GitlabのWeb hookを使って自動化がうまくいかなくて試しにBitbucketのbitbucket-syncでサーバ更新をしてみました。
リモートリポジトリへプッシュしたタイミングで、個人サーバへ反映するというものになります。
作業の流れ
- ローカルでファイルを編集(コミット・プッシュ)
- Bitbucket側リポジトリが更新
- BitbucketのWebhooksでサーバに通知
- サーバで受け取った情報を元にBitbucketから差分データを取得
- サーバ内の公開ディレクトリへコピー・反映
セットアップ
【bitbucket-sync】をダウンロード
以下のURLからbitbucket-syncをダウンロードします。
https://github.com/alixandru/bitbucket-sync/
設定ファイルを作成
ダウンロードしたら、config.sample.php を config.php にリネームする
config.phpの以下の部分を編集
'deployBranch' => 'master', // ブランチを指定する
/** The ID of an user with read access to project files */
'apiUser' => 'Bitbucketのユーザー名',
/** The password of {apiUser} account */
'apiPassword' => 'Bitbucketのパスワード',
'requireAuthentication' => true, //trueに変更
'deployAuthKey' => '',
'gatewayAuthKey' => 'ここにKeyを入れる(何でもOK)あとでブラウザで叩く時に必要',
$DEPLOY = array(
'Bitbucketのリポジトリ名' => 'コピー先のディレクトリを指定',
);
PHPファイル一式を公開ディレクトリにアップロード
フォルダ名をリネーム(bitbucket)して公開ディレクトリにアップロード
私の環境では、以下のディレクトリにアップロードしました。
/var/www/ドメイン名/public_html/bitbucket/
- 更新したいディレクトリのパーミッションを「777」に変更
- bitbucket-syncの中のcommitsも「777」に設定
(gulpなどで編集ソースと出力HTMLを分けているため、私はドメイン名ディレクトリを変更しました)
データを取得できるかどうかテストプログラムを実行
Webhooksに設定する前に動作するか確認を行います。
以下のURLをブラウザで実行する
- http://ドメイン/bitbucket/deploy.php?setup=リポジトリ名
- ベーシック認証がある場合は、http://【Basic認証ID】:【Basic認証パスワード】@【ドメイン】/bitbucket/deploy.php?setup=リポジトリ名
成功すると以下のメッセージが表示されます。
BitBucket Sync – Full Deploy
============================
Finished deploying リポジトリ名
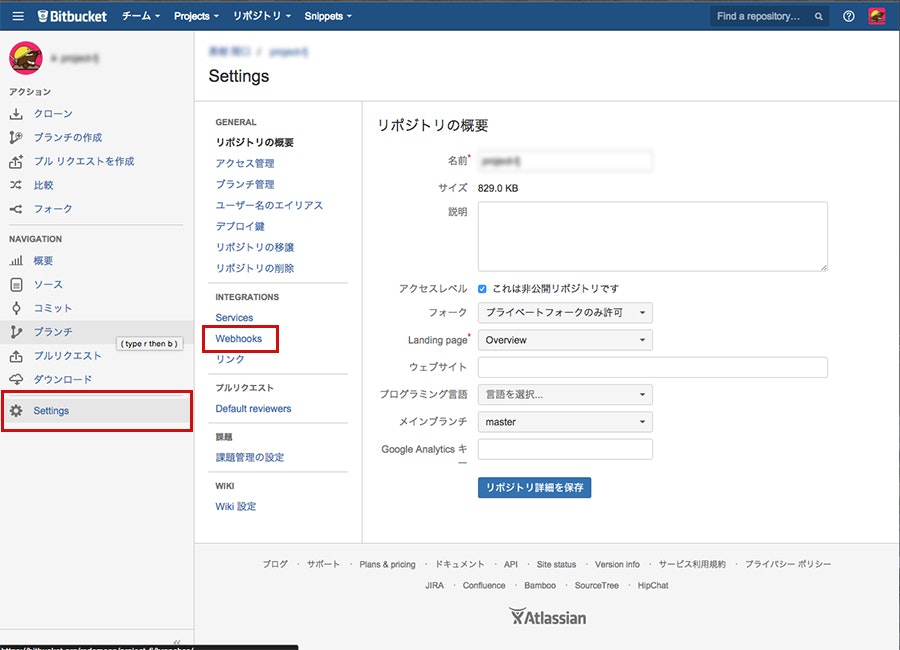
bitbucketの管理画面でWebhooksの設定
- https://bitbucket.org へログイン
- 自分のリポジトリ
- Settings
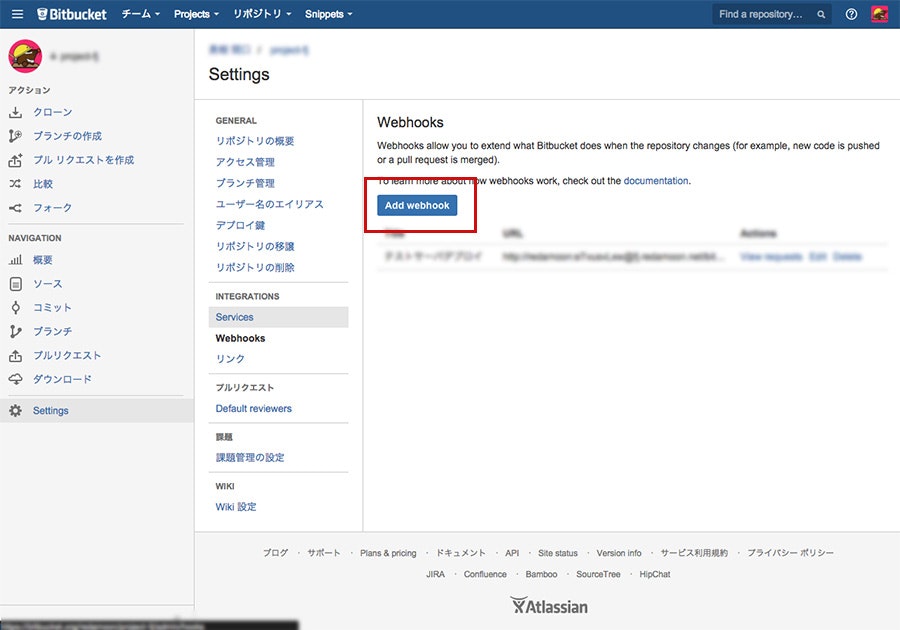
- WebhoooksのAdd webhookをクリック
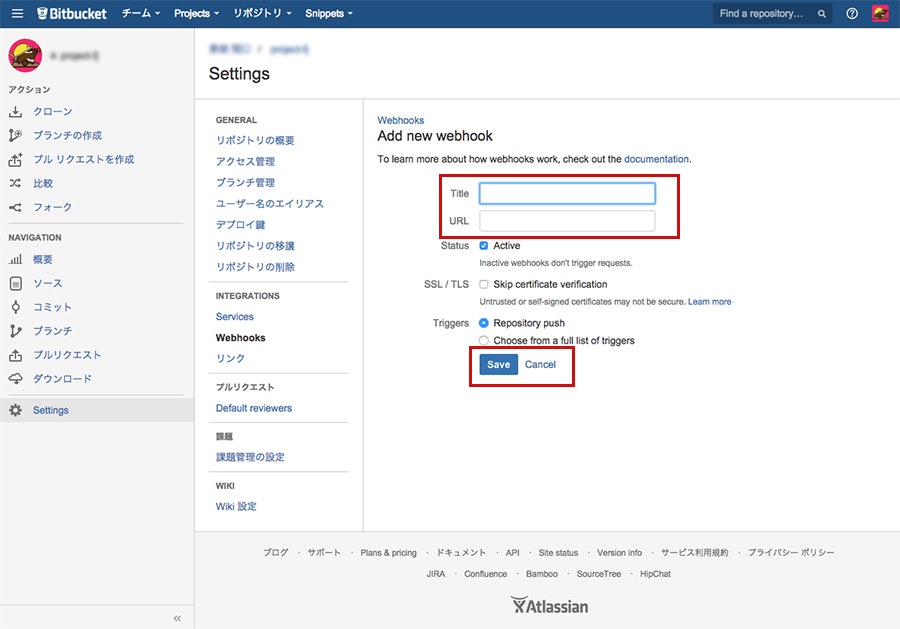
- タイトルは何でもOK
- URL部分は、「http://【Basic認証ID】:【Basic認証パスワード】@【ドメイン】/bitbucket/gateway.php?key=【設定したgatewayAuthKey】」
- Save
Gitでファイルを編集して反映するか確認
git add .
git commit -m 'test commit'
git push origin master
これで反映すれば動作OKになります。
簡易的なサイトだったりプレビューサイトのコーディングをサーバにアップする時は便利なツールだと思います。
個人的なものは、これで落ち着きたいと思います。