使うもの
OnsenUI
https://ja.onsen.io/
Spine
http://ja.esotericsoftware.com/
SpineRuntime
https://github.com/EsotericSoftware/spine-runtimes/tree/master/spine-ts
で、Canvasを利用
Spineアニメーションデータおよび表示参考HTML
https://github.com/EsotericSoftware/spine-runtimes/tree/master/spine-ts/canvas/example
から持ってきます
OnsenUIでSpineアニメーション表示する
<canvas id="canvas"></canvas>
を表示したいところに入れるだけですが、
<ons-page>
</ons-page>
内にcanvasを入れて表示するため、
ons.ready(function() {
// spineの初期化などなど
});
を利用しましょう。
(タグの後にを書いてそこで初期化してもcanvasのサイズが0になるようで表示されないです)
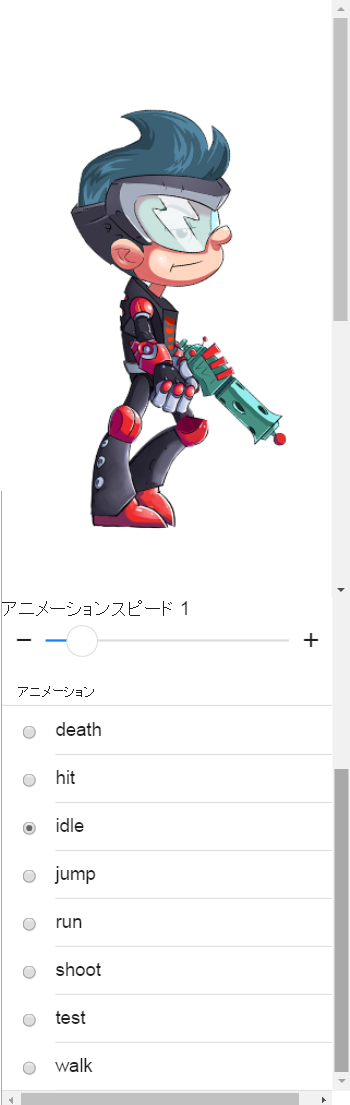
できたもの
その他
当たり前といえば当たり前ですが
// これはOK
<ons-list-item tappable v-for="item in items">
// これはだめ(v-forを最初に入れたらダメですよねぇ
<v-for="item in items" ons-list-item tappable>
20分ぐらい悩んだので残すw