kintone 日付項目の編集時に、表示される文字が小さい
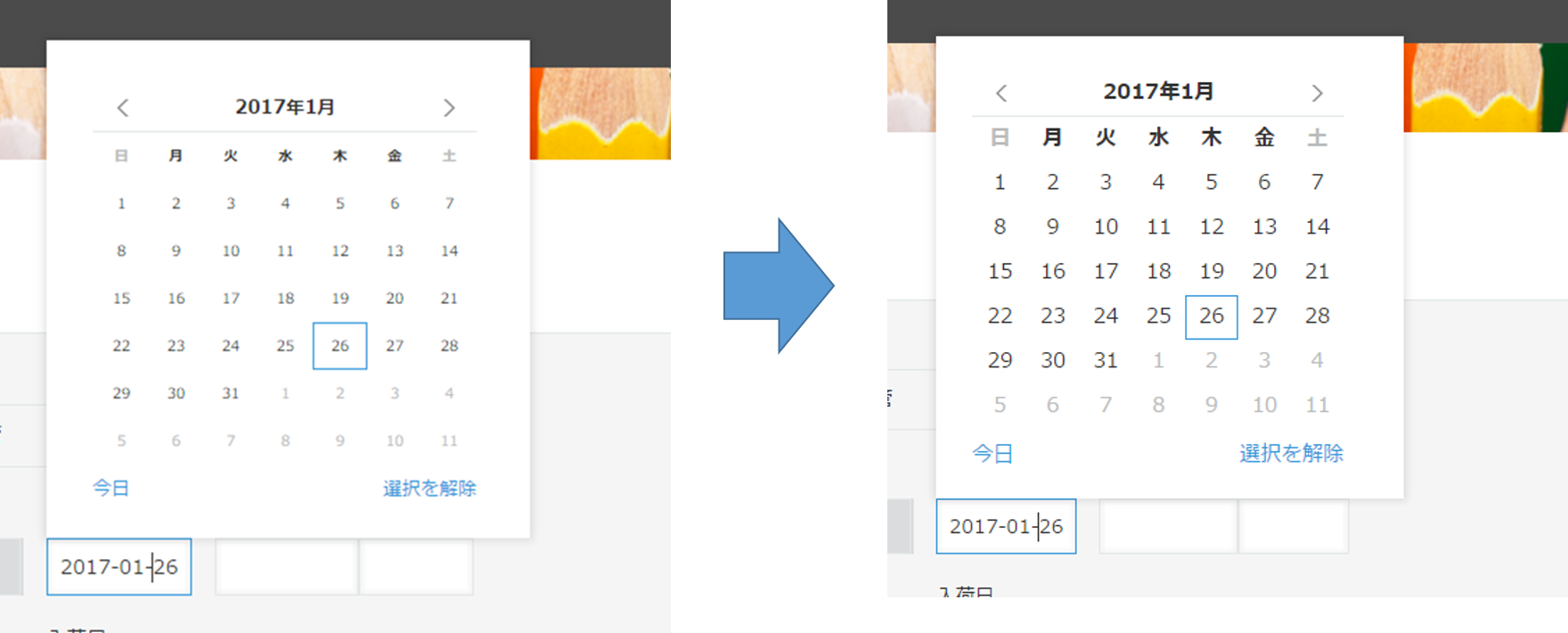
新デザインで特に文字の小ささが目立っています。
老眼の私には、かなり厳しいので、とりあえずCSS で調整してみます。
日付文字サイズ調整の CSS
- 新デザイン用 の CSS です。
- アプリの「PC用のCSSファイル」に設定します。
- kintone 全体に適用する場合は、「kintone全体のカスタマイズ」の「PC用のCSSファイル」に設定します。
※旧デザインで表示すると表示が崩れます。
/* rex0220 日付文字サイズ調整 */
.goog-date-picker {
padding: 26px 26px 20px;
}
.goog-date-picker, .goog-date-picker tbody {
font-size: 15px;
}
.goog-date-picker-date, .goog-date-picker-wday {
padding: 4px 0;
}