チェックボックスをボタンとして使う目的
kintone 編集画面で、DOM操作で追加したボタンをクリックして、JavaScript の処理結果をkintone 編集画面に反映することは出来ません。
編集画面に反映するには、JavaScript API(イベント)処理で行う必要があります。
kintoneの部品にボタンがあればいいのですが、無いのでチェックボックスをボタンとして使おうというアイデアです。
※新デザイン版を追加しました。
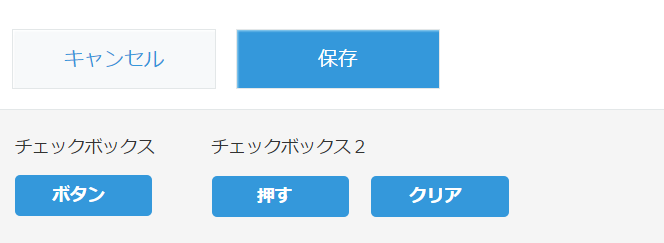
新デザイン版
文字の長さによって、 padding: 6px 40px 3px 30px !IMPORTANT; /* 文字位置 */ を調整してください。
.input-checkbox-item-cybozu label,
.input-checkbox-item-cybozu input:checked+label:after,
.input-checkbox-item-cybozu label:before {
box-shadow: initial;
margin-left: 0;
}
.input-checkbox-cybozu input{
border: initial !IMPORTANT;
padding: initial !IMPORTANT;
width: 0px;
}
.input-checkbox-item-cybozu label {
padding: 6px 40px 3px 30px !IMPORTANT; /* 文字位置 */
margin-top: 3px;
display: block;
width: 40px;
height: 24px;
text-align:center;
font-weight: bold;
color: #fff;
background: #3498db;
-webkit-border-radius:4px;
-mozborder-radius:4px;
border-radius:4px;
cursor:pointer;
}
.input-checkbox-item-cybozu:hover label {
color: #fff;
background-color: #1d6fa5;
}
div.input-checkbox-cybozu,
span.input-checkbox-item-cybozu {
padding: 0 !IMPORTANT;
height: 40px;
}
.input-checkbox-cybozu {
/*color: #3498db;*/
border: initial !IMPORTANT;
}
.input-checkbox-item-cybozu.focused {
border: initial !IMPORTANT;
}
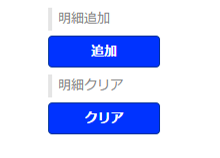
旧デザイン版
「追加」、「クリア」ボタンが元々チェックボックスですが、CSSでボタンのように見せています。
チェックボックスをクリックするとフィールド値変更時イベントが発生します。
これで、JavaScript API(イベント)処理でサブテーブルにデータを反映することが出来ます。
チェックボックスをボタンに見せるCSS 例
sample.css
span.input-checkbox-item-cybozu input[type=checkbox] {
position: absolute;
left: -9999px;
}
span.input-checkbox-item-cybozu label {
display: block;
width:100px;
text-align:center;
font-weight: bold;
color: #fff;
background: #0033FF;
border:1px solid #003399;
-webkit-border-radius:4px;
-mozborder-radius:4px;
border-radius:4px;
padding: 5px;
cursor:pointer
}