クローバ PAGE
Web ページ作成ツールですが、標準機能で kintone 連携可能です。
2ページまでは、無料で使用できますので、早速使ってみました。
用途によっては、業務でも使えるかもしれません。
※アンケートアプリ版の試作も試作しています。
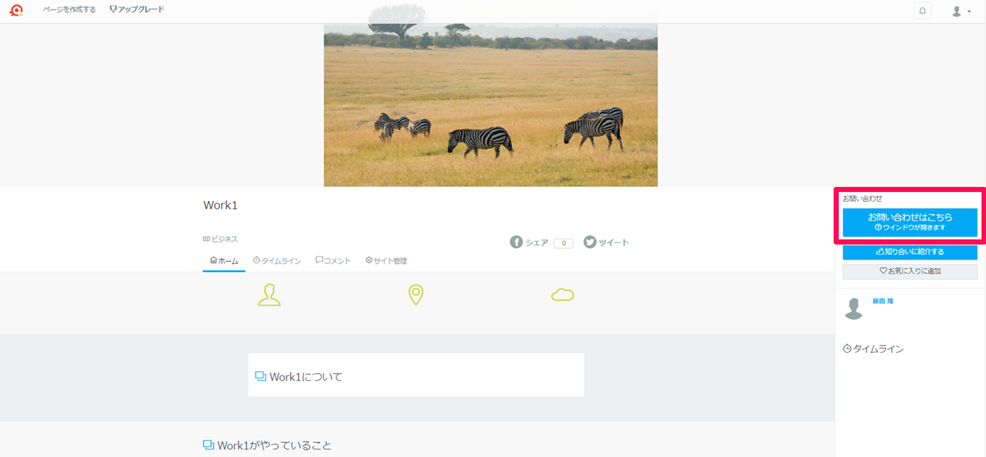
ページトップ画面
ページのデザインはいくつかのパターンから選べますが、kintone 連携できるパーツは、右下に配置されるようです。
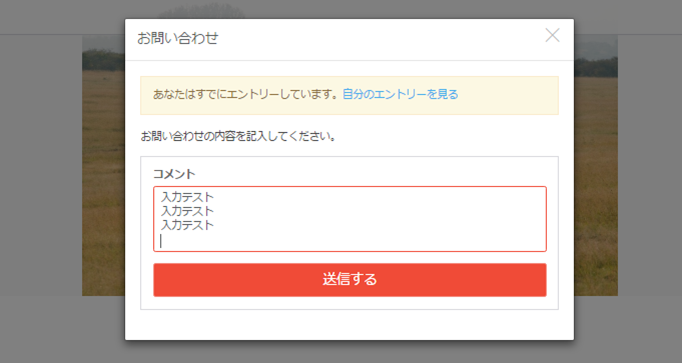
お問い合わせダイアログ表示(kintone連携)
設定された入力項目に入力して、送信します。
メールアドレスが未登録のユーザーは、確認メールが送信されます。
不正なメールアドレスでは、登録ができない仕組みになっています。
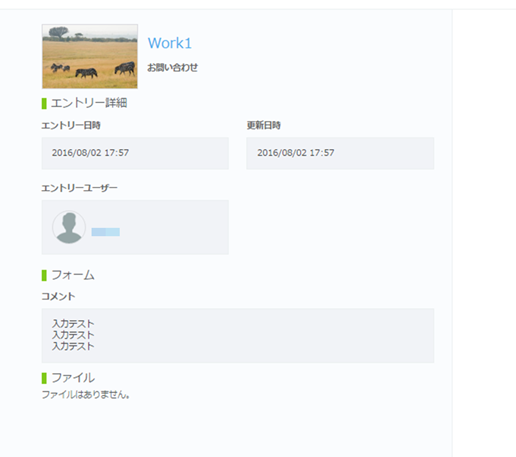
入力詳細画面
入力内容が表示されます。
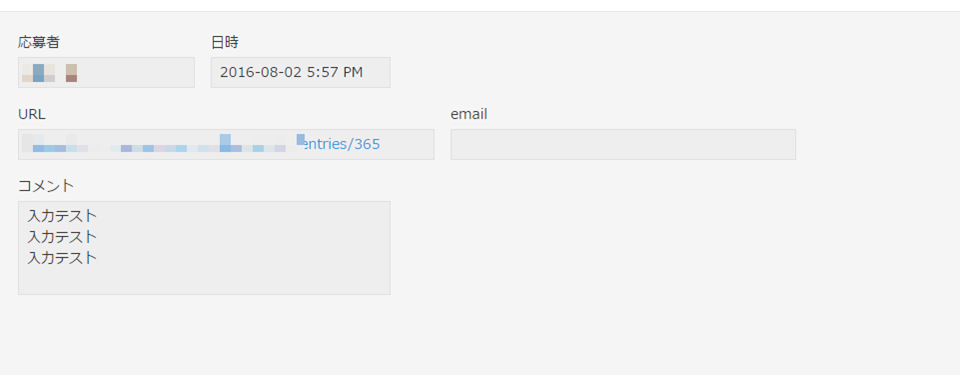
kintone アプリ詳細画面
入力された内容が、kintone アプリに自動で登録されます。
クローバ PAGEの設定
クローバ PAGE ヘルプの通りに設定すると、簡単に kintone 連携ができます。
ページは、プロジェクトという単位で管理します。
無料枠では、2プロジェクトまで
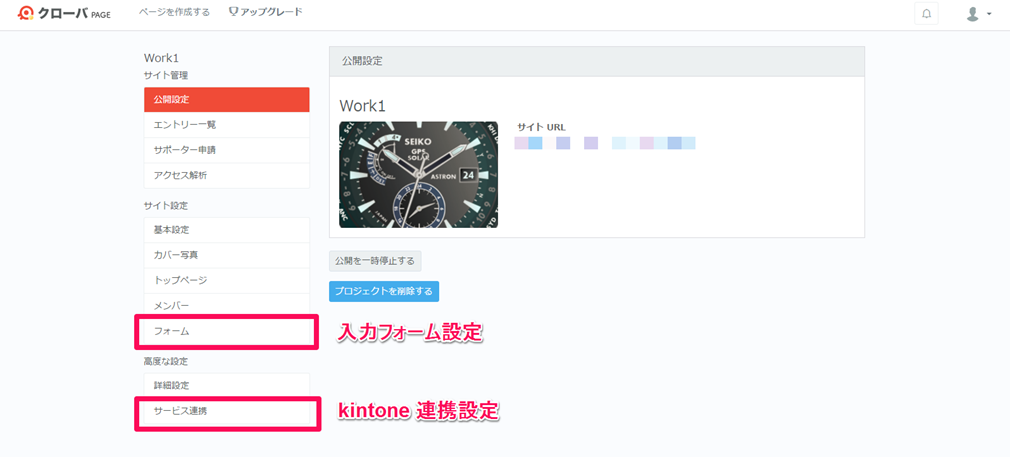
プロジェクトの設定
kintone 連携に関連するのは、フォームとサービス連携です。
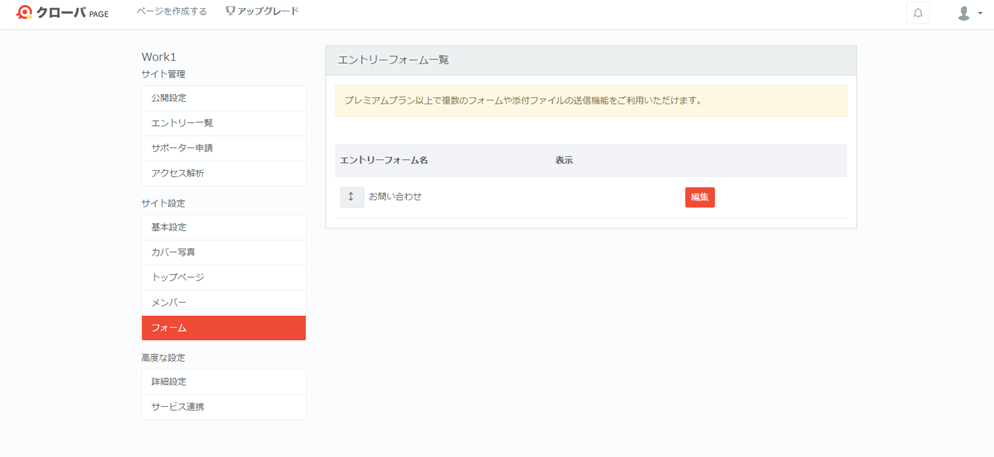
フォーム設定
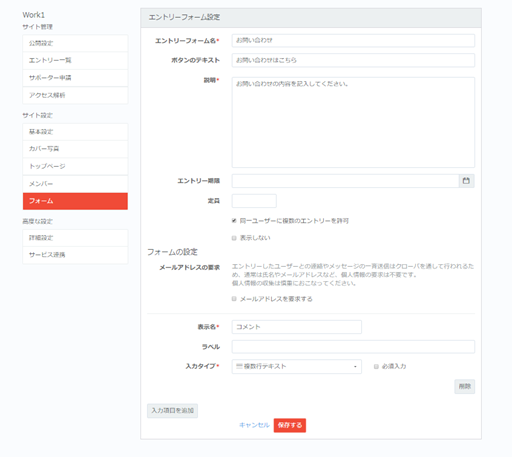
フォームの項目設定
必須項目と追加項目を設定できます。
「kintone向けのWebフックを追加する」に指定できる項目の説明があります。
追加項目のフィールドコードは、field_1、field_2 ... になります。
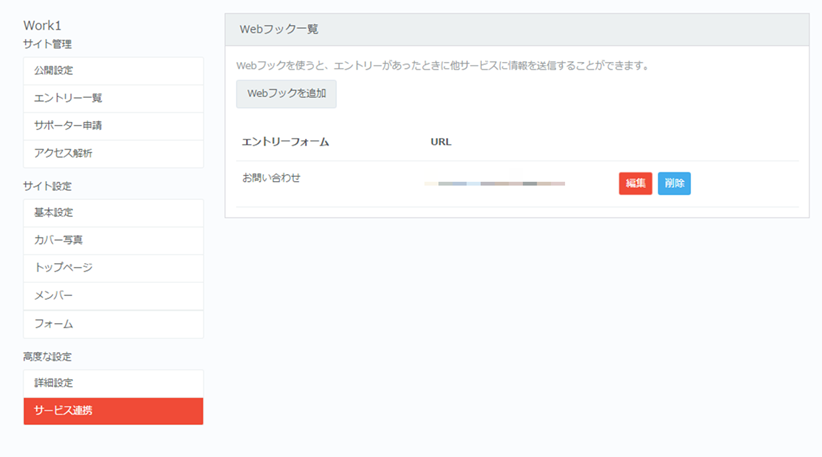
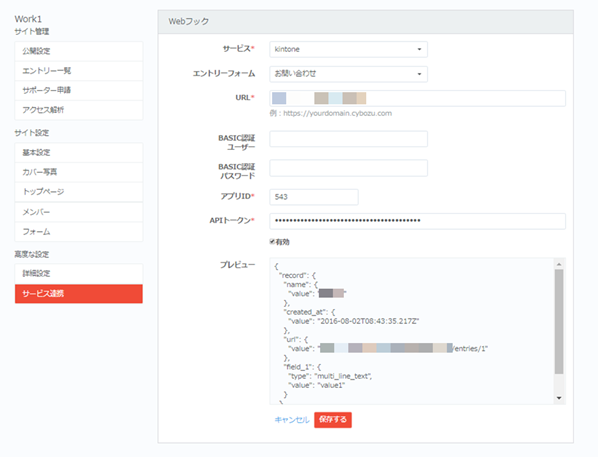
サービス連携
Web フックの設定で kintone 連携の設定を行います。
Web フック
サービスに kintone を選択して、URL, アプリID, APIトークンを指定します。
まとめ
kintone 外部連携は、いろいろな仕組みがありますが、無料で簡単に使用できるのは大きなメリットだと思います。
項目のカスタマイズも可能ですので、簡単な入力フォームとして活用できます。