kintone 電子回路シミュレータ
SimcirJS というおもしろそうな電子回路シミュレータのライブラリを見つけましたので、早速、kintone アプリに組み込んでみました。
ドキュメントを見ても、あまりライブラリの使い方が載っていませんが、サンプルやソースを調べてみると Json データで管理していました。
そこで作成した電子回路データを取り出して、kintone のテキスト項目に格納するとうまく保存できました。
レコード複写すると、電子回路も複写されますので簡単にいろいろ変更を試すことができます。
SimcirJS は、作成した電子回路をさらに部品として登録して使うことができるようなので、その辺もkintone で制御出来れば複雑な回路も組めそうです。
SimcirJS と kintone は、なかなか相性がよさそうに思えます。
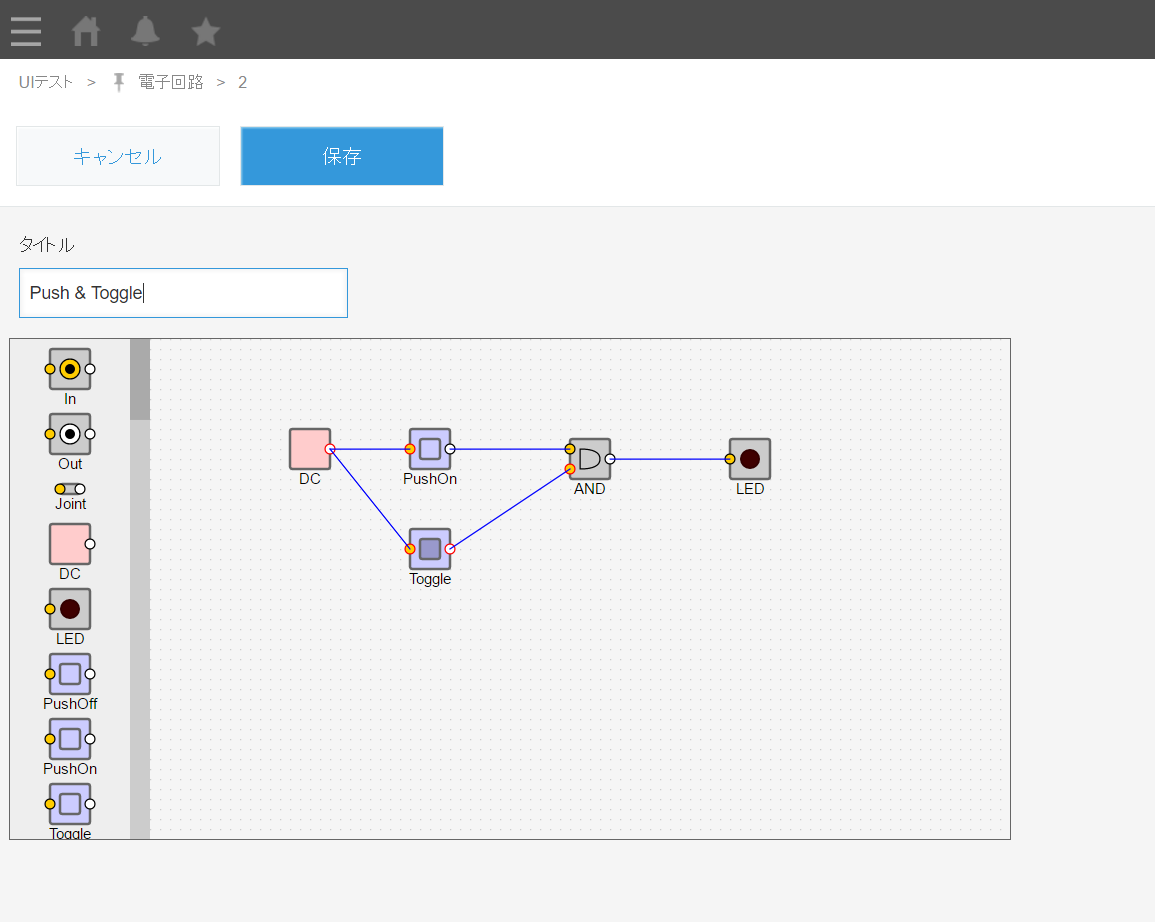
入力例 PushOn & Toggle
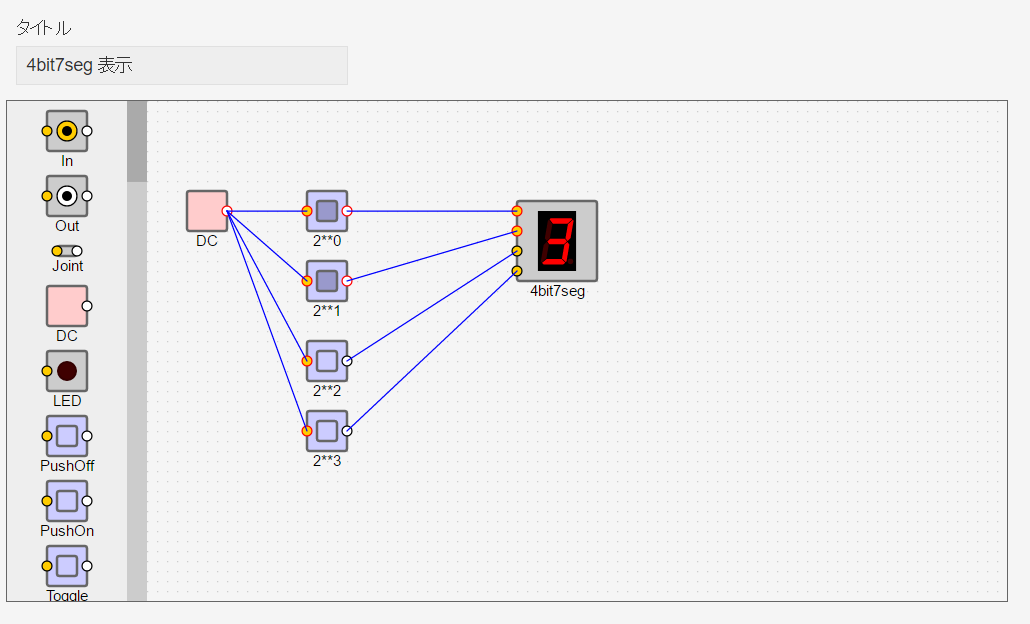
4bit7seg 表示
トグルスイッチでLED表示
昔トグルスイッチで、パチパチして遊んでました。
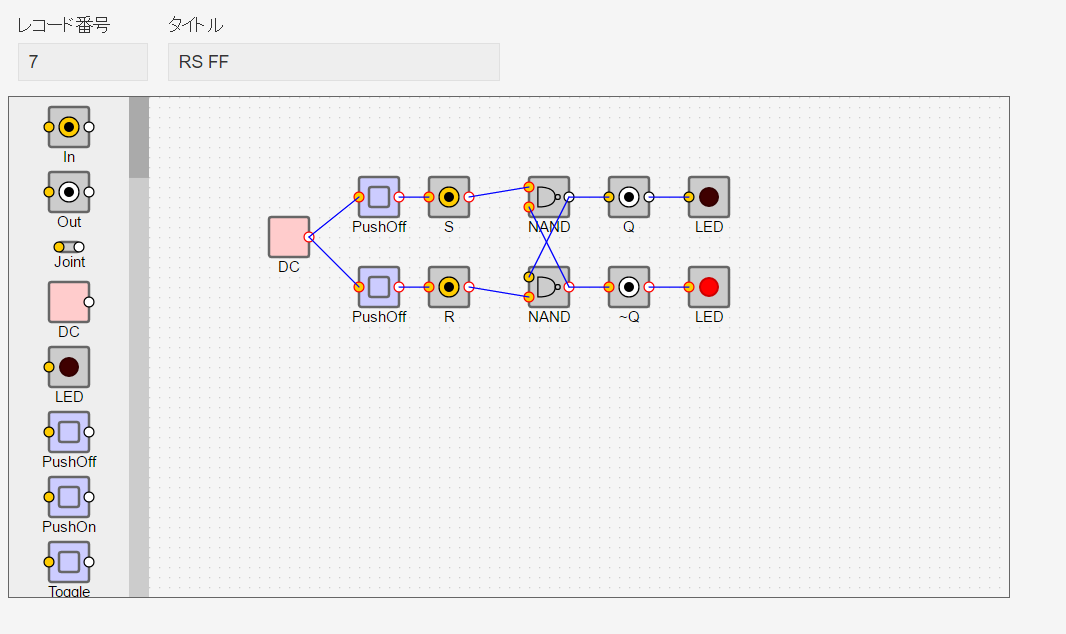
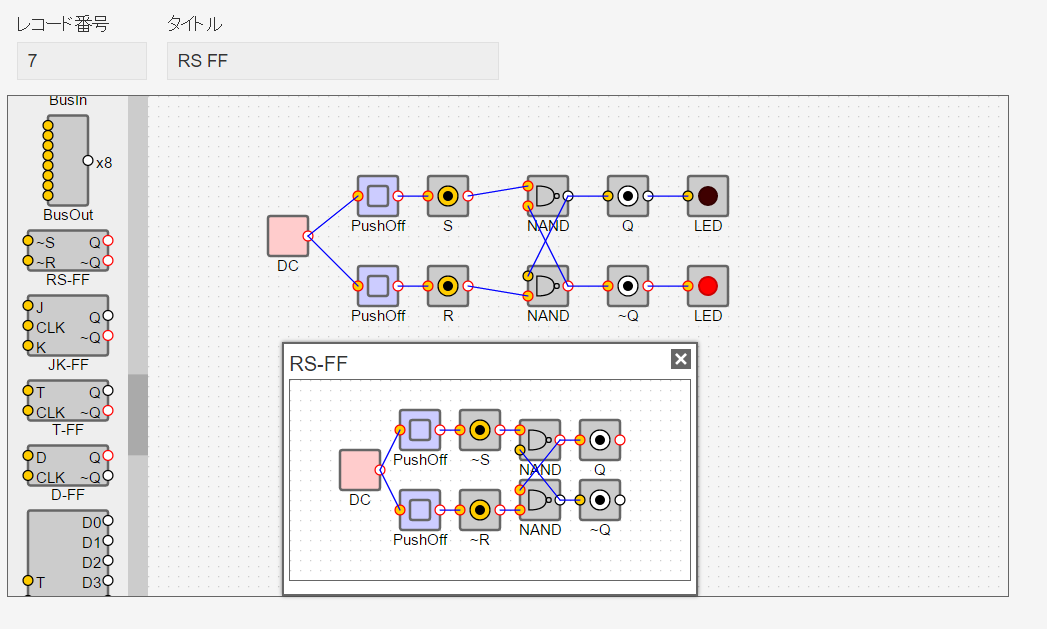
RS FF
R(Reset) S(Set) Flip Flop. シーソーのようにギッコンバッタンする仕組み。
In, Out 端子をつけておけば、部品登録するとそれが入出力端子になるらしい。
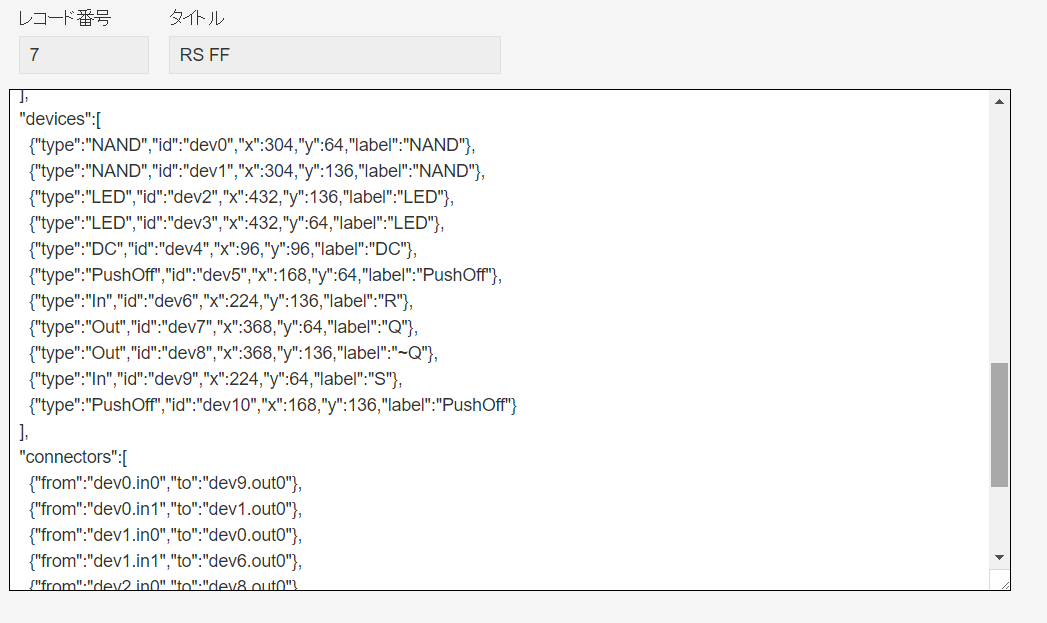
「CTL+クリック」で設定内容をJSON形式で表示
Tool Box
ツールボックスに登録されている部品をダブルクリックすると、設定内容を表示できる。
※下記に続きます。
- kintone 電子回路シミュレータ ToolBoxをカスタマイズ
- kintone 電子回路シミュレータ 部品オプション設定
- kintone 電子回路シミュレータ 10進カウンター作成
- kintone 電子回路シミュレータ ストップウオッチ作成
- kintone 電子回路シミュレータ デジタル・ストレージ・オシロスコープ
関連リンク
コード描き 荒瀬 一彦 のウェブサイトへようこそ。
開発者様です。
SimcirJS-T(タッチデバイス対応版SimcirJS)
AND(3in) など、いろいろ部品も拡張されています。