最近「Reactは、はやい」という題でLTをしました。
そのときに説明した内容を文字に起こしたのがこの記事です。
LTでは何も知らない人もVirtualDOM(仮想DOM)の仕事がなんとなく分かる説明になるように心がけたので、
そこそこ噛み砕かれた内容になっているかと思います。
「もちろん、Reactは走るのが速いわけではない」のようなネタスライドも少し入っていたので、
ここではそれらは省略して説明スライドだけかいつまんで説明することにしました。
スライドはこちら
Reactとは
webページで私たちが見ている画面の表示に特化したJavaScriptのライブラリです。
今までブラウザでページを見るときどのようなことが行われていたの?
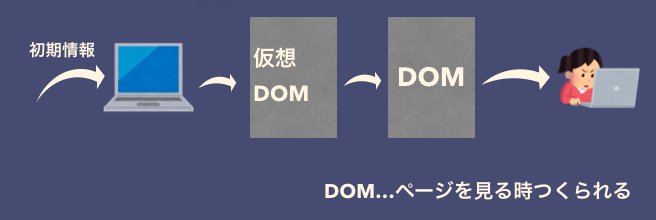
まず、DOMについて
DOMはブラウザでページを見るときに基本的に作られるもので、これをもとにページを描画しています。
DOMを作ることでJavaScriptからHTMLのタグをいじることができますが、
今回はとりあえず「DOMとはページを見るときにつくられるもの」だと思ってもらえれば大丈夫です。
今までどのようなことが行われていたの?
問題
実はDOMをいちからつくる作業に結構時間がかかります。
新しい情報がやってくるたびにわたしたちはDOMがいちから作られるのを待たなければならなかったのです...
Reactをつかうと
Reactでは情報を受け取ってもいきなりDOMをいちから作ることはしません。
まず仮想DOMを作成
し、
次に仮想DOMの内容を元にDOMを作成
し、
最後にブラウザに描画します。
仮想DOMとは
実際のDOMと対になるものです。その名の通り仮のDOM。
DOMよりはやく作ることができるように設計されています。(はやくの部分が重要ポイント)
仮想DOMは新しい情報が入ってきたときに役立ちます!
(新しい情報が入ってきたときに役立つ、というのは
例えばHeaderやFooterが同じで中身の情報が新しく入ってくるときのように、
「画面の一部分を新しい情報(やデータ)に変更するとき」に役立つということです。)
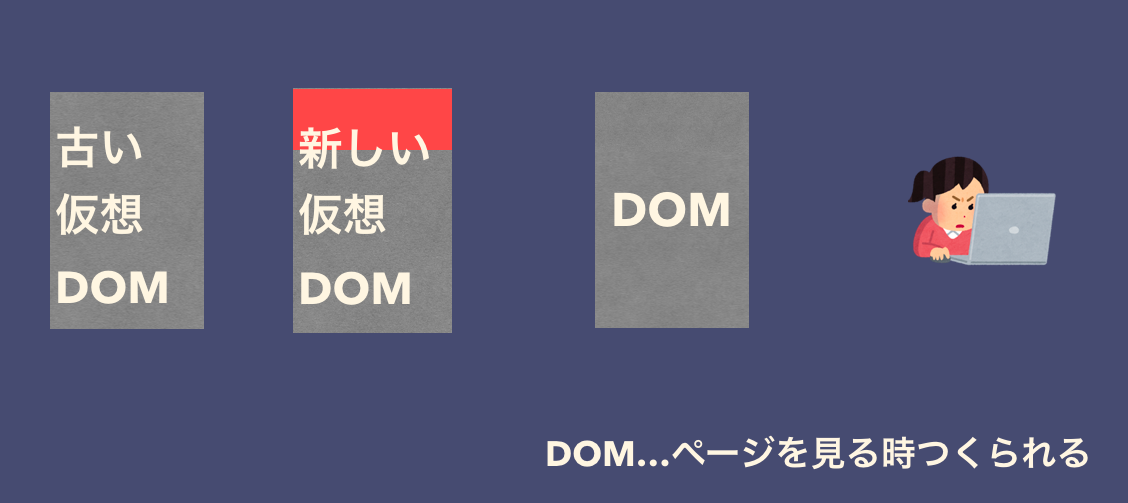
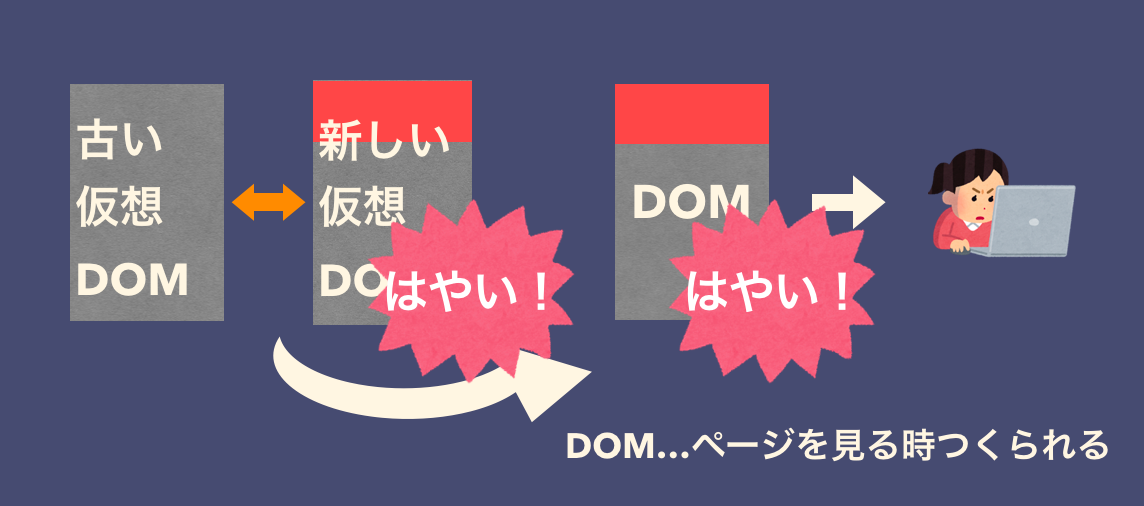
新しい情報が入ってきたとき
新しい情報がやってくる前の状態が下の画像です。
新しい情報がやってくると、その情報をもとに新しい仮想DOMをいちから作ります。
赤い部分が新しい部分です。
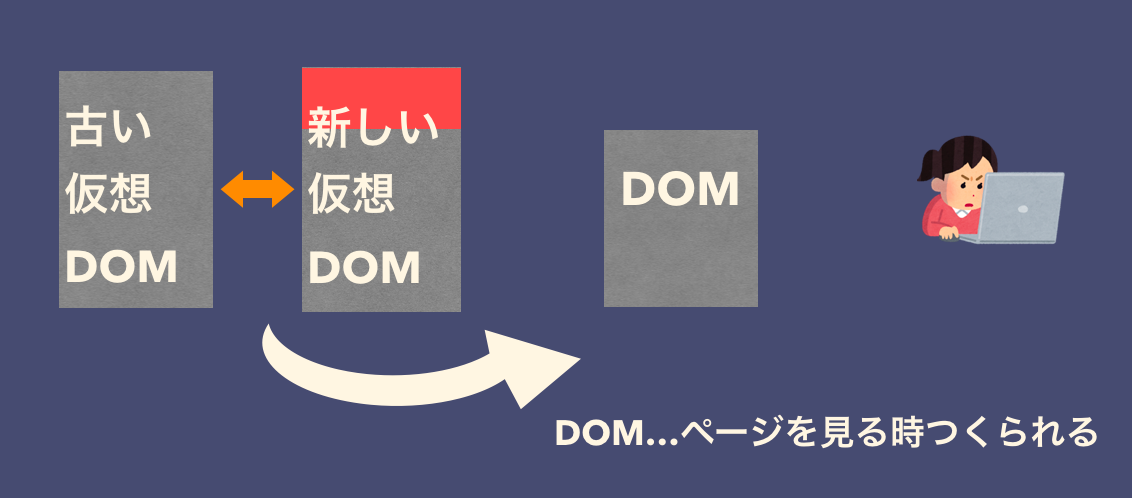
次に新しい仮想DOMともとからある古い仮想DOMを比較し、変更分をみます。
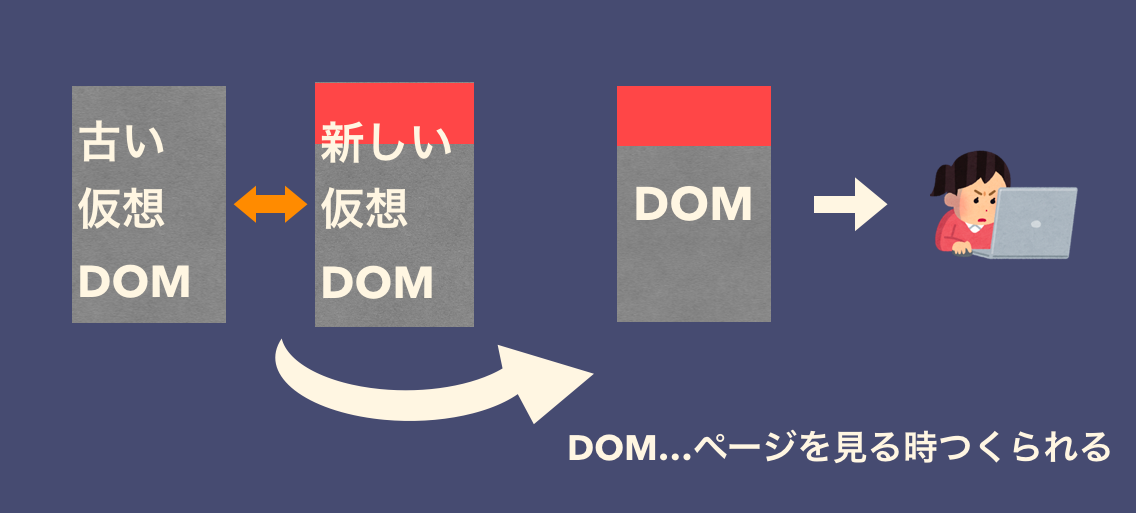
そして変更されたところだけDOMを再構築します。
ここは変更されたところだけDOMが消えて
新しく生成される様子がアニメーションになっていました!
そして再構築されたDOMをもとにページが描画され、私たちは新しい情報を見ることができるのです。
どうしてReactを使うと表示速度がはやいかというと、
まず仮想DOMは作るのに時間がDOMほどかからないのではやい。
次に行われるDOMの再構築も、一部分だけなのではやい。
そのふたつの処理がはやく終わるおかげで表示速度がはやいというわけです。
これでReactの表示速度が速い理由の説明は終わりです。
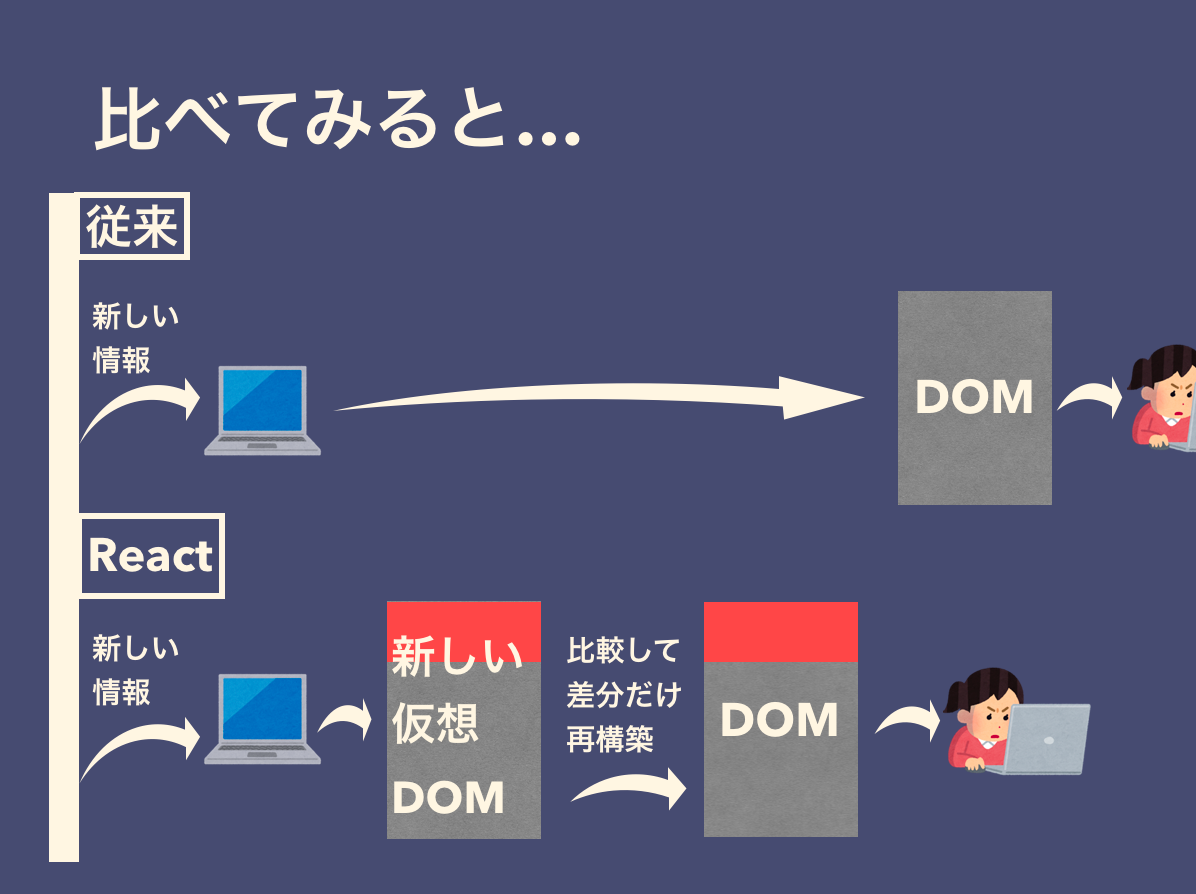
比較してみよう
仮想DOMの説明をされただけだとわかりにくいので従来の表示とReactを使った表示とを比べてみました。
まず最初に同時に新しい情報が入ってきます。
従来の表示だとDOMをいちから再構築するのに時間がかかりすぎて、女の子も見切れてしまうほど時間がかかってしまっています。
しかしReactを使った表示では、新しい仮想DOMをいちからつくるのに時間がかからず、さらに差分だけDOMを再構築するのもそれほど時間がかからないので女の子は新しい情報にはやくありつけています。やった!
まとめ
仮想DOMを作る時間が短く、さらに差分だけDOMを再構築するようになっているおかげで、
Reactをつかえば早く表示できる!
ということです。