JSEdit をよく使わせてもらっていますが、私も開発時に使えるプラグインを作ってみました。
アプリ作成時に、フィールドコードをほったらかしにしておくと、いざ JavaScript のカスタマイズを始めるときに、とても残念な状態になっています。
そんな時に、役立つプラグインです。
- 簡単にラベル情報からフィールドコードの設定ができます。
- フィールドコード未設定のアプリを、JSカスタマイズする場合に便利です。
手順
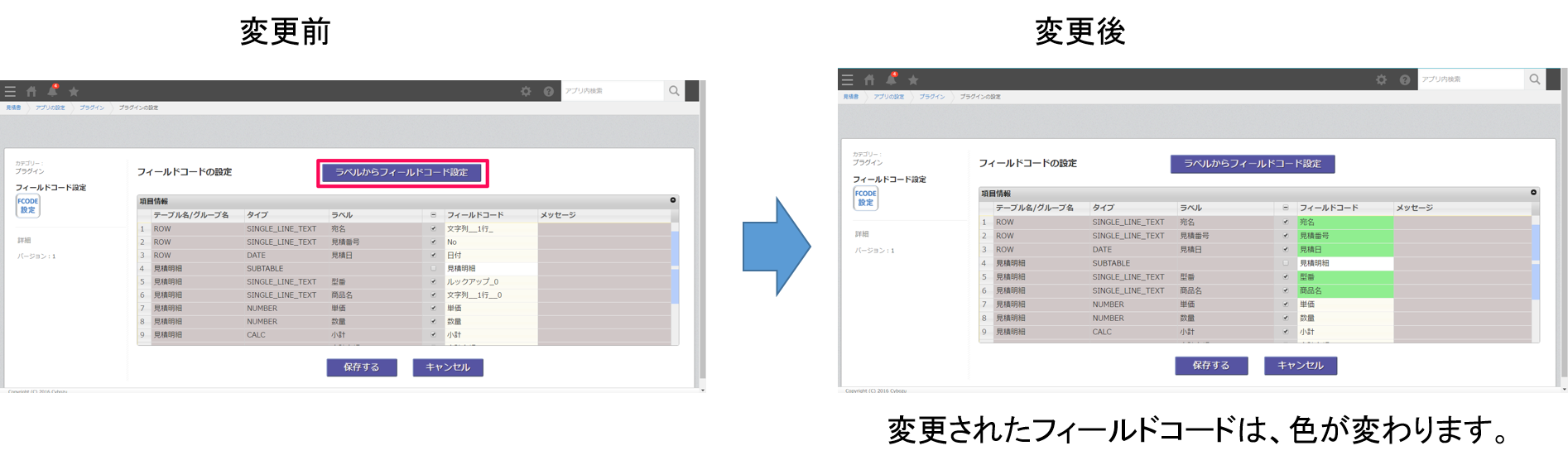
- ラベルからフィールドコード設定
- 保存する
※計算項目で使用している項目をプラグインで変更するとエラーになり、設定できません。
計算項目で使用している項目は、フォーム変更で個別にフィールドコードを変更してください。
ラベルからフィールドコード設定
- チェックされた対象項目について、ラベルからフィールドコードを設定
- 使用できない文字(%&#など)は、「_」に変換します
- 変更時に、同一名があった場合、枝番を付与します
- 初期表示では、RECORD_NUMBER, GROUP, SUBTABLE は、対象外
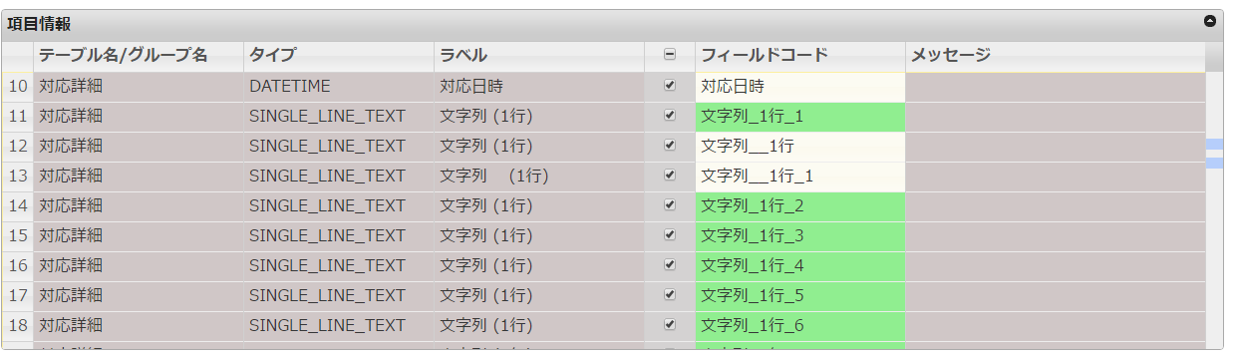
ラベルが同じ場合の、フィールドコード設定値
使用できない文字(%&#など)は、「_」に変換し、枝番を付与します
使用禁止文字列 「 、・。(),.!@#$%^&*+<>?‘“=~`;:”{}[]/()」
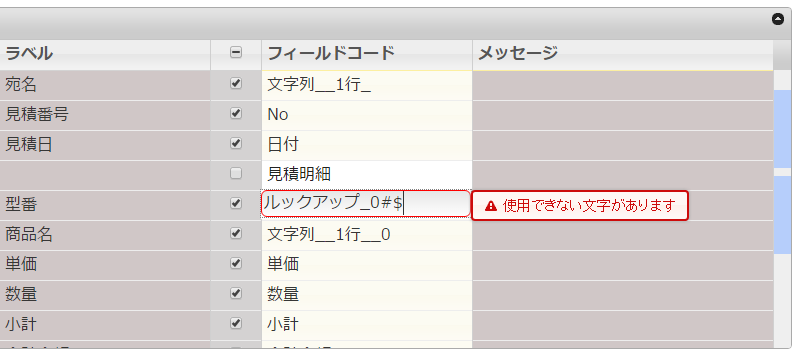
マニュアル入力時のチェック
使用できない文字を入力した場合、エラーメッセージが表示されます。
入力内容を訂正してください。
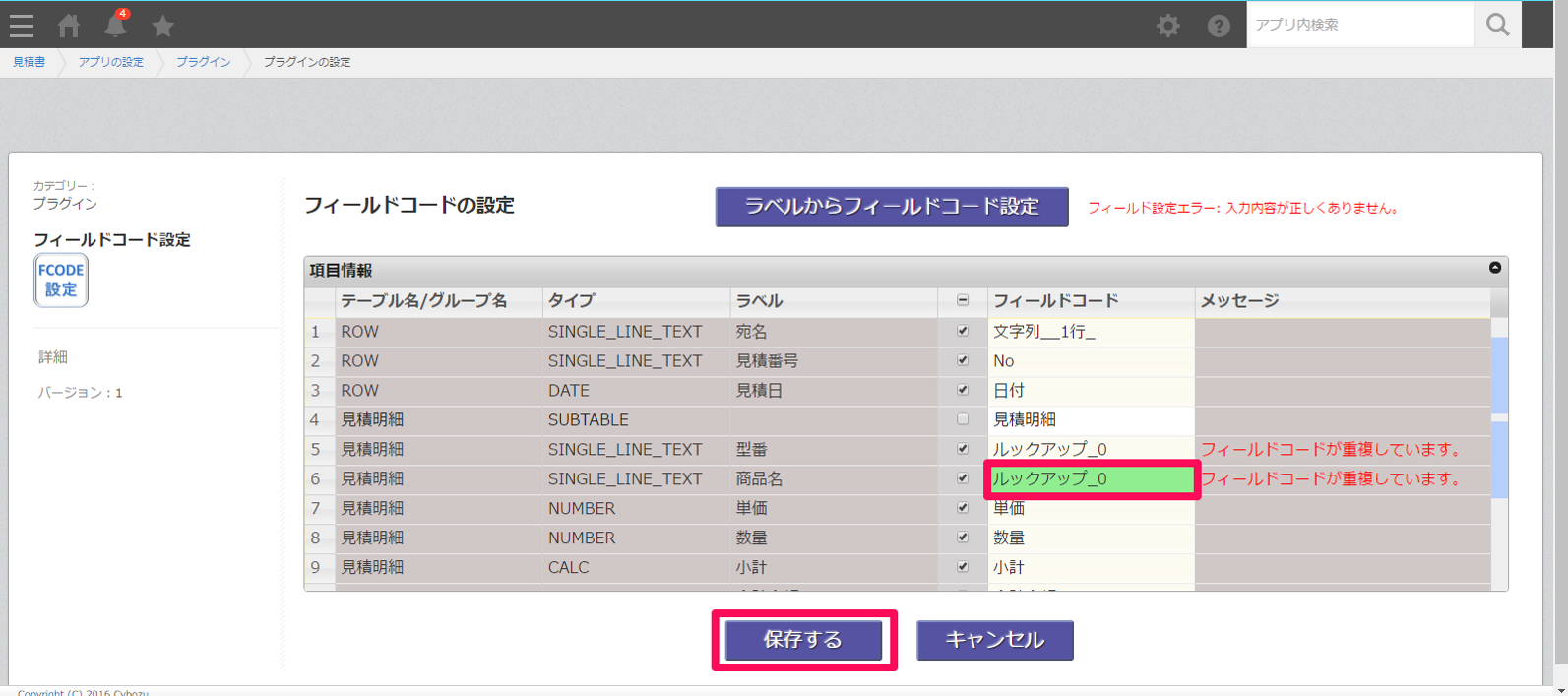
保存時のフィールドコードチェック
エラーになった場合、該当項目にエラーメッセージが表示されます。
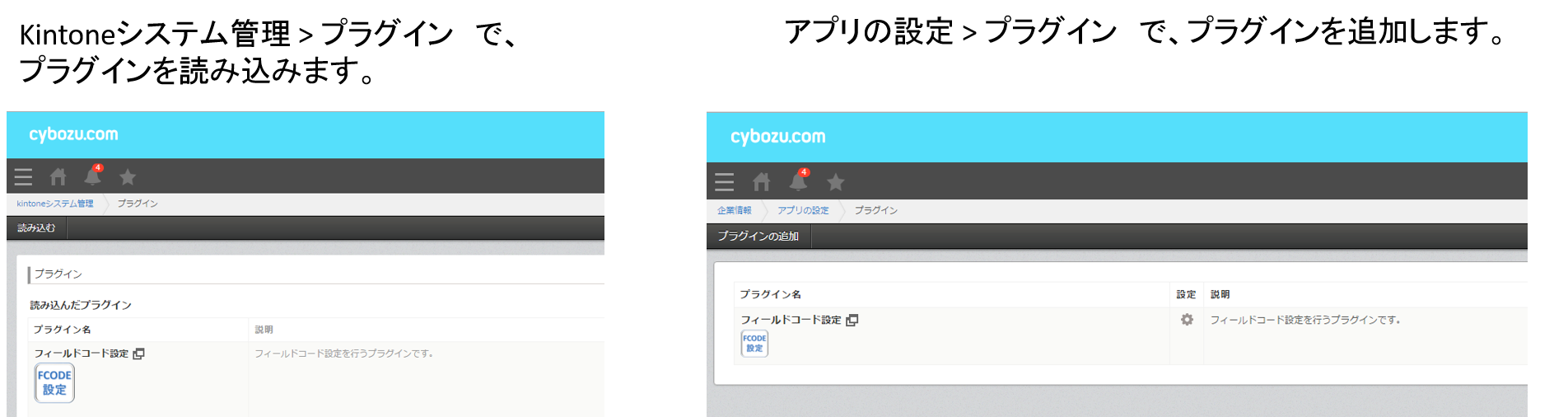
フィールドコード設定プラグインの追加
注意事項
既に、JavaScript によるカスタマイズを行っているアプリの場合、フィールドコードを変更すると、
動作しなくなる場合があります。変更前に、影響がないか十分に確認してください。