エンジニアに仕様を伝えるために開発者ツールを使うという手段
開発者ツールとは
今回はChromeの開発者ツールで説明します。
開発者ツールはCommand + Shift + i を押すとでて来ます。

一見よくわからないですが注目するべき部分はすごく少ないですので解説したいと思います。
開発者ツールの入門
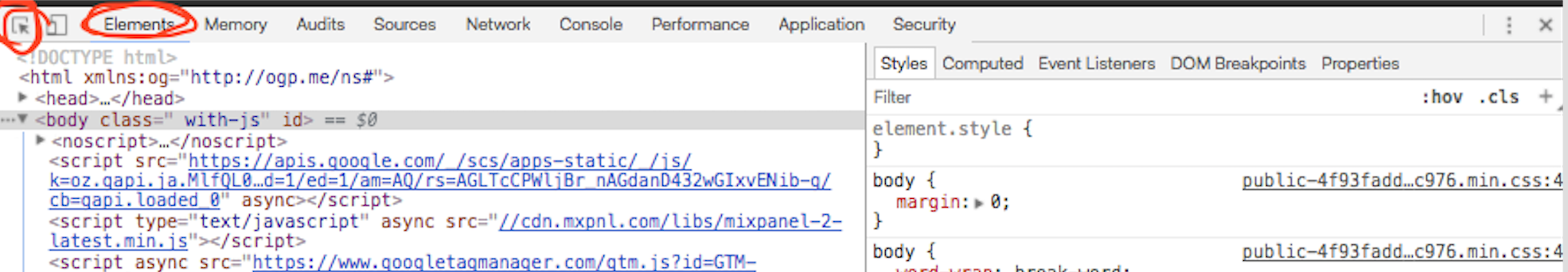
Elements
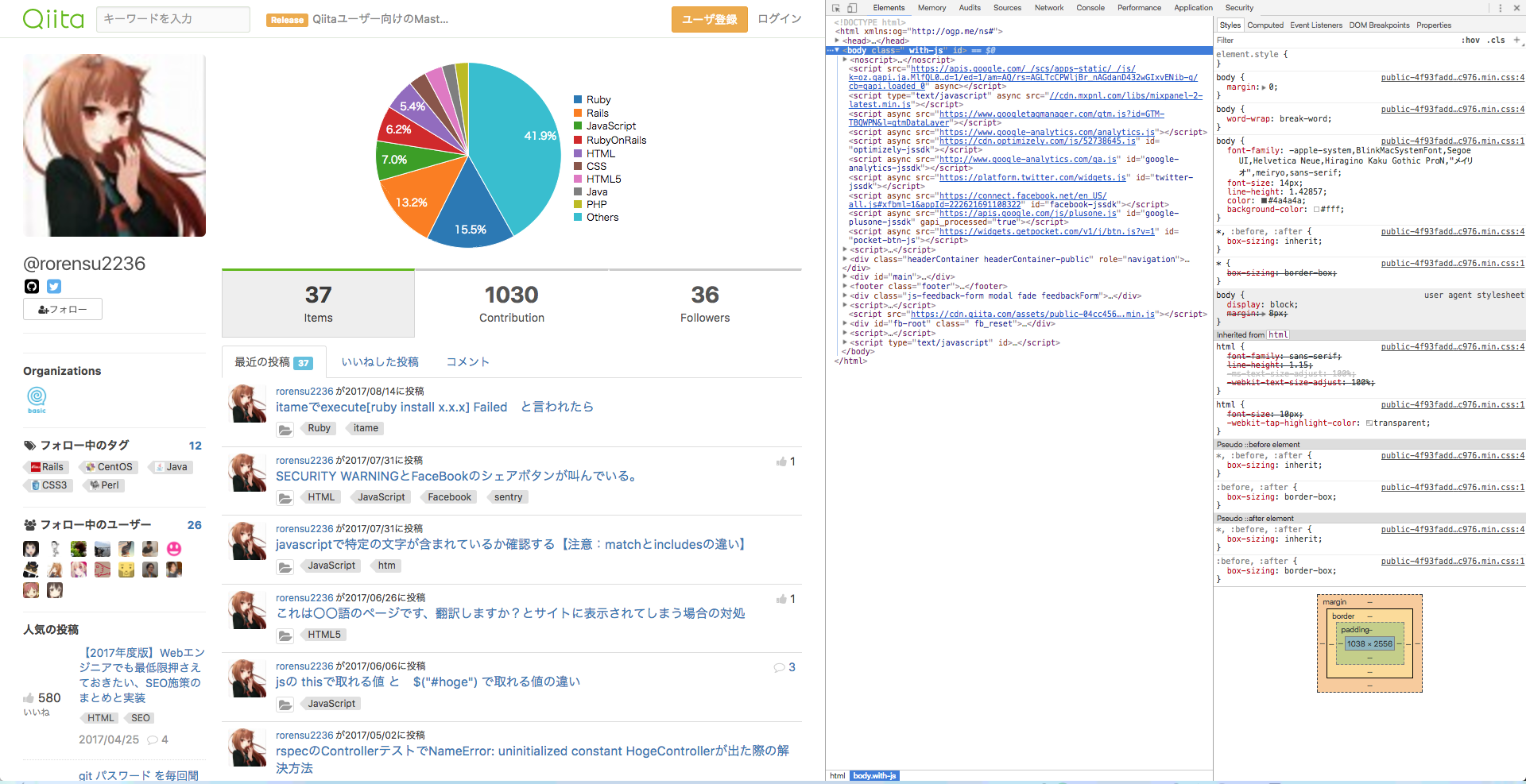
- 赤い丸で囲ったElementsという部分をクリックしておいてください
- クリックすると右側の開発者ツールに文字がたくさん表示されます、これがソースコードです。
アイコンの方
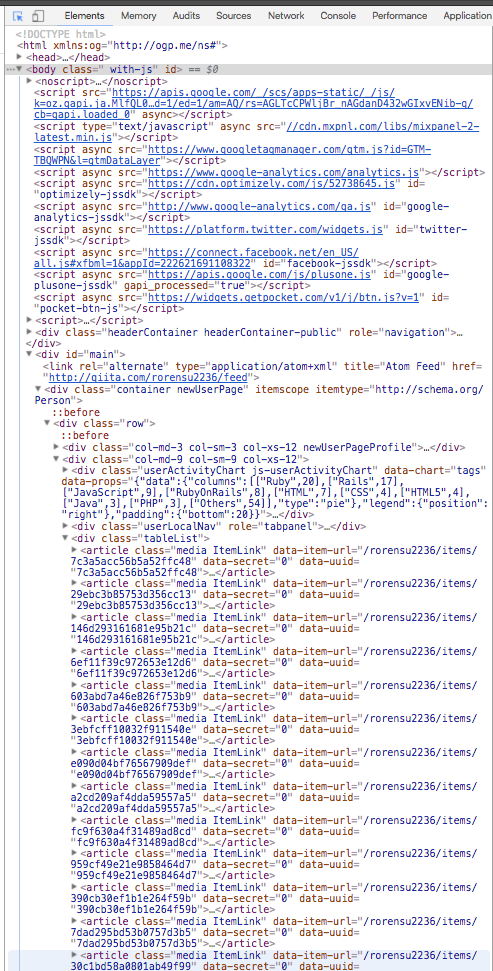
- このアイコンを押すとページにあるパーツを選択することができるようになります。
- このアイコンを1回押して、ページの中にあるパーツをクリックしてみましょう。
- このようにページの一部分だけを選択することができます
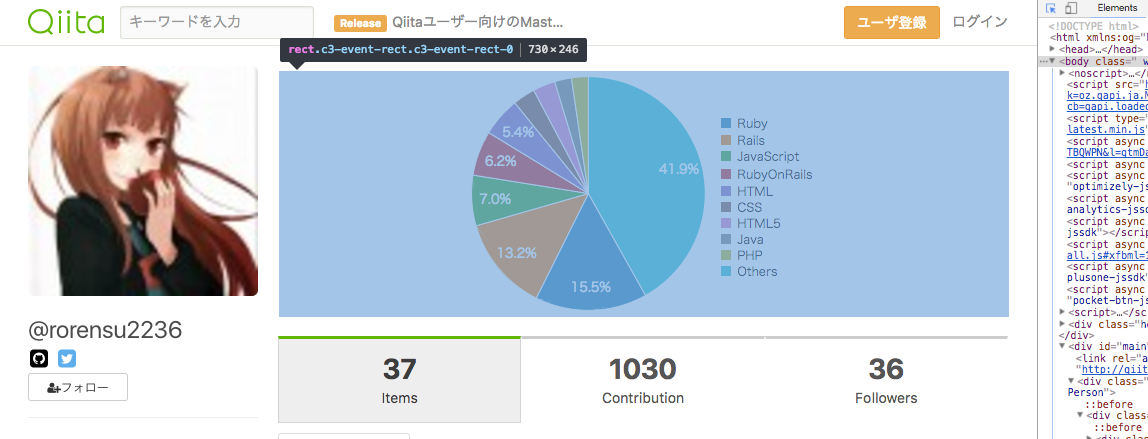
スマホ版のページ表示
- 先ほどのアイコンの右にあるこのアイコンを押すことでスマホ版のページ表示になります。
これで入門終了、その他機能は一旦不要です。
基本的にいろいろと機能があるのですが、最低限抑えるべきポイントは抑え終わりました。
以下では実際によくある、仕様を伝える方法を紹介します。
文言変更の仕様を伝える
伝えたい仕様
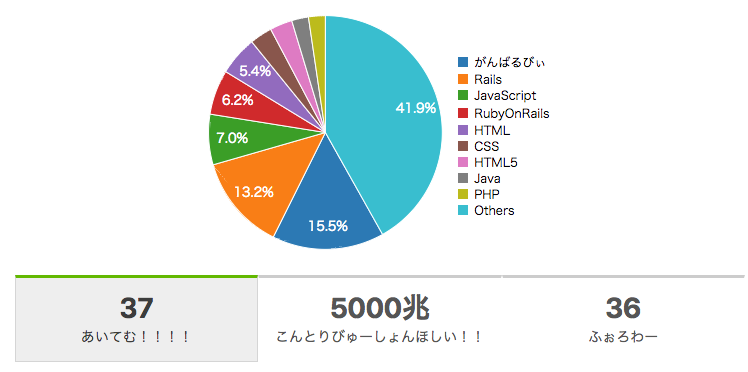
- items、Contribution、followersを日本語にしてほしい
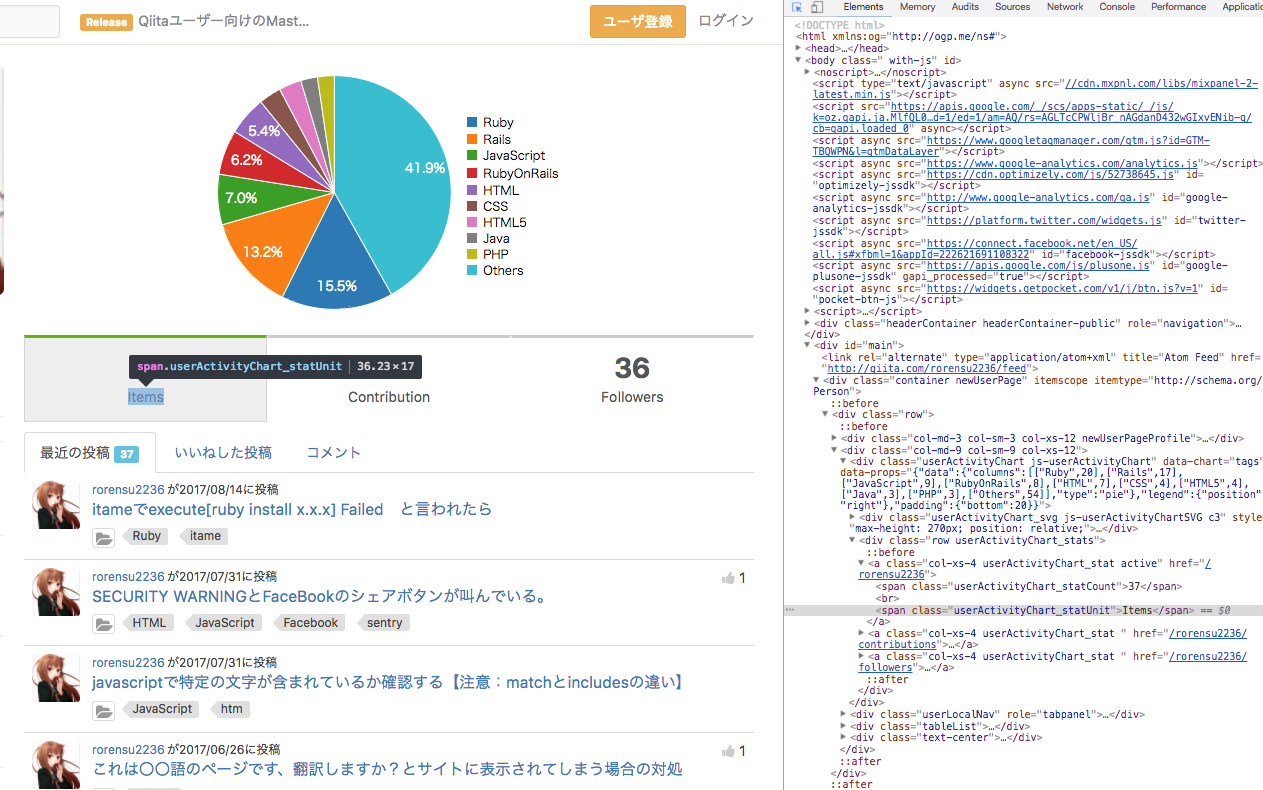
- 先ほどの右上にあるパーツを選択するアイコンをクリック
- 今回変更したい items にカーソルを合わせてクリック
- 右のソースコード欄が1行ハイライトされる
- その部分の文字を雰囲気を読んで書き換える
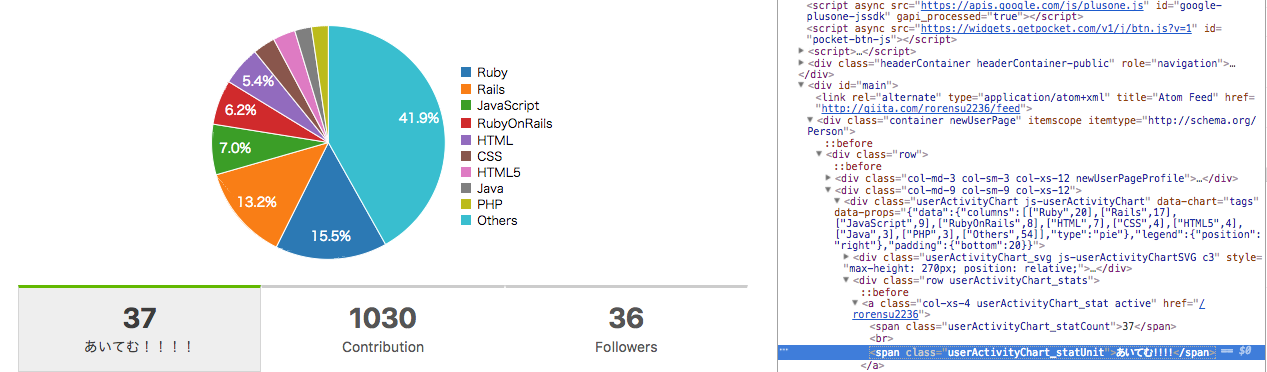
今回選択されたhtmlを確認しよう。
おわかりいただけるだろうか Items の文字が見える。
多分ここを編集すれば文字が変わる。
選択された部分のhtml
<span class="userActivityChart_statUnit">Items</span>
この Items と書かれている部分をダブルクリックすると編集可能になる。
選択された部分のhtml
<span class="userActivityChart_statUnit">あいてむ!!!!</span>