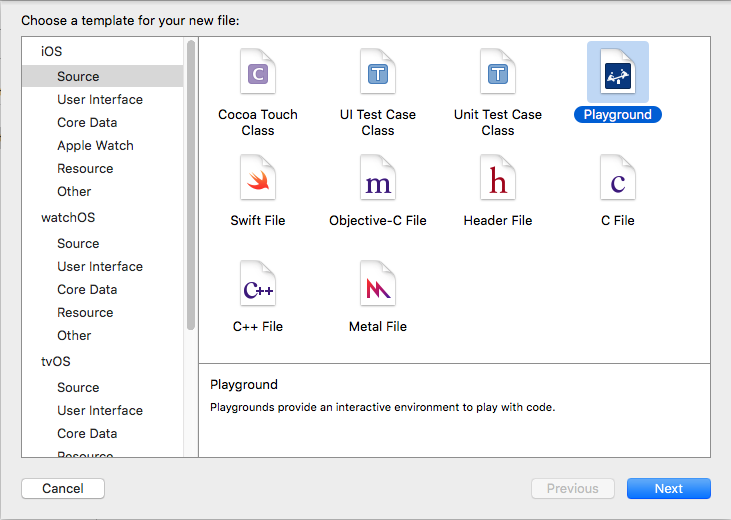
Playgroundのファイルを作成する
New File...から作成します。
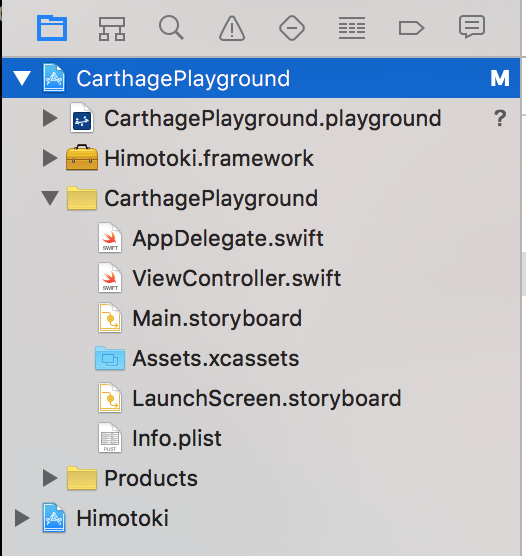
以下のような構成になっているかと思います。
使ってみた
importで予測変換が出て来れば成功です。
出てこない場合は一度ビルドしてみてください。
//: Playground - noun: a place where people can play
import UIKit
import Himotoki
var str = "Hello, playground"
struct Person: Decodable {
let name: String
let age: Int
static func decode(e: Extractor) throws -> Person.DecodedType {
return try Person(
name: e <| "name",
age: e <| "age"
)
}
}
let JSON = ["name": "RyoKosuge", "age": 25]
let person: Person? = try? decode(JSON)
print(person) /// "Optional(Person(name: "RyoKosuge", age: 25))\n"
終わりに
以上になります。
本当はRealmとHimotokiを合わせて使ってみたかったのですが、Realmが対応していなくてですね...。
もうちょっと試行錯誤してみようと思います。
今回作ったサンプルはryokosuge/CarthagePlaygroundに置いてあるので、わからないことがありましたら確認してみてください。
以上になります。