Chrome34ですが、HTML内の<img>要素をマウスでつまむと、勝手にマウスの近くにその画像の半透明なものがくっついてきて、しくみによってはその動作を利用できます。
ただ、その間は、マウスイベントが発生しないようです。
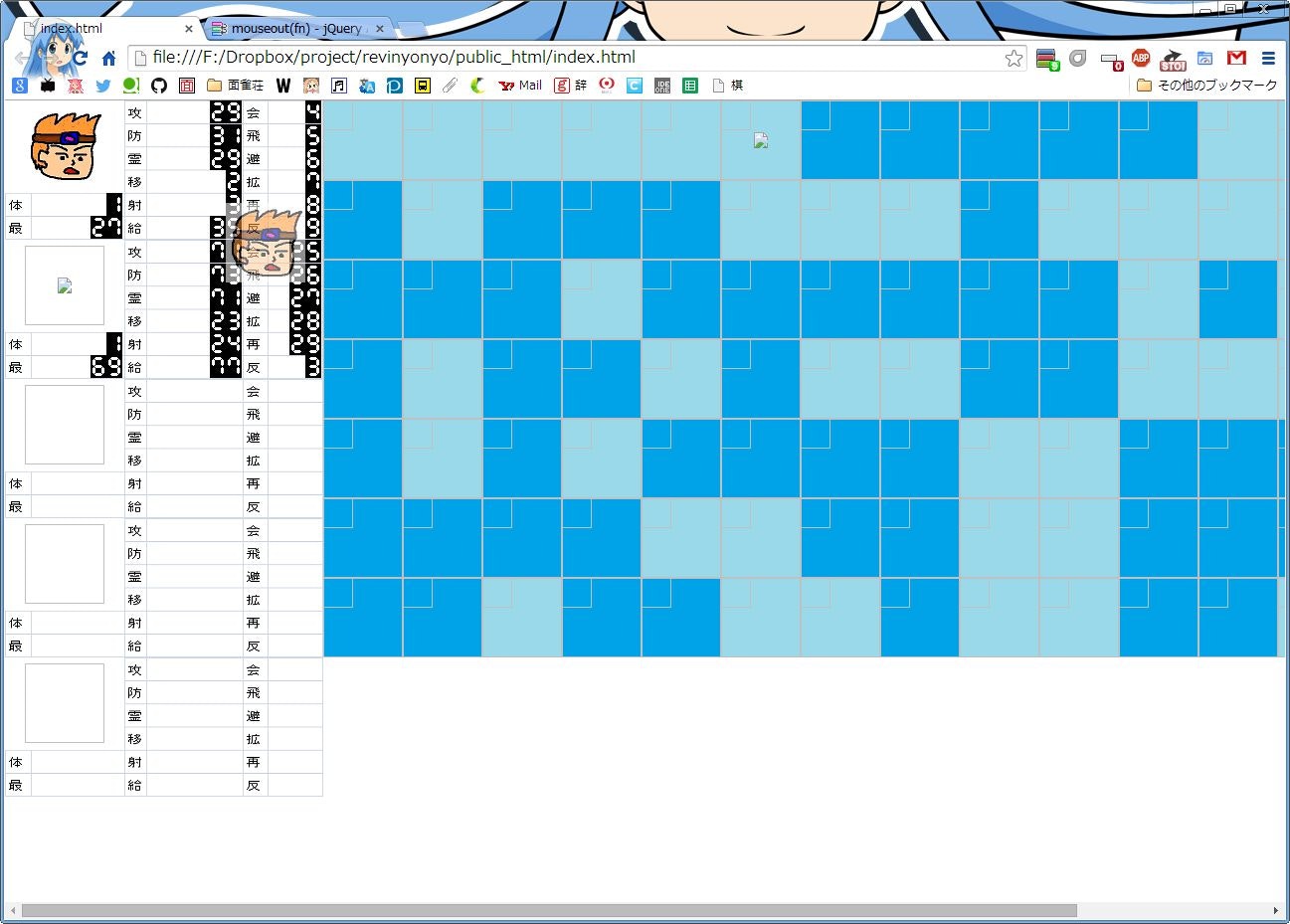
上の図では、<img>要素にonmousedownを設定し、右側のマスにonmouseupを設定し、キャラをマスに置こうとしたのですが、マウスアップしてもonmouseupが発生しませんでした。
同様に、ゲーム画面全体にjQueryObject.onmouseleaveを設定していたのですが、つまんだ状態では、onmouseleaveイベントは発生しませんでした。
画面外でつまんでいるのを離すと、その瞬間にonmouseleaveイベントが発生しました。
ドラッグ状態の時は、マウスイベントが発生しない、と解釈するべきのような気がします。
上記の仕様は、<img>要素の上に、画像ではない要素<span>などを重ね、その要素にイベントを登録すれば、実現できると思われます。