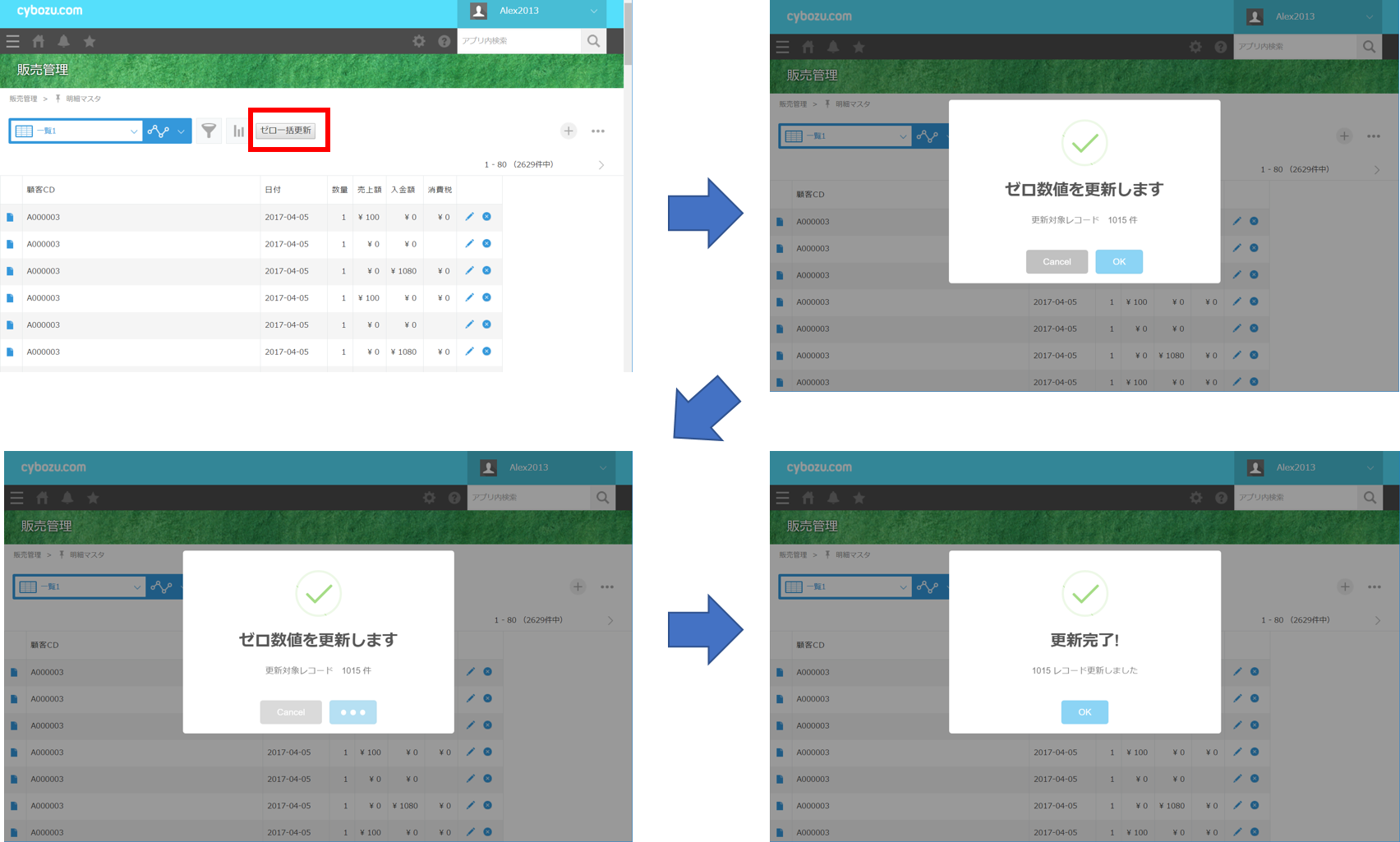
kintone で、一覧画面で複数レコードを更新する例です。
コミュニティの質問「kintone CSVデータインポート時の一部数値の削除について」で回答した内容を整理しました。
概要
数値項目が "0" の場合、"" の更新する処理です。
処理的には、下記の例を組み合わせたものです。
- 第2回 レコード一覧画面にボタンを置いてみよう!
- SweetAlert を使って、メッセージをスタイリッシュに表示させよう!
- 第8回 簡単な更新処理に挑戦してみよう
- 「kintone Utility Library for JavaScript」の使い方
個別の例だと、わかりにくい点がありますので、まとめてみました。
処理のポイント
- 更新対象件数が 1000件程度あるため、最初に対象レコード件数を表示して確認
- 処理中が分かるように、SweetAlert で表示
- kintone Utility Library を使って、複数レコードをまとめて処理。
コード
updateRecords.js
(function() {
"use strict";
kintone.events.on("app.record.index.show", function(event) {
if (document.getElementById('my_index_button') !== null) {
return event;
}
var myIndexButton = document.createElement('button');
myIndexButton.id = 'my_index_button';
myIndexButton.innerHTML = 'ゼロ一括更新';
// ボタンクリック時の処理
myIndexButton.onclick = function() {
updateZeroValue();
};
kintone.app.getHeaderMenuSpaceElement().appendChild(myIndexButton);
return event;
// ゼロ数値更新
function updateZeroValue() {
// ゼロ対象レコードの読み込み
var param = {
app: event.appId,
query: '売上額 = 0 or 入金額 = 0 or 消費税 = 0 limit 1',
fields: ['$id', '売上額', '入金額', '消費税'],
totalCount: true,
isGuest: false
};
kintoneUtility.rest.getRecords(param).then(function(resp) {
// 更新処理
if (resp.totalCount > 0) {
swal({
title: 'ゼロ数値を更新します',
text: '更新対象レコード ' + resp.totalCount + ' 件',
type: 'success',
showCancelButton: true,
closeOnConfirm: false,
showLoaderOnConfirm: true,
}, function() {
var param = {
app: event.appId,
query: '売上額 = 0 or 入金額 = 0 or 消費税 = 0',
fields: ['$id', '売上額', '入金額', '消費税'],
totalCount: false,
isGuest: false
};
kintoneUtility.rest.getAllRecordsByQuery(param).then(function(resp) {
var records = resp.records;
var newRecords = records.map(function(record) {
var newRec = {
id: record['$id'].value,
record: {}
}
if (record['売上額'].value === '0')
newRec.record['売上額'] = { value: '' };
if (record['入金額'].value === '0')
newRec.record['入金額'] = { value: '' };
if (record['消費税'].value === '0')
newRec.record['消費税'] = { value: '' };
return newRec;
});
var param = {
app: event.appId,
records: newRecords,
isGuest: false
};
kintoneUtility.rest.putAllRecords(param).then(function(resp) {
// 更新完了
swal({
title: '更新完了!',
text: newRecords.length + ' レコード更新しました',
type: 'success',
}, function() {
location.reload();
});
}).catch(function(error) {
// 更新エラー処理
sweetAlert("レコード更新エラー!", error.message, "error");
});
}).catch(function(error) {
// エラー時の処理
sweetAlert("レコード取得エラー!", error.message, "error");
});
});
}
else {
swal('更新対象レコードがありません!');
}
}).catch(function(error) {
// エラー時の処理
sweetAlert("レコード取得エラー!", error.message, "error");
});
}
});
})();
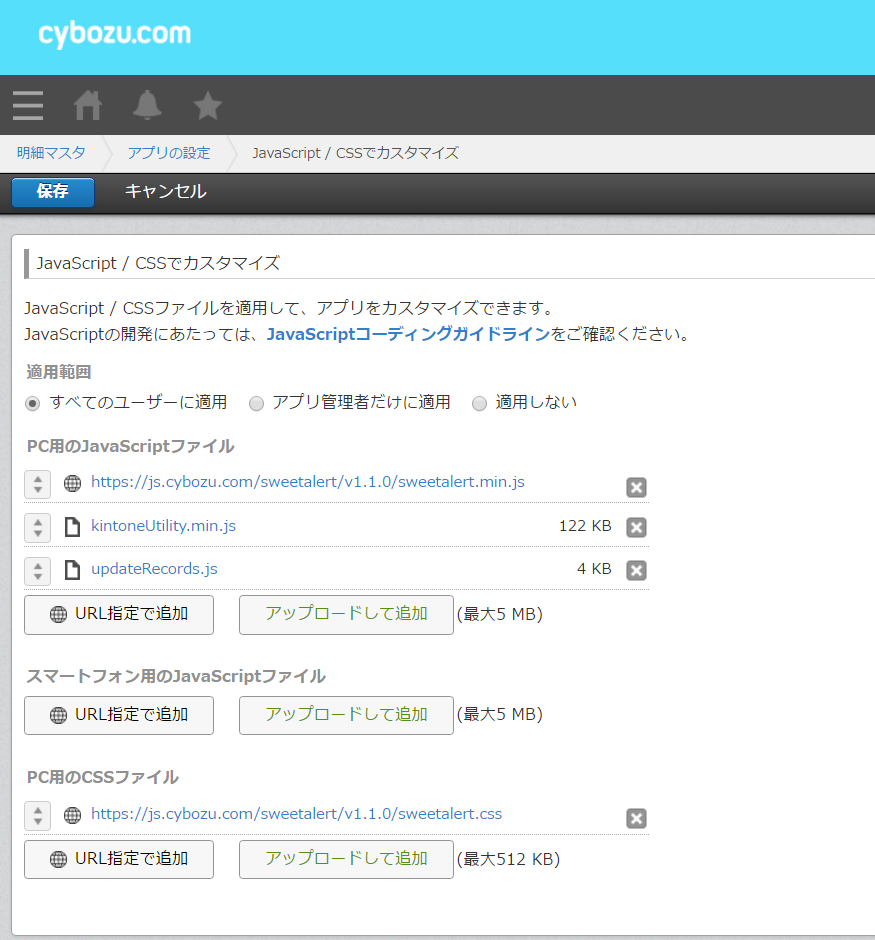
JavaScript / CSS カスタイマイズ設定
JavaScript は、SweetAlert と kintone Utility Library を忘れずに。
CSS には、SweetAlert 。