kintone レコード集計の関数化
よくあるレコード集計を関数にして、簡単にできるようにします。
集計キー、集計項目とも複数指定できます。
集計処理は、「javascript の Array.reduce() を使って JSON データを group by (sum) する」 を基に開発させて頂きました。
ありがとうございます。
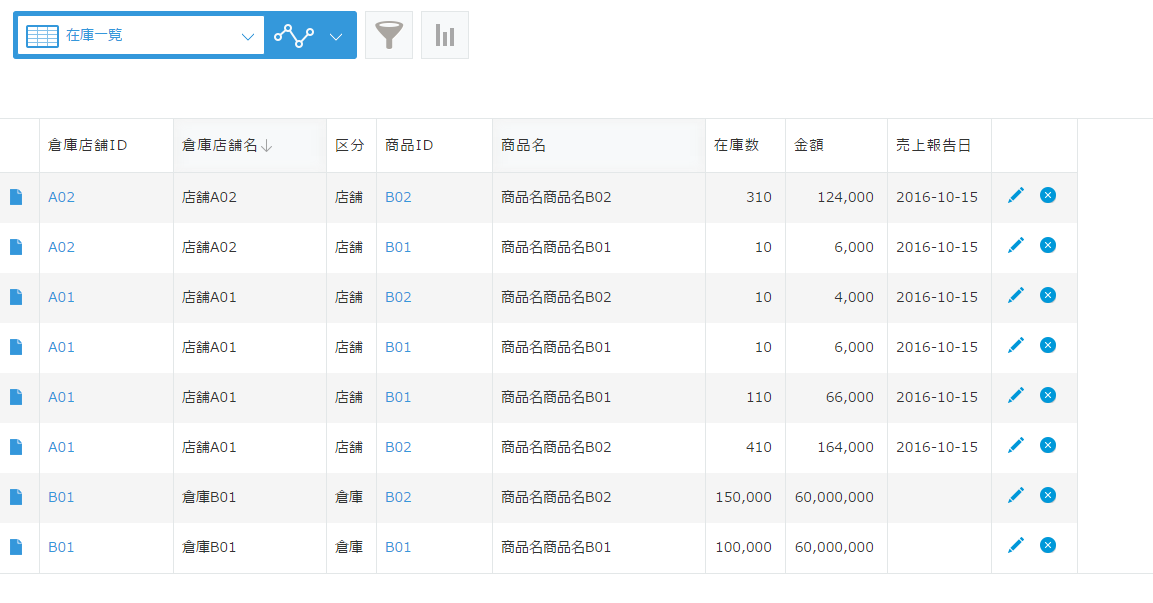
在庫アプリの一覧表示
集計処理の例
recordsSummary 関数にレコード・集計キー・集計項目を指定して呼び出します。
一覧表示イベントで、レコード集計する例です。
・商品名で、在庫数を集計
・倉庫店舗名、商品名で、在庫数と金額を集計
※event.records は、表示ページのレコードとなります。
アプリのレコード全件を集計する場合は、API で取得する必要があります。
////////////////////////////////////////////////////////////////////////////
// kintone JavaScript: Summary of kintone records.
// 2016.11.11 by rex0220
////////////////////////////////////////////////////////////////////////////
(function() {
"use strict";
// 一覧表示
kintone.events.on("app.record.index.show", function(event) {
var records = event.records;
console.log('records',records);
var summary1 = recordsSummary(records,['商品名'],['在庫数']);
console.log('summary1',summary1);
var summary2 = recordsSummary(records,['倉庫店舗名','商品名'],['在庫数','金額']);
console.log('summary2',summary2);
return event;
});
// レコード配列を指定のキーで集計する
function recordsSummary(records, keys, sumKeys) {
var sumKeys2 = sumKeys.concat(['$count']);
var hash = records.reduce(function(res,record) {
// 集計キーを作成
var key = keys.reduce(function(s,k) {
if(s) s += '\t';
s += record[k]['value'];
return s;
},'');
// 初めての集計キー
if(!(key in res)) {
// 集計キーをオブジェクトに設定
var keyList = keys.reduce(function(h,k) {
h[k] = record[k]['value'];
return h;
},{});
// 集計項目の初期値を設定
res[key] = sumKeys2.reduce(function(h,k) {
h[k] = 0;
return h;
}, keyList);
}
// データを集計(加算)
sumKeys.forEach(function(k){
if(record[k]['value'])
res[key][k] += Number(record[k]['value']);
});
res[key]['$count']++;
return res;
},{});
// キーソート
var hashKeys = Object.keys(hash);
hashKeys.sort();
// 配列化
var summary = [];
for(var i in hashKeys){
var k = hashKeys[i];
if(hash.hasOwnProperty(k)){
summary.push(hash[k]);
}
}
return summary;
}
})();
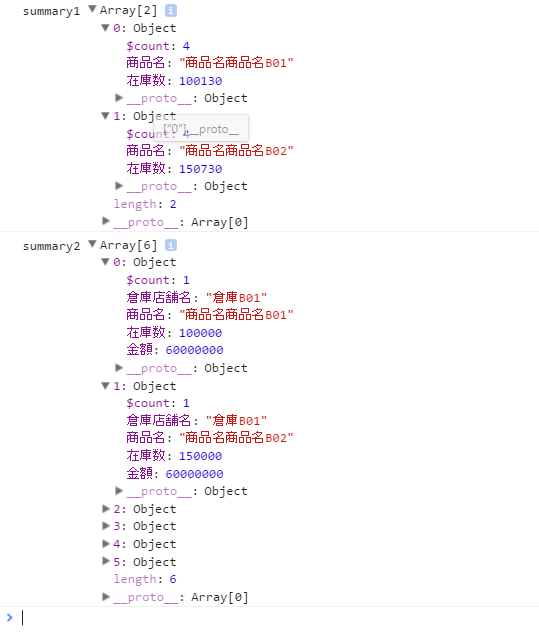
集計結果
$count は、集計したレコード数です。
平均を算出する場合に使用します。