Goodpatch Advent Calendar 2015 20日目の投稿です。
昨日は、inoinojp による「Sails.jsをGruntもGulpも使わずに、アセットパイプライン環境を構築する」でした。
Appleのサンプルコードはどこにあるの?
iOS Developer Library からダウンロードできます。
ただ、iOSの開発者なら当然のことのようにXcodeをインストールしているはずだと思います。
Xcodeからドキュメントをダウンロードして、[Help]-[Documentation and API Reference]から、サンプルコードのプロジェクトを直接開くことが可能です。
ちなみに、今年の WWDC2015のサンプルコードは、 Sample Code - Apple Developerからダウンロードできます。
どんなサンプルコード見れば良い?

Build RequirementsとRuntime Requirements
が極端に低いものは、今はもう使われてなかったり推奨されていない技術を使っている場合が高いです。(中には未だに使われるものもありますが)
基本的に新しめのものを見れば問題ないと思います。
あと、Revision History(更新履歴)が新しい日時のものもまだ現役で使われているものなので、ハズレがないと思います。
iOS8以降のサンプルコードはSwiftで描かれているものが増えてきました。
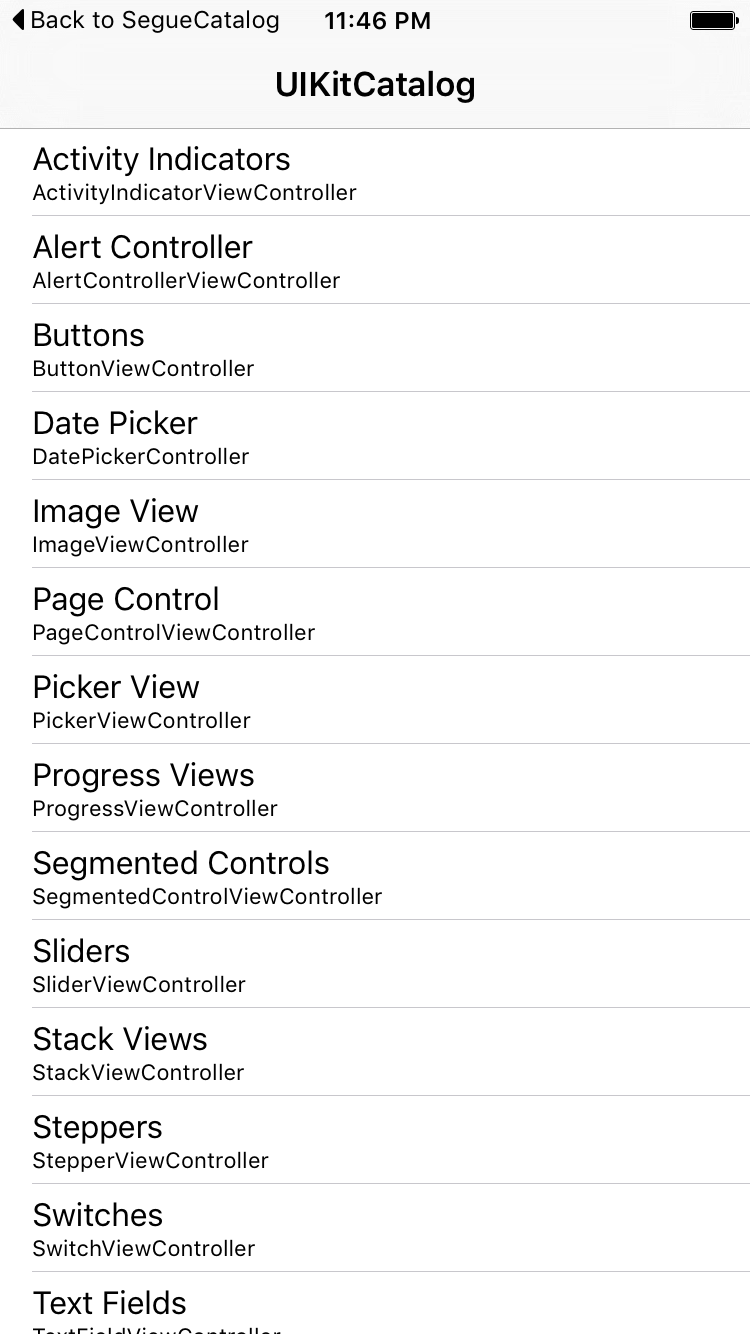
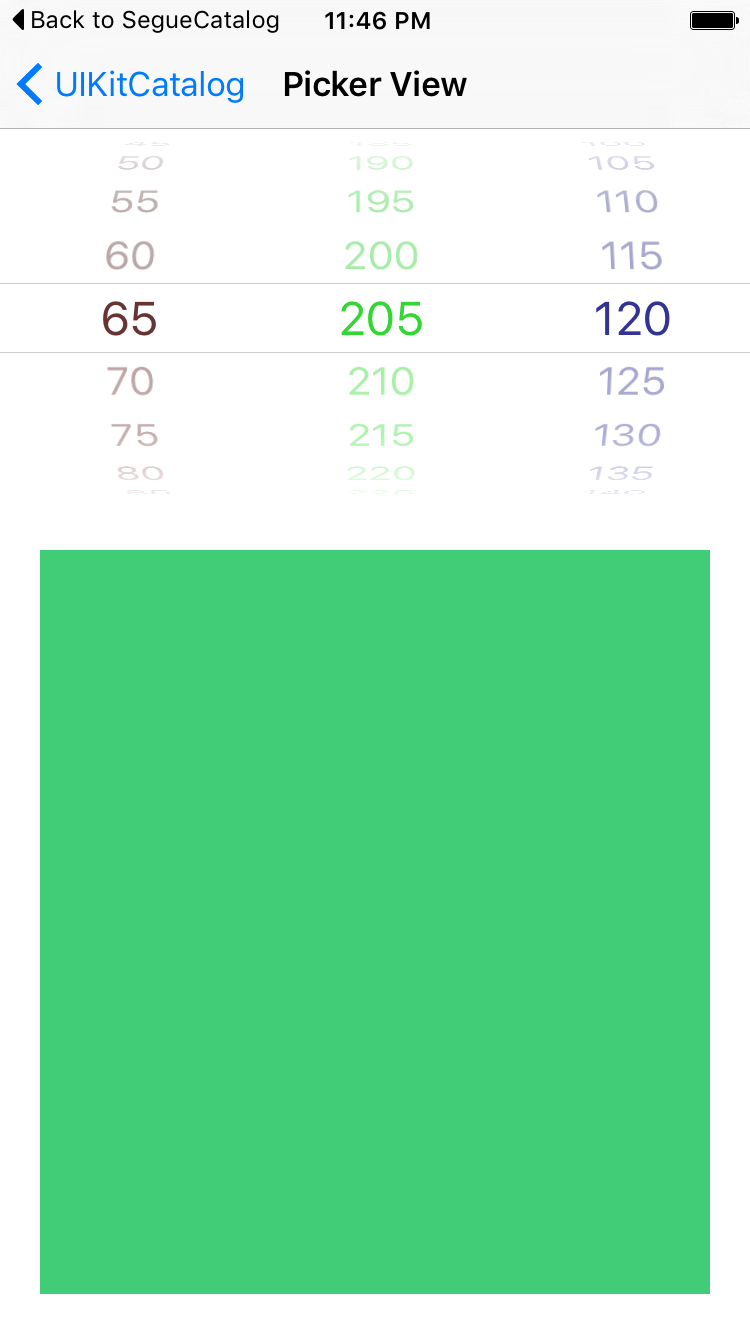
UIKit Catalog (iOS)
UIKit Catalog (iOS): Creating and Customizing UIKit Controls
まずは黙ってこれを見ましょう。UIKitにどのようなコンポーネントがあるのか一通り確認することができます。
SegueCatalog
SegueCatalog: Customizing and Unwinding with View Controller Containment

Segueは、Storyboardが登場した時に一緒に追加されたViewController間遷移の遷移です。
StoryboardからSegueを設定でき、単純なものならコードを全く書かなくもOKという便利なものでした。
ただ当時は、下記の理由で全てにSegueによる遷移を使うということができませんでした。
- 戻りの遷移には使えない(Unwind segue)
- 一つ後のiOS 6.0でサポートされた
- Storyboardを分割してしまうと使えない
- iOS 9.0でStoryboard Referenceがサポートされ、別Storyboardへの遷移が行えるように
AstroLayout
AstroLayout: Building Adaptive UI with Auto Layout
iPhone 6/6 Plusが登場した時に発表された Adaptive UI Designに関してのサンプルコードです。
太陽系の惑星をAutolayoutとSize classを駆使して並べて表示するサンプルなのですが、iPhoneデバイスのサイズによってレイアウトが異なります。
デバイスサイズが小さいiPhone 5だと縦横どちらにしても縦に惑星が並ぶだけですが、iPhone 6 Plusの横向きとiPadですと、斜めに惑星が並んで表示されます。
さらに、iOS 9から使える NSLayoutAnchar という安全で記述しやすく読み易い記法も使っています。
レスポンシブWebデザインでも、モバイルで見た時とPCで見た時のレイアウトが異なりますが、
このAdaptive UIでも、iPhone 5で見た時と、iPhone 6 Plusで見た時もしくはiPadで見たときのレイアウトを変更することができます。
単純にデバイスサイズで引き伸ばしたものでない、デバイスサイズごとに最適なUIに挑戦するのも良いでしょう。
iPhone 6


iPhone 6 Plus


まとめ
実装に困ったら、Appleのサンプルコードを眺めてみるのも良いかもしれません。
おまけ
最近見てよかったサンプルコードは、オープンソース化されたSwiftのSwift Package Managerを利用したサンプルコードです。
Package Managerのサンプルコードとしてだけではなく、Swiftでどうコードを書けば良いかわかるシンプルなコードになっています。
Swift Package Managerは、Homebrewを開発していた Max Howwell が関わっていることが明らかになりましたが、他にも AFNetworkingの開発者で、NSHipsterを運営している Mattt Thompson も関わっているようです。
サンプルコードは、デッキからトランプを10枚引くというサンプルです。
ちょっと見ただけでも、かなり参考になりました。
- プロトコルをふんだんに使って、トランプの強さを比較する関数を実装したり、数値を文字列に変換するのを実装
- LinuxとMac OS Xで処理の書き分け
-
mutatingを使った破壊的メソッドの実装 - カスタムタイプ(struct, class)をコンストラクタではなく、コレクションリテラルで初期化できるようにする実装
-
let hoge: Hoge = Hoge([1,2,3])とかではなく、let hoge: Hoge = [1,2,3]とかで初期化する
-
良いお年を!!
明日は、u-16 です。お楽しみに。