タブ表示プラグイン Ver.5 がリリースされました。
本ページの内容は、旧バージョンのものです。
タブ表示プラグイン Ver.4
新デザインに合わせたタブ表示プラグインの新バージョンです。
タブ表示プラグイン Ver.3 を設定済みで、Ver.4 を「読み込む」とVer.3 の設定内容を引き継ぎます。
- 新デザインに合わせたタブ表示スタイル
- 旧デザイン画面で表示した場合は、Ver.3 のスタイルでタブ表示
- タブ数の最大数を15に増加
- プラグインの有効/無効設定追加
- 設定画面の数字入力チェック改善
- jQuery 競合対策
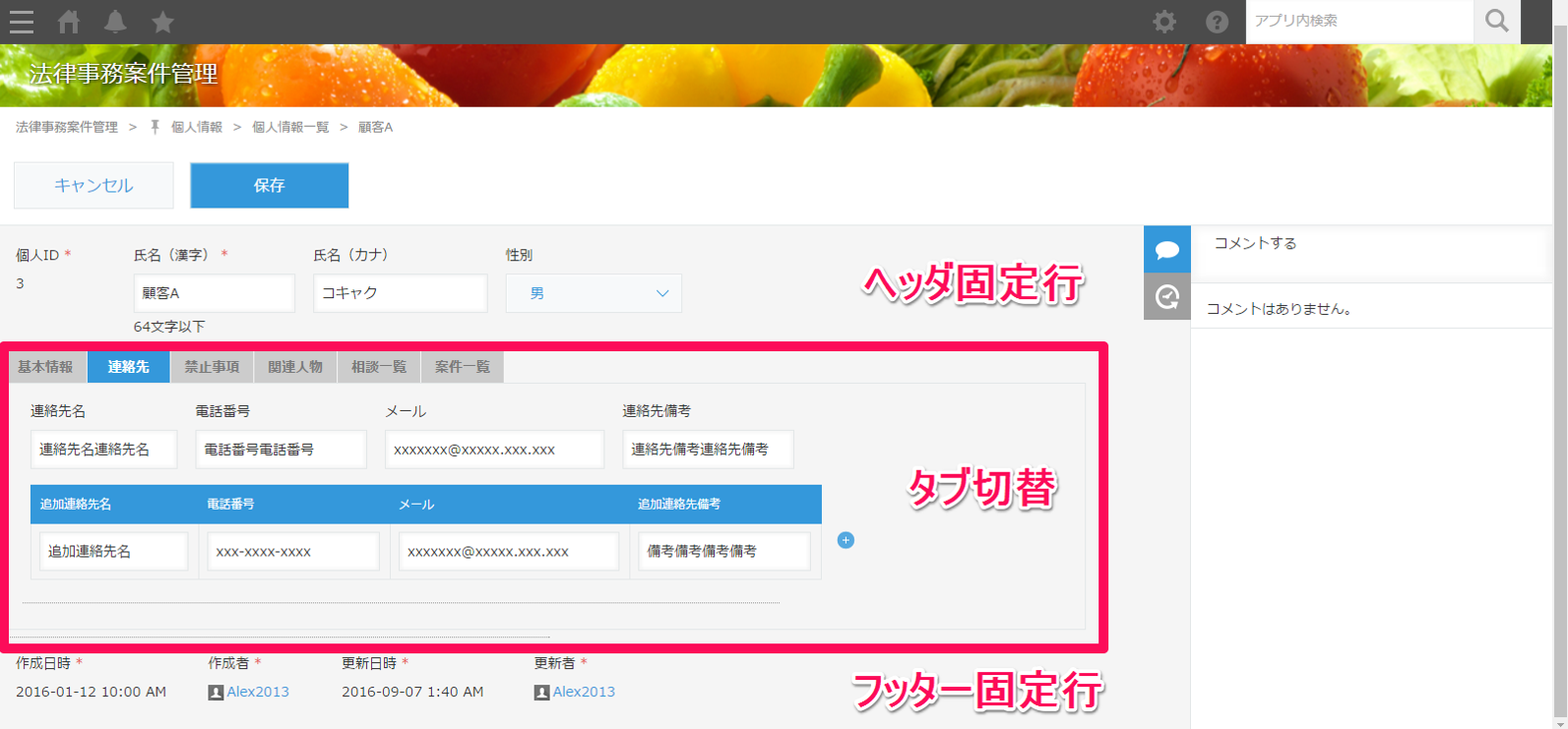
ヘッダ固定行、タブ切替、フッター固定行を設定表示できます。
rex0220 storesで、販売中です。
詳細画面
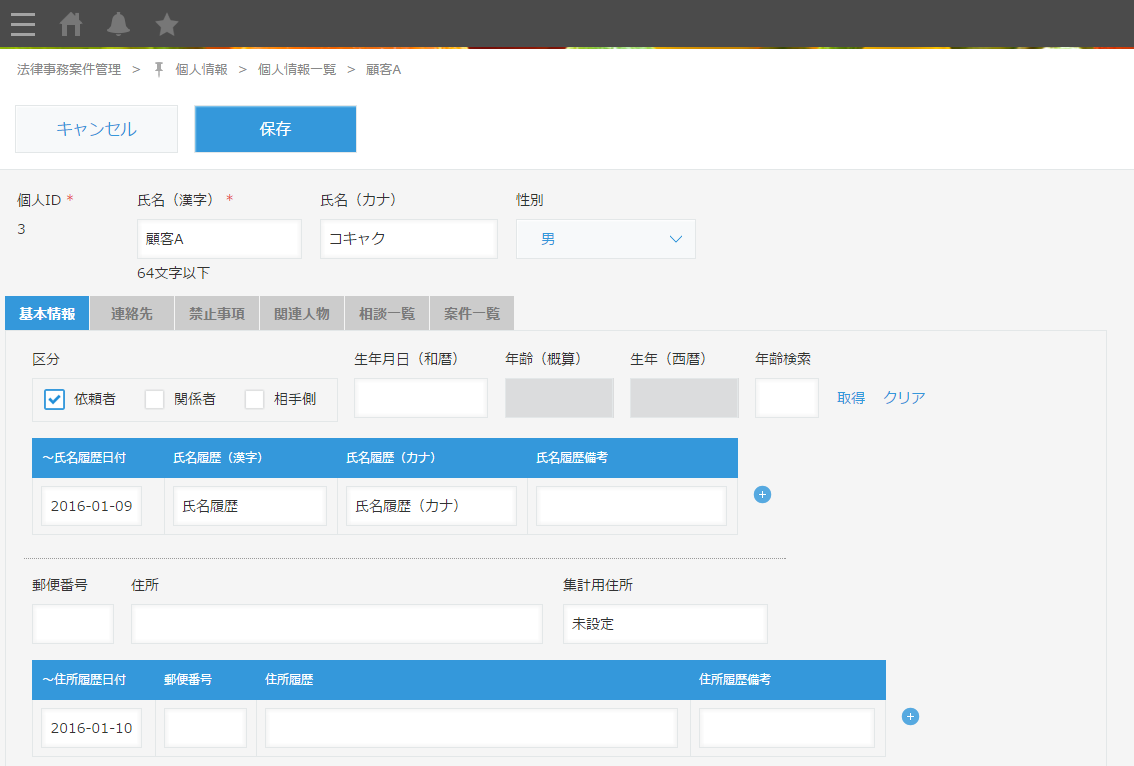
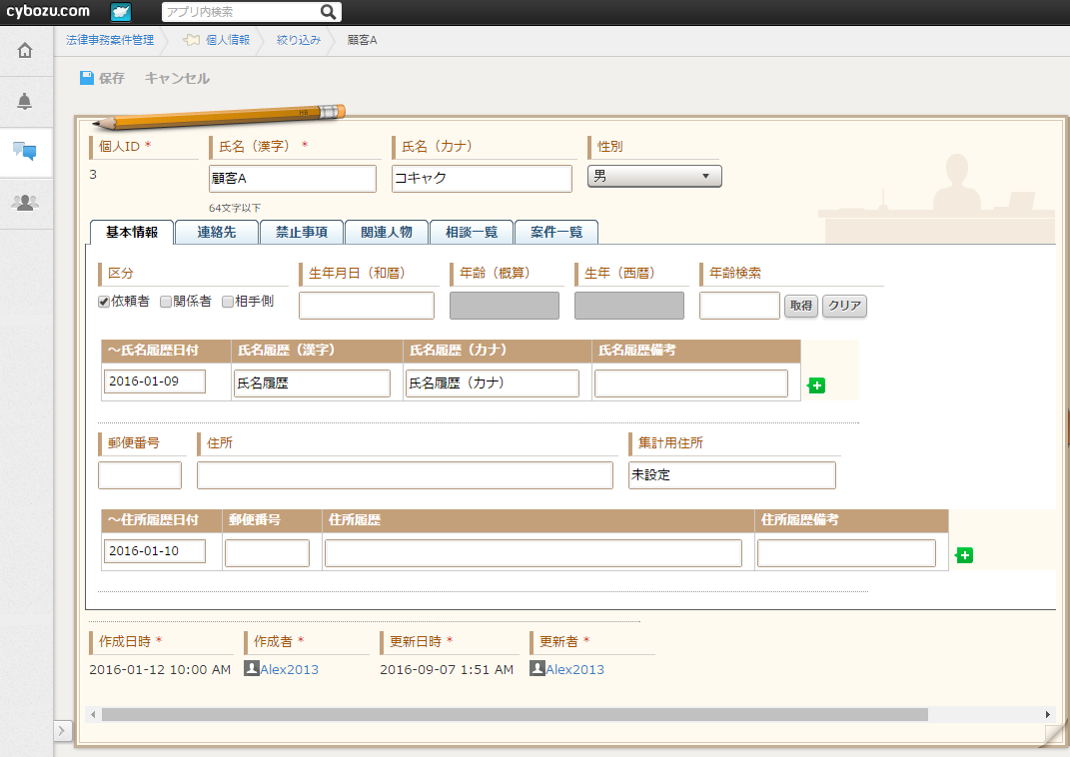
編集画面
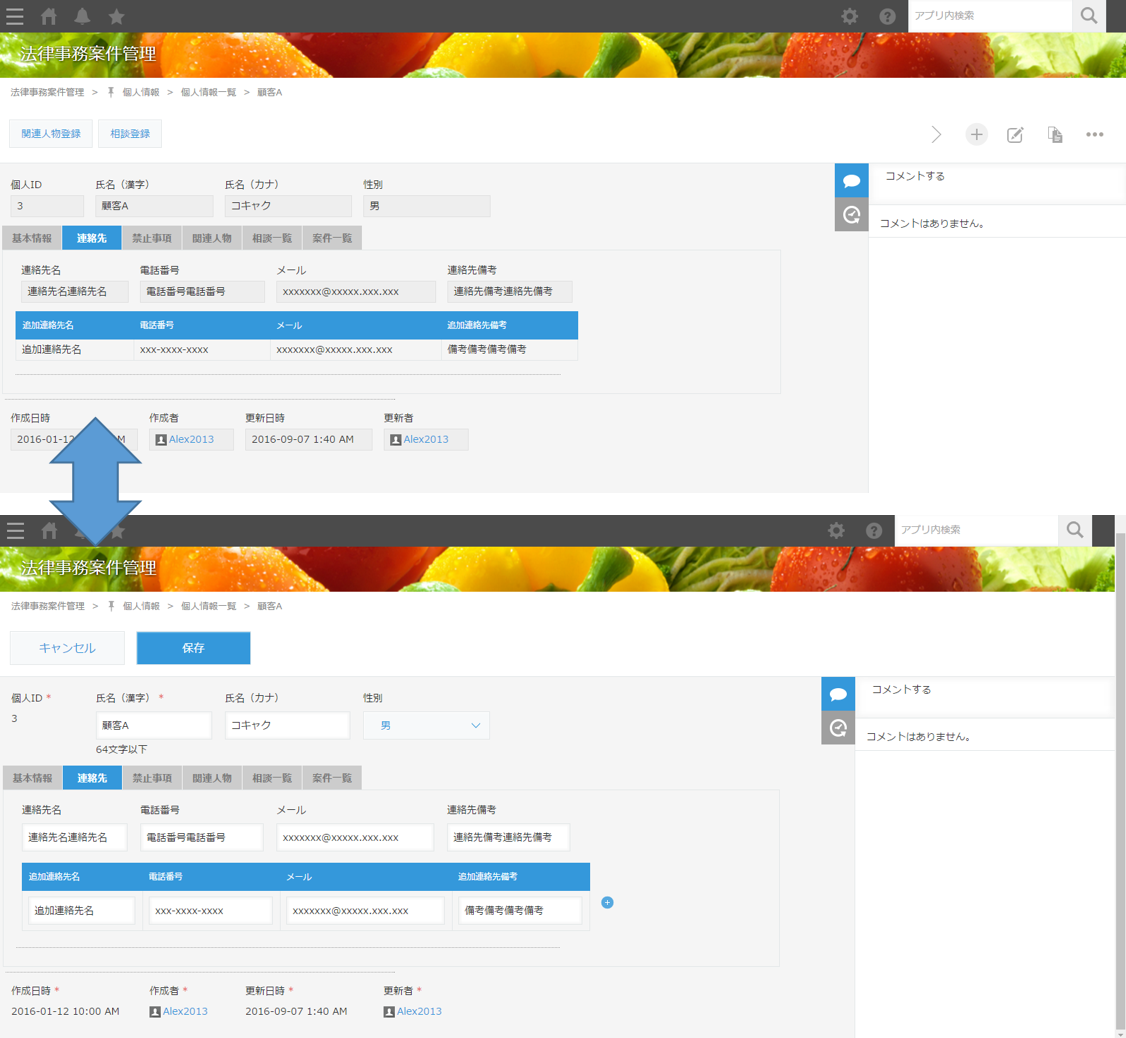
画面切り替えのタブ表示
詳細画面から編集画面に切り替えても、タブ位置は変わりません。
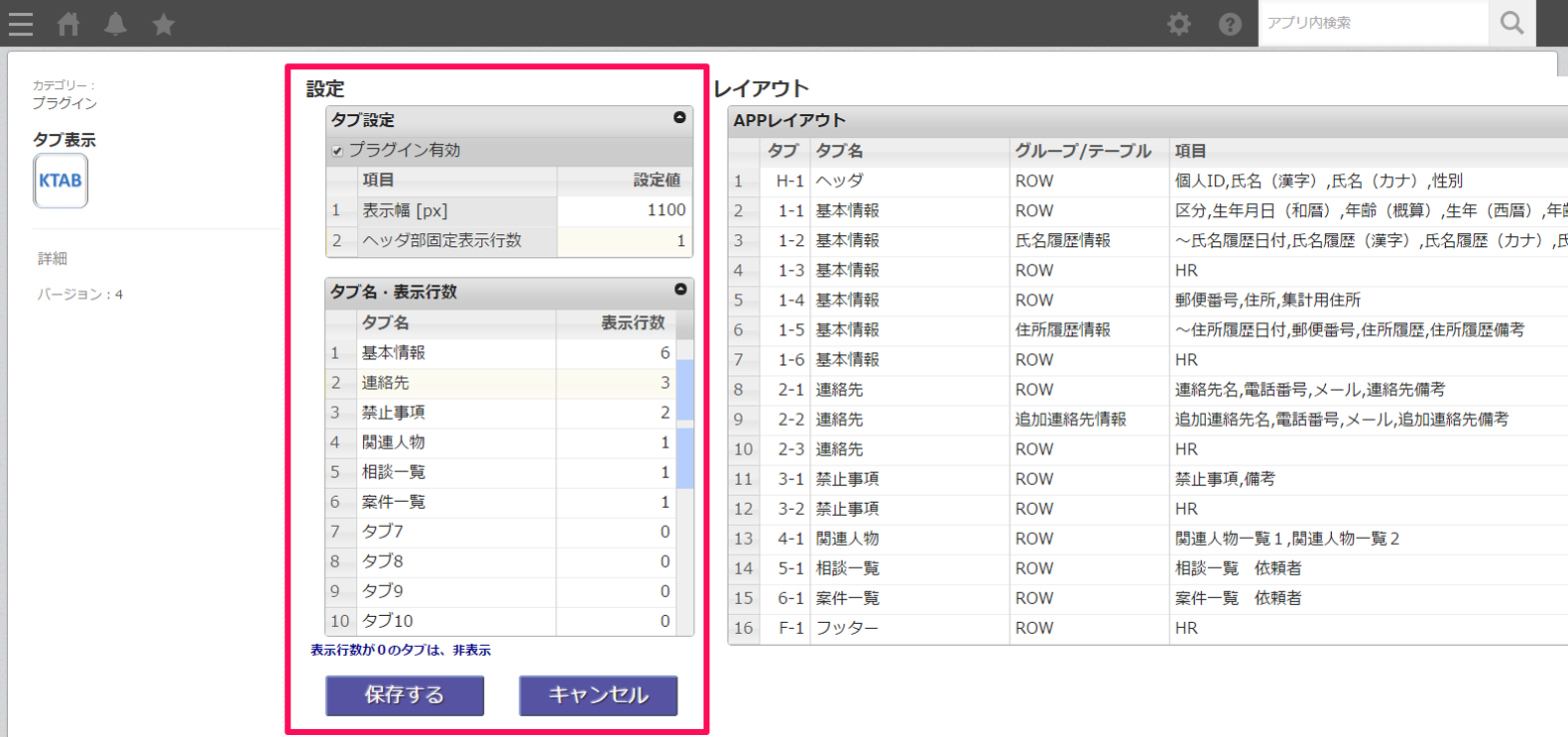
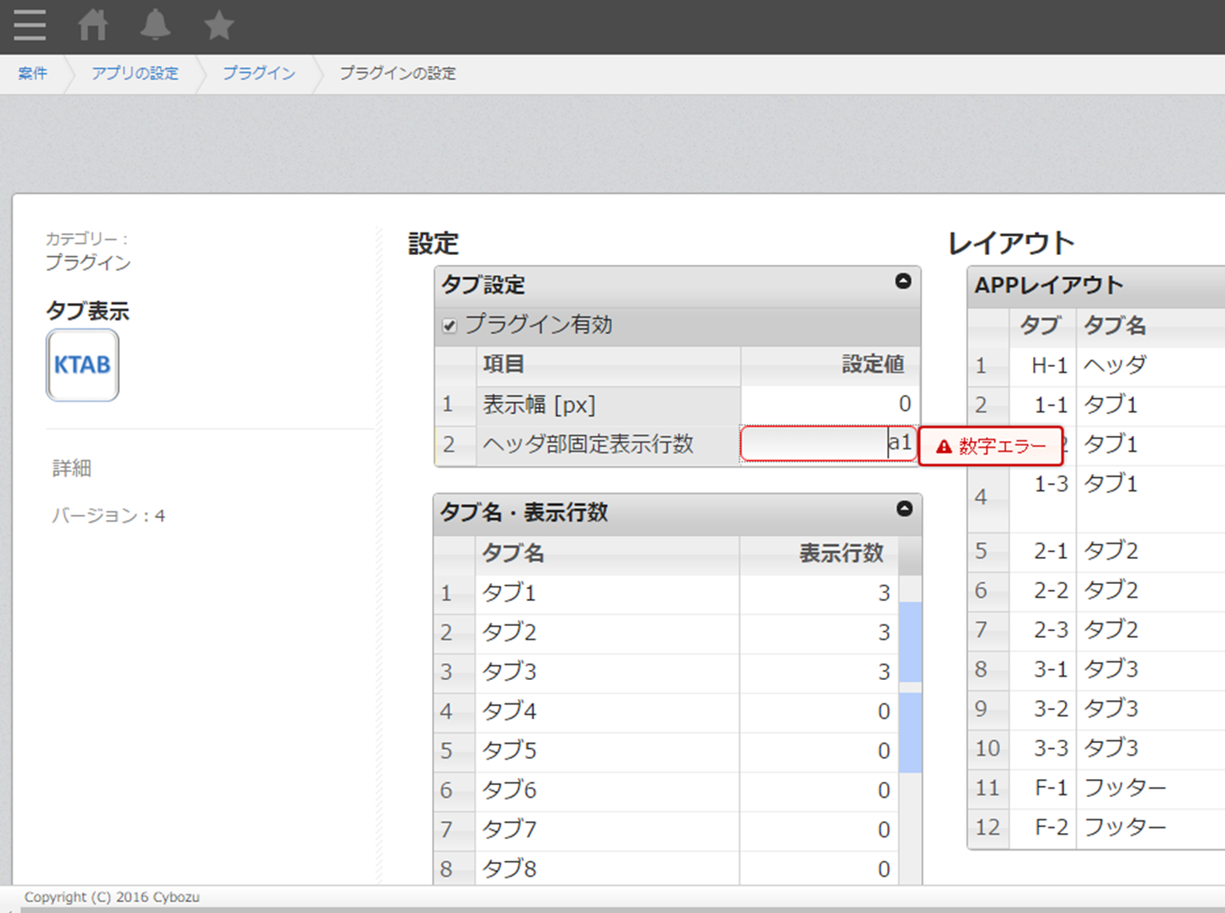
プラグイン設定画面
各項目を指定して、「保存する」をクリックします。
下記の入力エリアでタブ名と表示行数欄を入力していただくとレイアウト欄に自動反映されます。
タブ名または表示行数欄の入力エリアをクリックすると、入力可能となります。
タブ名を入力し、Enter キーで確定後に、さらにEnter キーかTabキー、矢印キーで移動すると入力確定します。
※入力確定前に、マウスで別の入力エリアをクリックしますと入力内容がリセットされます。
- プラグインの有効/無効
- タブ表示エリアの表示幅
- ヘッダ部固定表示行数
- 各タブと表示行数を設定し、保存します。
- グループ・サブテーブル・関連テーブルは、1行で計算します。
入力チェック機能改善
数字エラー表示を追加して、入力しやすくなりました。
旧デザイン対応
旧デザイン画面で表示した場合は、Ver.3 のスタイルでタブ表示します。
注意事項
- 既に、JavaScript によるカスタマイズを行っているアプリの場合、処理が競合して、エラーになる場合があります。その場合は、該当するアプリでプラグインの使用を中止してください。
- アプリ設定を変更した場合は、プラグインを再設定してください。