はじめに
kintoneを勉強する人たちの声で、カスタマイズやってみたい!どこからはじめたらいいの?という声をけっこう聞くので、わたしなりの『はじめの一歩』をご紹介しようと思います。
注意事項
実際のJavaScript/CSSを利用したカスタマイズ方法や、コードの記述方法は本記事では触れません。
(また別で書ける時に書く予定)
まずはここから
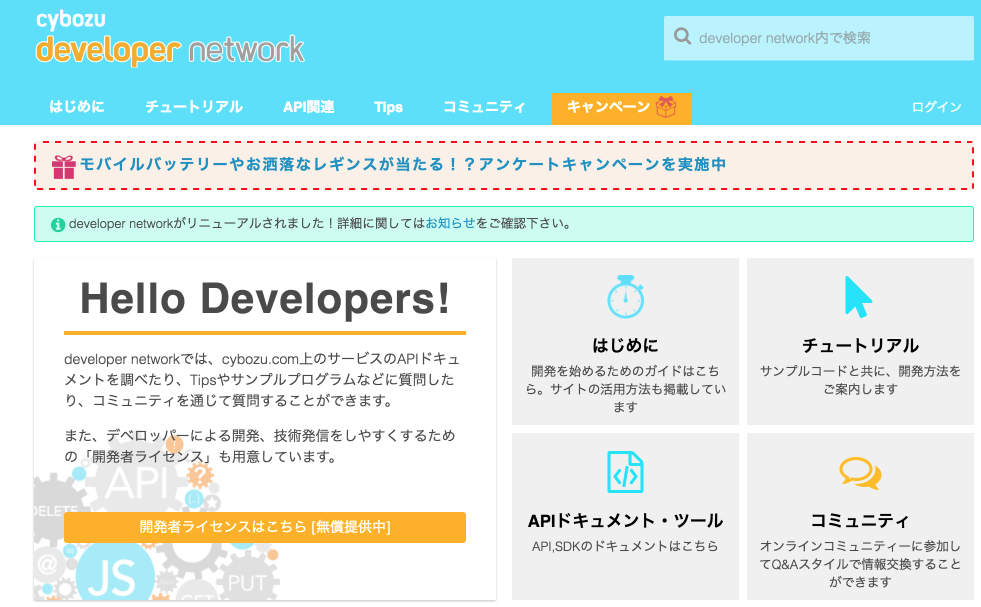
カスタマイズを始める時は、cybozu developer network にまずアクセスするところから始めましょう!
https://cybozudev.zendesk.com/hc/ja
カスタマイズを始める前の6箇条
- その1 kintone 開発者ライセンスを申し込む(環境準備)
- その2 エディタを準備する
- その3 デバッグ方法を知る
- その4 開発効率を上げる方法を知る
- その5 JavaScriptコードチェッカーを知る
- その6 cybozu developer コミュニティを活用する
その1 kintone 開発者ライセンスを申し込む(環境準備)
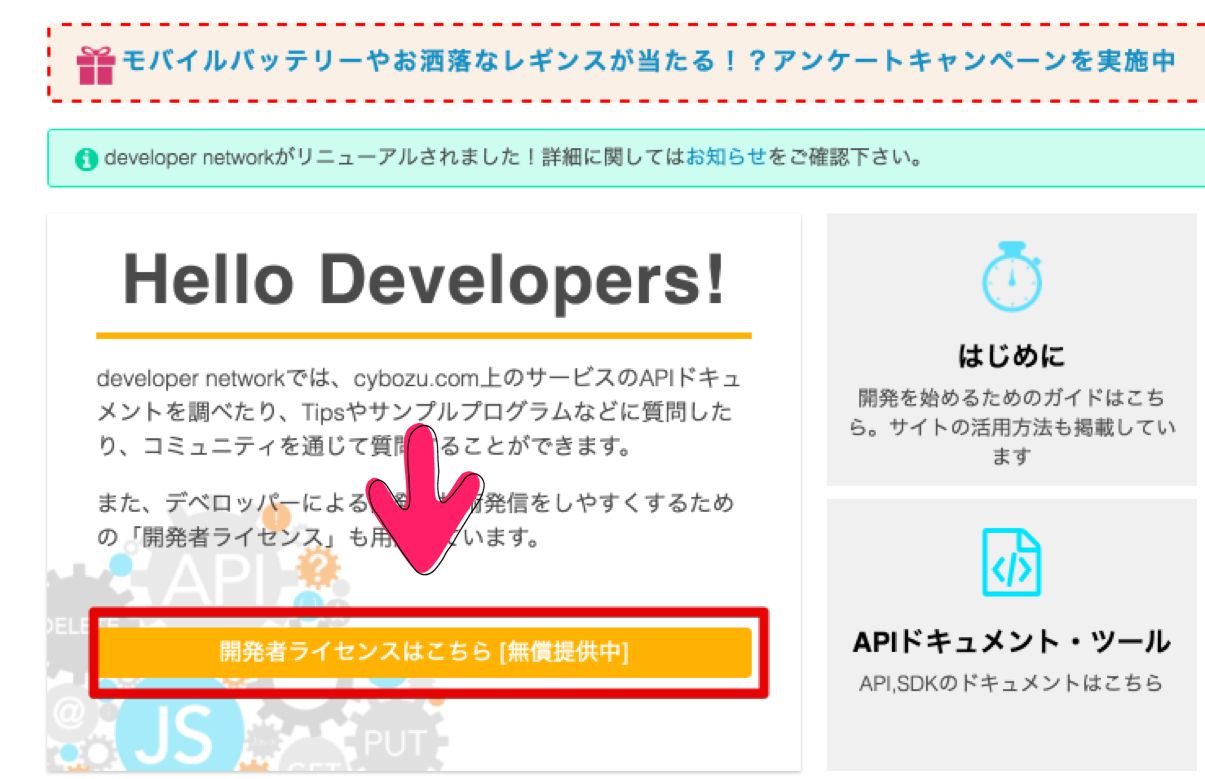
まずkintoneのアプリを作成するための環境の準備が必要なので、開発者ライセンスを取得します。

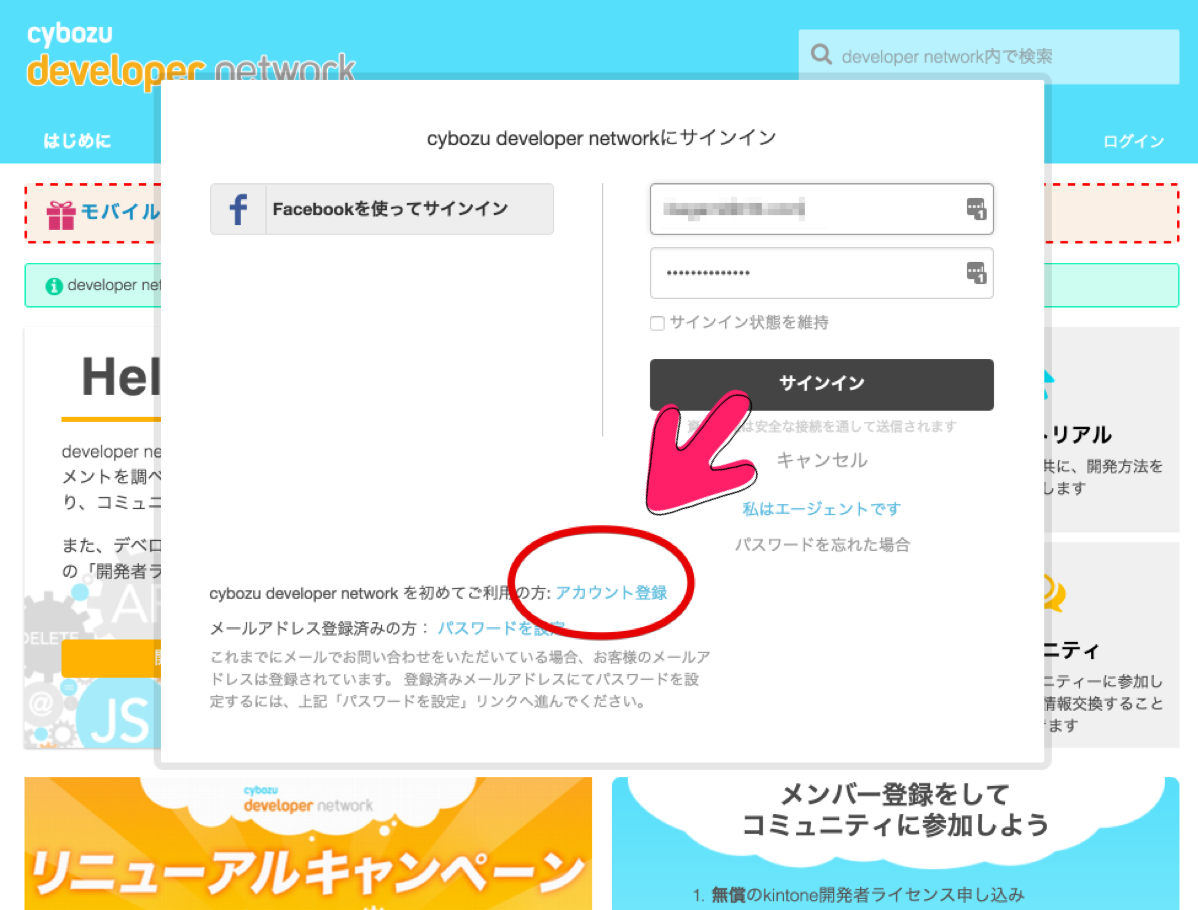
開発者ライセンスの取得にはcybozu developer networkへのアカウント登録が必須です。

開発者ライセンスを申し込むと出来るようになること
- 5ユーザー、1年間無償の開発者ライセンスの申し込みが可能に
- 1年経っても実は継続して利用が可能
- Tipsへのコメントやコミュニティフォーラムへの投稿
- kintoneエバや詳しい人たちが回答してくれる
- cybozu developer networkのTipsやサンプルを動作確認できるデモ環境へのアクセス
- Tips1記事1アプリ用意されている
- 現在ないカテゴリも順次追加予定
- Http Client Tool for kintone が使える
※デモ環境はリリースされてまもない時に一度試してみてるけど、コンテンツが充実してきているので、これもまたの機会に…
その2 エディタを準備する
JavaScriptやCSSが記述しやすいエディタを選択するのがお勧め。
Linterインストールできて、補完もできて、という諸々を考えた結果。
Atom(Windows)← 起動が重い&フリーズしたみたいになるため断念
Sublime Text(Windows) ← 自分でスニペット登録してた俺頑張った
WebStorm(Windows) ← 有料まじTUEEEEEE
--------(ここからMacに) --------
Atom(Mac) ← Windows時代の糞重さがなくなった。今ここ
ということで今は絶賛Atom使用中です。
皆さんは使い慣れたエディタをどうぞ。
その3 デバッグ方法を知る
いざコードを書き始めたものの、kintoneアプリに組み込んで動作を確認しようとするとうまく動かない状況に多々陥ることが。
そんな時の対処方法はこちらを参考にデバッグしてみましょう。
記事見て理解しようと思っても難しいから実際に手を動かしたほうがきっとわかる!はず。
動かない?そんな時はデバッグをしてみよう!入門編
その4 開発効率を上げる方法を知る
コードは書けた!でも書き直したりするケースも。
そのつどソースファイルをkintoneにアップロードし直すのって手間ですよね?
そんな時!
Dropboxのようなクラウドストレージにソースファイルを置いて、コードを編集するたびにリアルタイムで反映させる方法もあります。
ソース置くくらいだったらそんなに容量もいらないし、無料でアカウント取得できるし便利便利。
JavaScriptカスタマイズのデバッグをかんたんにするウラワザ
クラウドストレージ上に置かなくても、一度kintoneにアップロードしたソースを直接編集できるプラグインも公開されています。
kintone上でカスタムJSやCSSを編集できるプラグイン「JSEdit for kintone」を使ってみよう
kintoneアプリと一緒に、組み込んだソースの世代管理が出来るgusukuも便利。
ソースファイル個別の世代管理が出来るわけではなく、kintoneアプリの構成情報ごとまるっと世代管理する形です。
こっちも試してみてくれたら嬉しいなっ(ˇωˇ)

kintoneアプリケーション開発をサポートするプラットフォーム gusuku(グスク)
その5 JavaScriptコードチェッカーを知る
コードが書けてとりあえず動いたら次はコードレビューです。
サイボウズさんからオープンソースで自動レビューツールが公開されているので、これを使うことで、一定以上のコードの品質が維持されます。
jswatchdog(JavaScript コードチェッカー)
自動レビューツールの詳細はこちらから。
JS自動レビューツール"jswatchdog"を公開しました
その6 cybozu developer コミュニティを活用する
カスタマイズをしている時「これはどういう意味なんだろう?」とか、Tipsを参考にしてコードを書いているけど、うまく動かなくて誰かに質問したいという時。
そんな時はどんどん質問を投げかけよう!
きっとkintoneに詳しい人が光の速さで回答してくれる!
cybozu developer コミュニティ
補足:kintoneカスタマイズ時のガイドライン
kintoneのJavaScript用のガイドラインがあります。
コードを書く時の基本のルールはこちらを参考にしてみましょう!
kintone JavaScript コーディングガイドライン
その他の各種ガイドラインはこちらから。
ガイドライン
さぁみんなでkintoneのカスタマイズの世界へ飛び込もう!
またサイボウズさんの公式kintoneブログkintone hive onlineにkintoneカスタマイズについてより詳しく記載されてます!
要チェック(•ө•)♡
kintoneカスタマイズ初心者のための耳より情報
kintoneカスタマイズ初心者のための耳より情報 Part2
kintoneカスタマイズ初心者のための耳より情報 Part3