概要
DarkroomJSとTesseract.jsを組み合わせてWeb上でOCRできるやつを作ってみました![]()
Darkroom-Tesseract
(言語データをダウンロードするので、通信量を気にしなくていい環境での閲覧をオススメします)
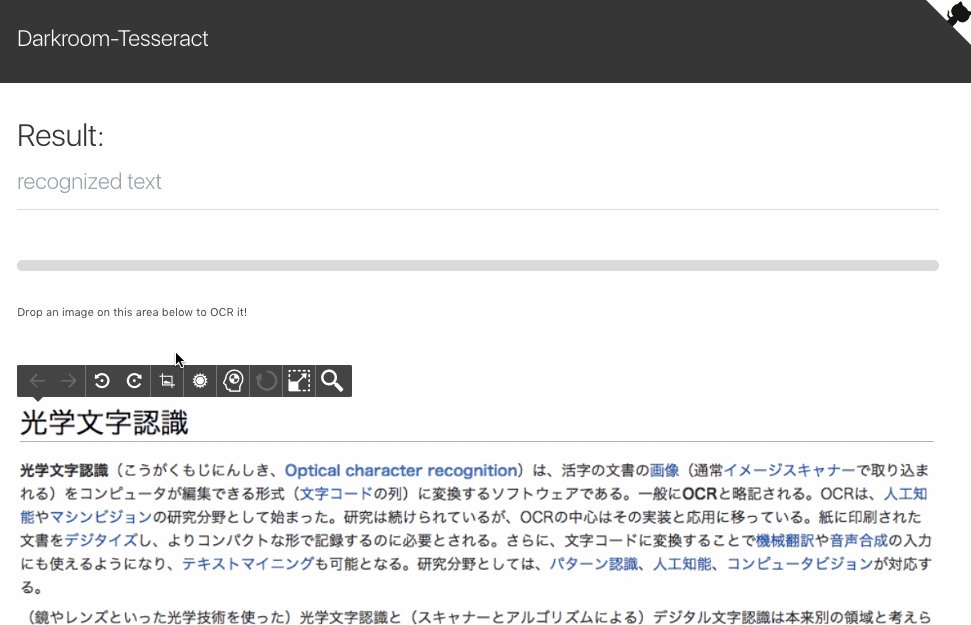
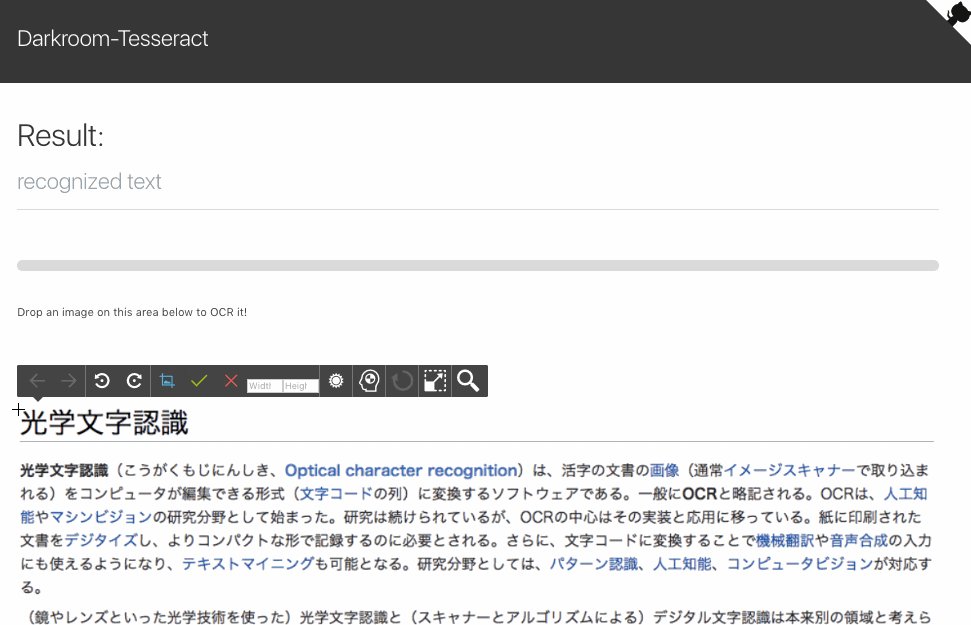
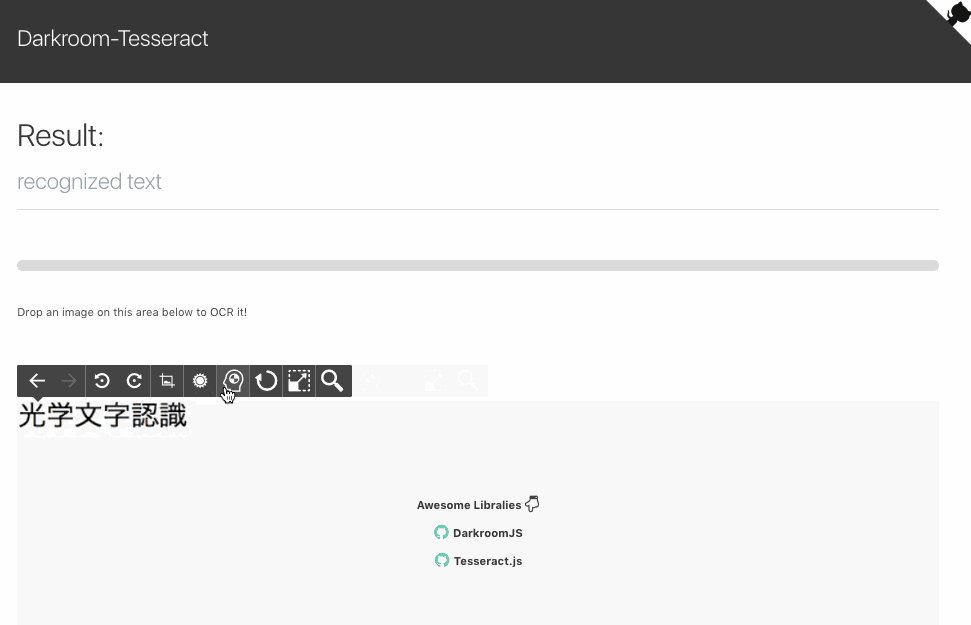
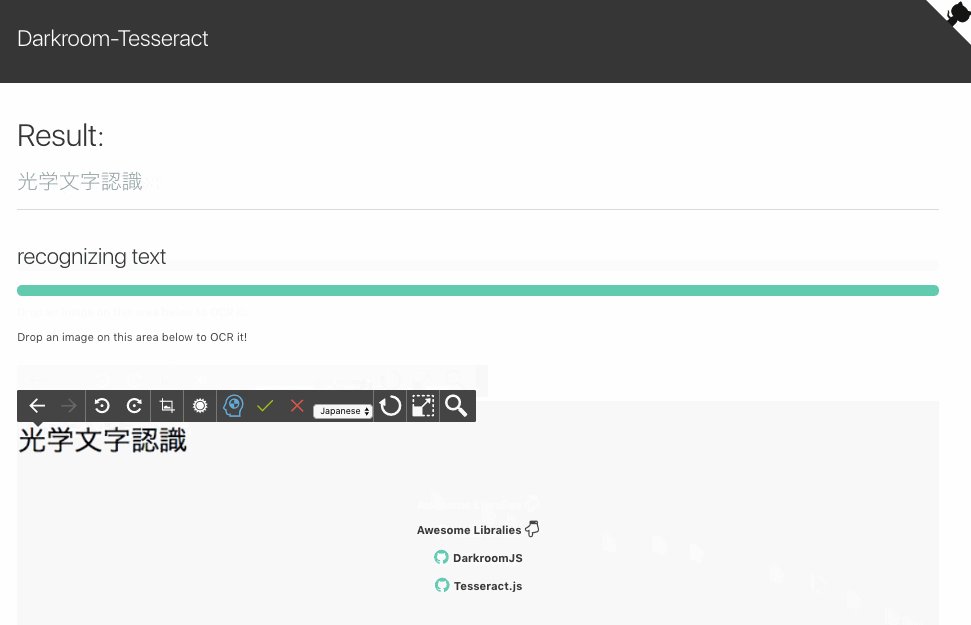
デモ
所感
デモがそんな感じの内容なんですが、これをやろうと思ったのは、
画像の一部分だけOCRしたいときってあるんじゃないかなーって思ったからです。
例えば、電話番号だけ抜き取りたいとか。
画像編集の機能としては、
- 戻る/進む
- 回転
- トリミング
- 明るさ調整
- リセット
- リサイズ
- ズームイン/アウト
- OCR
があります。
基本的にDarkroomJSのを使わせてもらってますが、一部自分で実装しました。
その他
- 言語データはそのまま使ってるので、精度は高くありません。チューニングが別途必要です。