チェックボックス項目のレイアウトを調整するプラグインです。
概要
・チェックボックス・ラジオボタン項目の横サイズ指定
横に入りきれない分は、縦に並びます。
・チェックボックス・ラジオボタン項目の縦サイズ指定
縦に入りきれない分は、スクロール制御になります。
・チェックボックスの全セット・リセット機能
全セット・リセット機能については、サブテーブルは対象外
・プラグイン設定 ダウンロード・アップロード機能
・3ヶ国語
・PC のみ対応
rex0220 storesで、販売中です。
直近の変更点
Ver.8
・チェックボックスの全セット・リセット時に、計算式プラグインとの連携
Ver.2 以降での注意事項
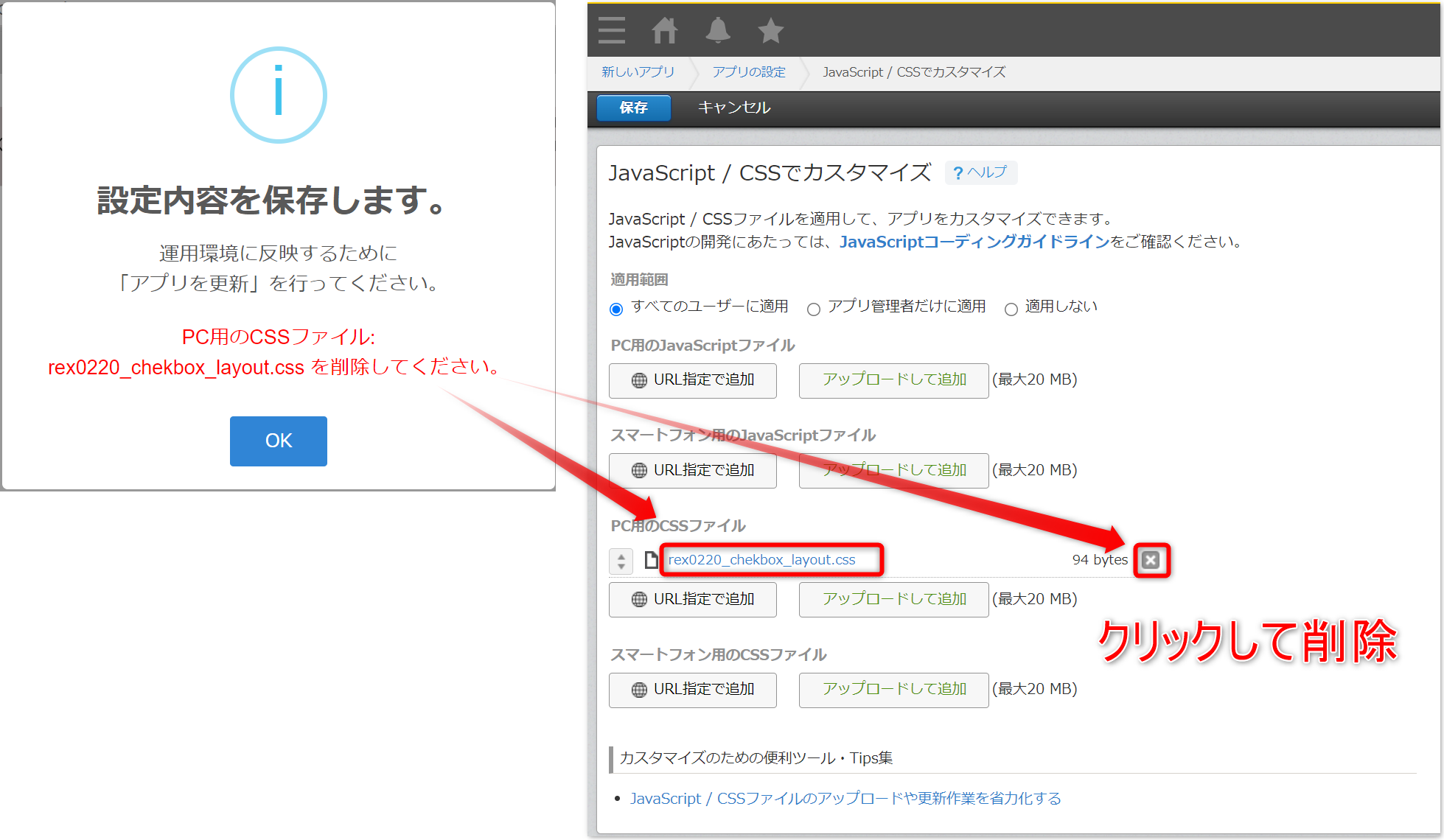
プラグイン設定保存時に、rex0220_chekbox_layout.css ファイルをチェックします。
Ver.1 から Ver.2 以降にバージョンアップする場合は、プラグイン設定を保存後に rex0220_chekbox_layout.css を削除してください。

使用例
操作例
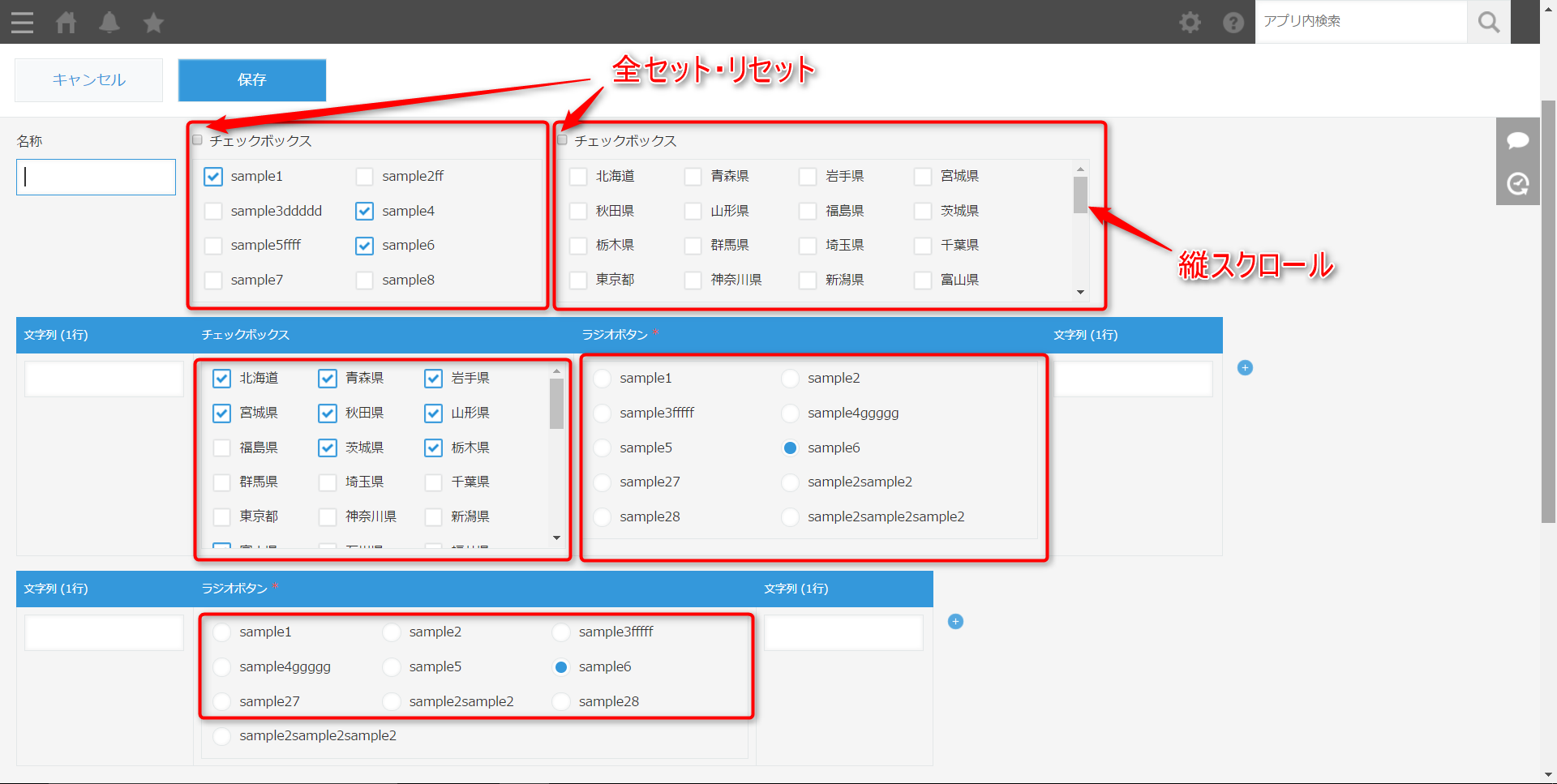
編集画面表示例
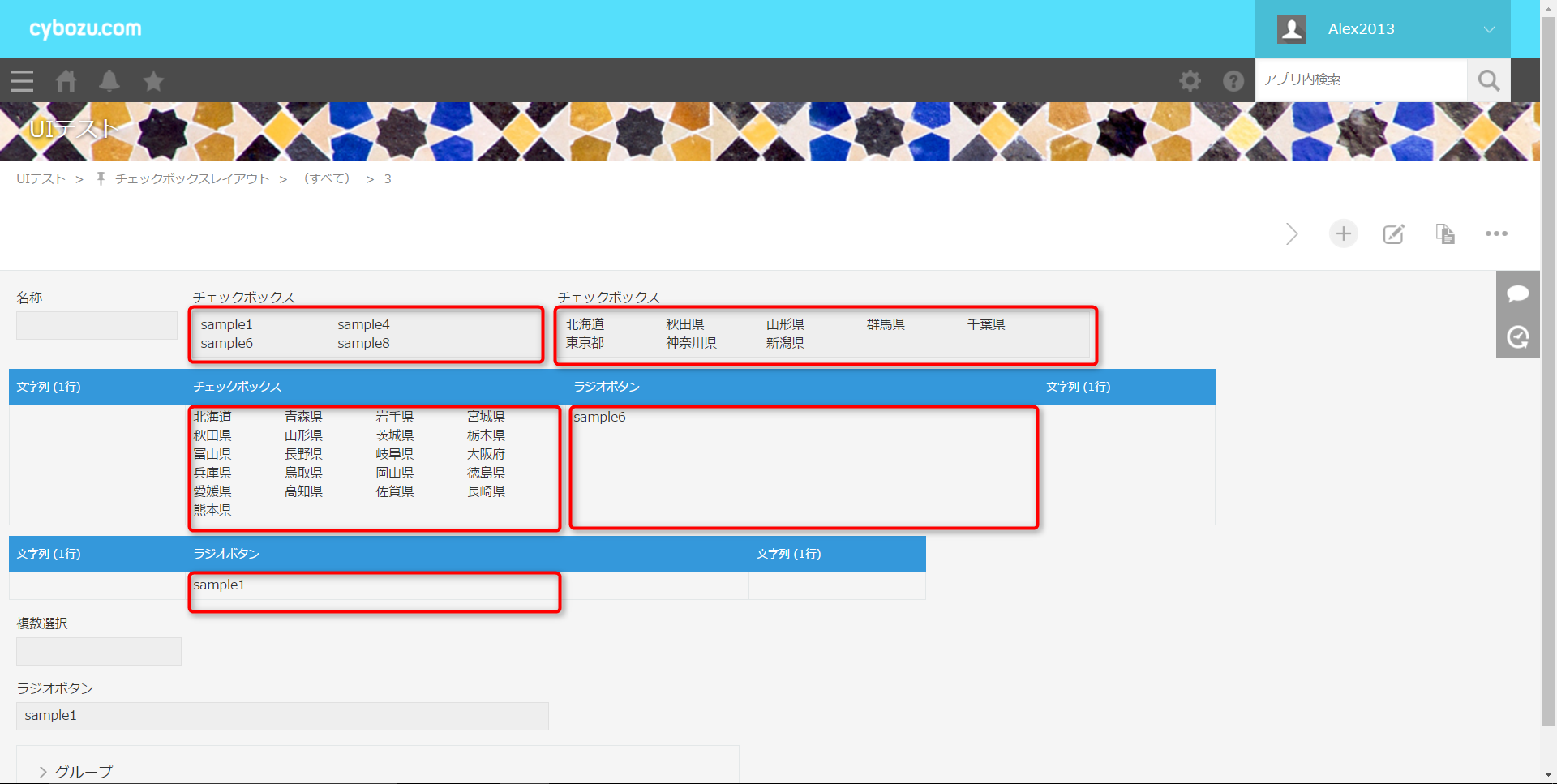
詳細画面表示例
詳細画面では、縦スクロールされずそのまま表示されます。
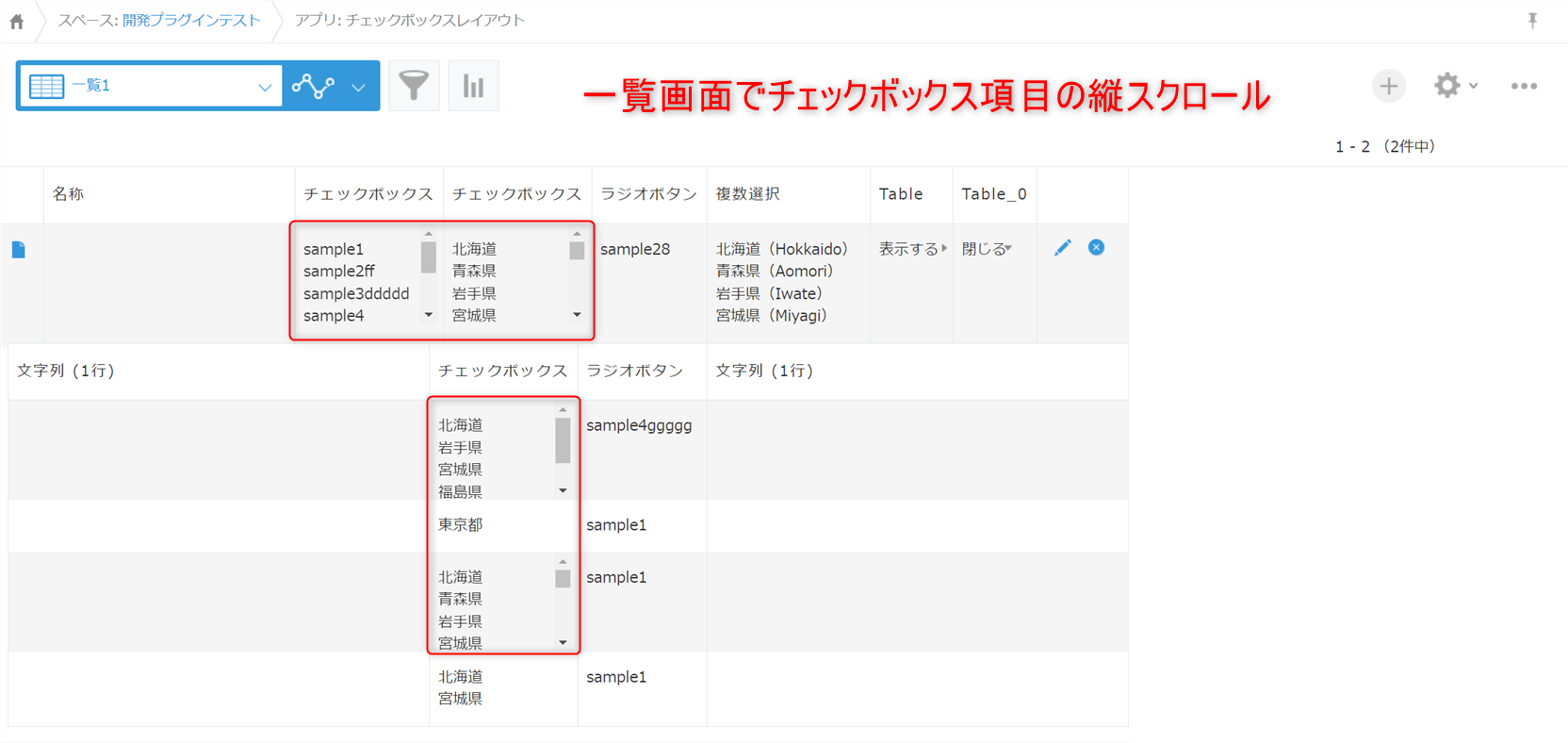
一覧画面で、チェックボックス項目の縦スクロール
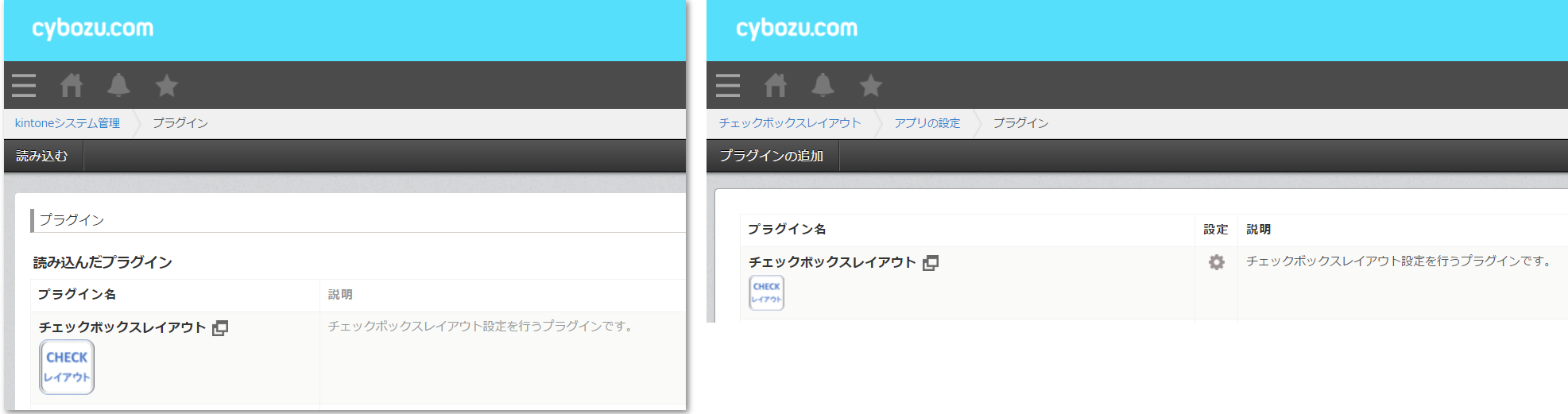
プラグインの追加
- kintoneシステム管理 > プラグイン の画面で、プラグインを読み込みます。
- アプリの設定 > プラグイン で、プラグインを追加します。
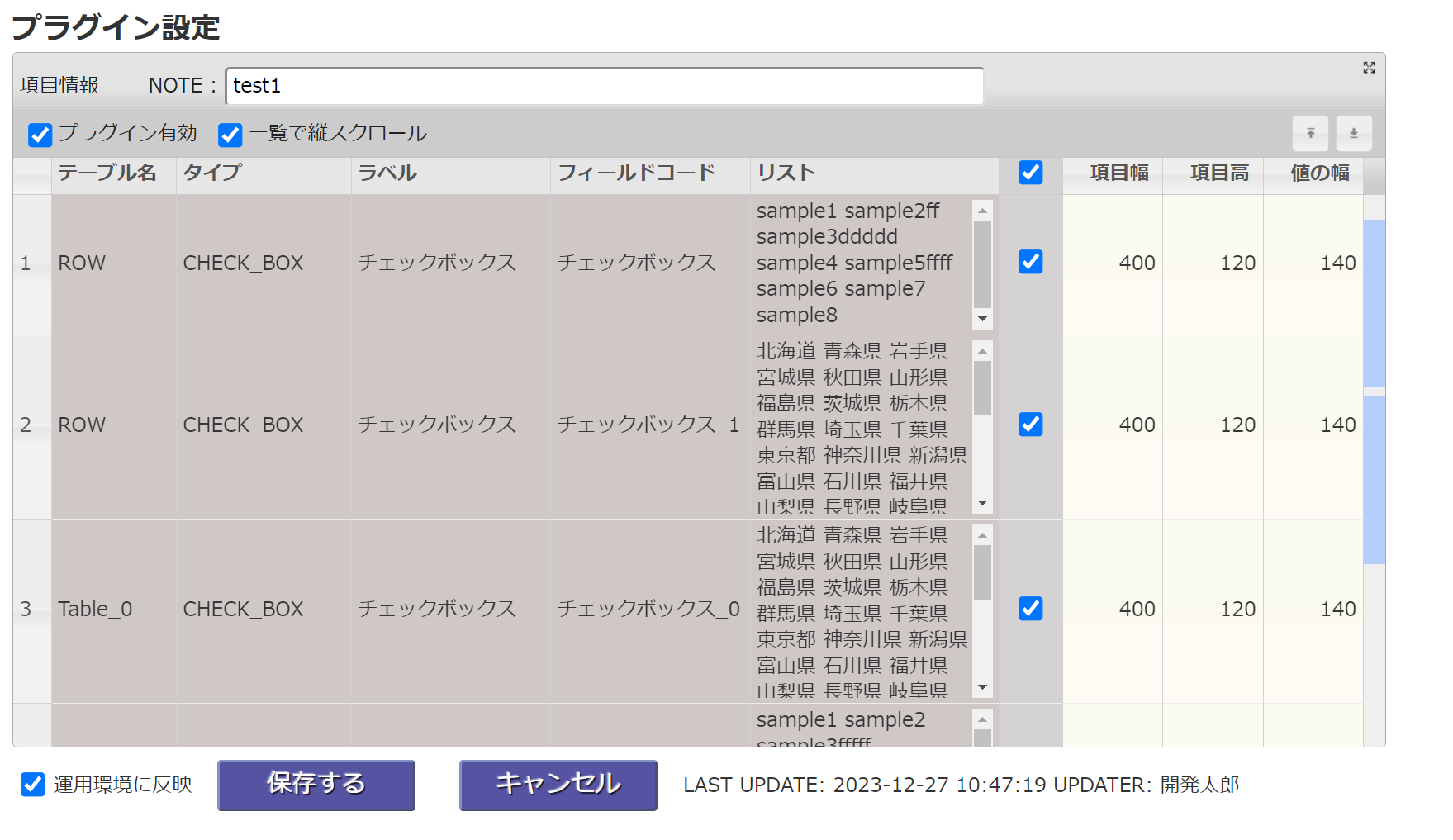
プラグイン設定画面
各項目を指定して、「保存する」をクリックします。
下記の入力エリアでタブ名と表示行数欄を入力していただくとレイアウト欄に自動反映されます。
入力エリアをクリックすると、入力可能となります。
値を入力後、Enter キーで確定後に、さらにEnter キーかTabキー、矢印キーで移動すると入力確定します。
※入力確定前に、マウスで別の入力エリアをクリックしますと入力内容がリセットされます。
- プラグインの有効/無効
- 一覧画面で縦スクロール
- 対象項目の選択
- 項目幅
- 項目高
- 値の幅
注意事項
- 既に、JavaScript によるカスタマイズを行っているアプリの場合、処理が競合して、エラーになる場合があります。その場合は、該当するアプリでプラグインの使用を中止してください。
- アプリ設定を変更した場合は、プラグインを再設定してください。