VisualStudioCodeは大人気なだけあって、有能なエクステンションが次から次へと出てきますね。
色々とっかえひっかえ試して遊んでいる人も多いのではないでしょうか。
なんかMinecraftのMOD環境構築と同じ空気を感じますね。
(環境ができたところで飽きて遊ばなくなる)
まあ一番手っ取り早いのは、既に評価の固まっている手堅いエクステンションを導入することです。
ということで以下はSahil Bondre( Twitter / GitHub / LinkedIn / Instagram / 個人HP )による記事、💡 10 VS Code extensions I can't code withoutの日本語訳です。
💡 10 VS Code extensions I can't code without
VSCodeは私のお気に入りのエディタです。
存在するコードエディタの中でも最も拡張性の高く、人気のあるエディタです。
そして驚いたことに、これはMicrosoftが作っています。
個人的には、他のエディタはVSCodeの機能の半分にも達しているものはないと感じています。
VSCodeをこれほど確固たる地位に押し上げた理由が、そのエクステンションのシステムです。
これにより、おおよそあらゆるユースケースに対応した拡張を書くことができます。
以下で私的エクステンション、トップ10を紹介します。
1. Beautify
ext install HookyQR.beautify
HTML、JS、CSS、JSON、そしてSASSを自分好みのスタイルでフォーマットすることができます。
内部のjs-beautifyを拡張して、自分だけのスタイルにカスタマイズすることもできます。
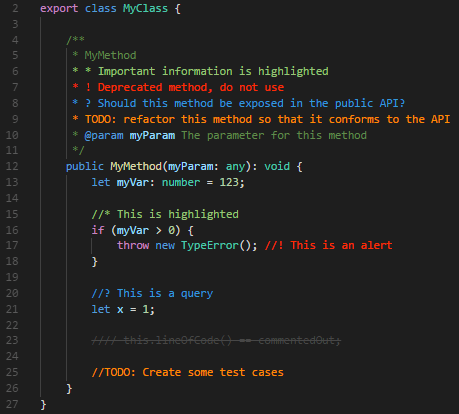
2. Better Comments
ext install aaron-bond.better-comments
コメントにセマンティクスを追加することができます。
コメントをアラート、クエリ、TODO、ハイライトのように分類してくれます。
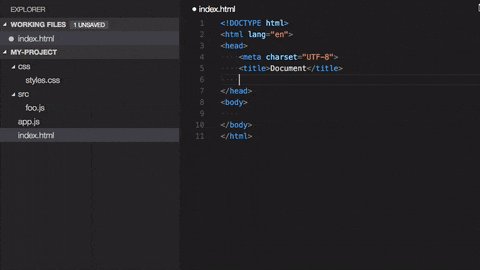
3. Bookmarks
何百行ものコードの中で迷子になってしまったときに、このエクステンションが救世主となるでしょう。
コードの任意の行をブックマークすることができます。
ブックマークの一覧から選択するだけで、該当の場所に戻ってくることができます。
4. Bracket Pair Colorizer 2
ext install CoenraadS.bracket-pair-colorizer-2
この機能は、その名のとおりです。
括弧を多重に使用した際にペアごとに色分けします。
コードの奥深くに幾つものスコープがあるときに役立つでしょう。
5. Format in Context Menus
ext install lacroixdavid1.vscode-format-context-menu
サイドバーから選択するだけで、全てのファイルをフォーマットすることができます。
大量のファイルがあり、そしてあなたの環境がFormatterやLinterをサポートしていない場合に特に有用です。
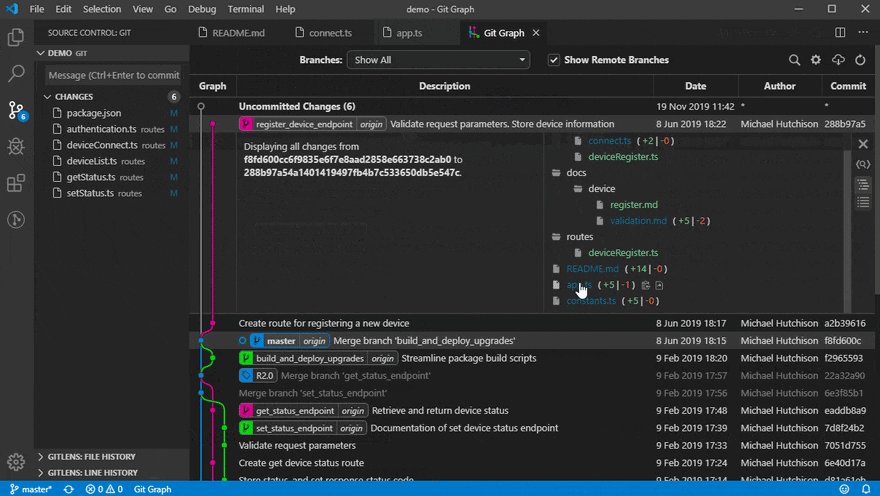
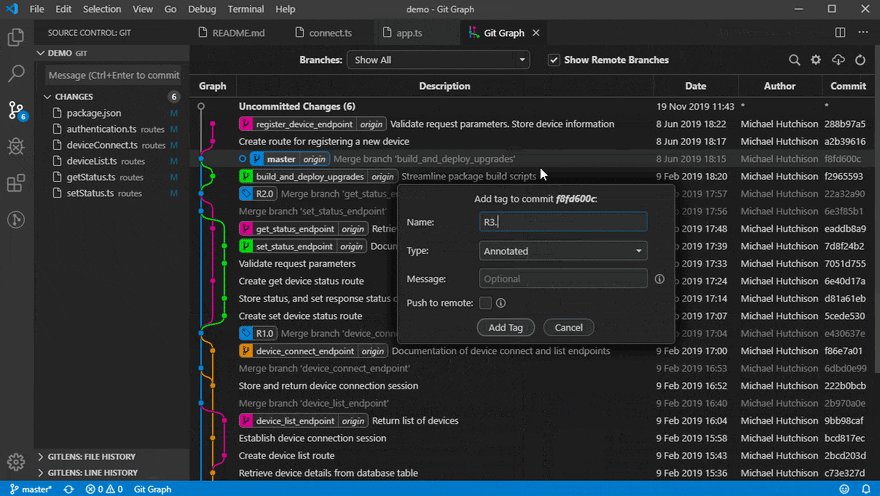
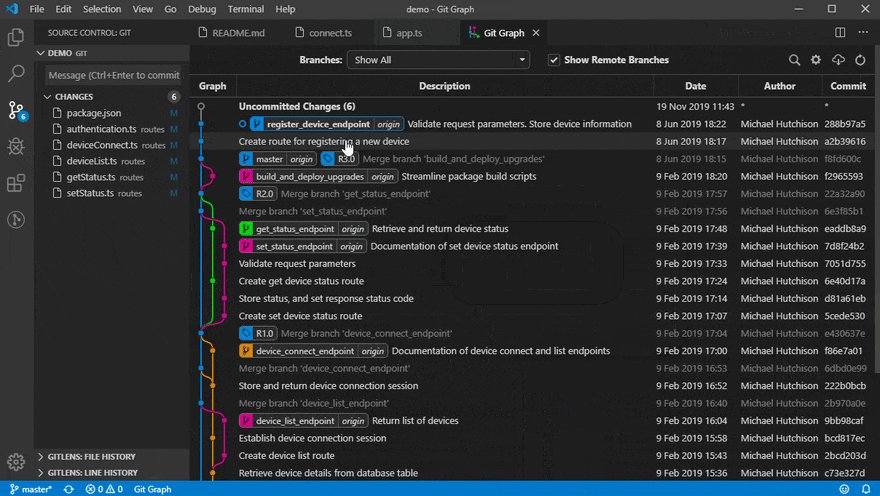
6. Git Graph
ext install mhutchie.git-graph
リポジトリのGitグラフを表示し、グラフからGitアクションを素早く実行することができます。
高度な設定が可能で、多くの機能を備えています。
このエクステンションの素晴らしさを布教するため、私はきっとまた別の記事を書くことになるでしょう。
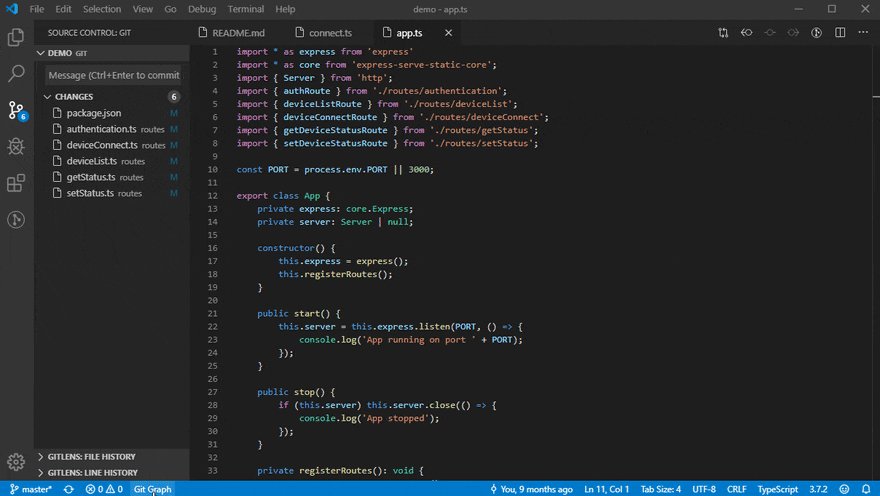
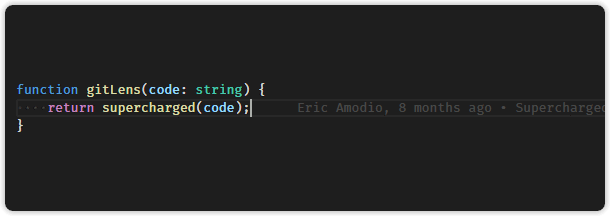
7. Git Lens
ext install eamodio.gitlens
GitLensは、blameとCodeLensによってコードのオーサリングを手助けしてくれます。
Gitリポジトリをシームレスにナビゲートしてエクスクローラーしたり、有能な比較コマンドを用いて知見を得たり、その他多くのことが可能です。
8. indent-rainbow
ext install oderwat.indent-rainbow
コードのインデントを深さごとに着色してくれます。
これは深いインデントのあるPythonのような言語で特に有用です。
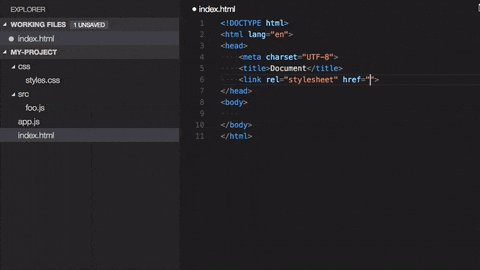
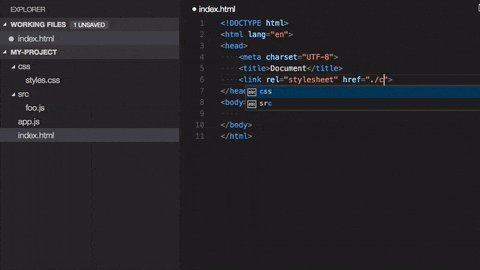
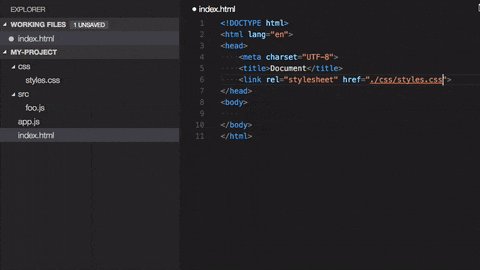
9. Path Intellisense
ext install christian-kohler.path-intellisense
ファイルパスを自動補完してくれるようになります。
VSCodeはデフォルトでも自動補完をサポートしてますが、それはHTML/CSS/JavaScriptファイルに限定されています。
このエクステンションであらゆる言語とファイルタイプに拡張されます。
10. Total Lines
ext install praveencrony.total-lines
ステータスバーに現在開いているファイルの行数を表示するだけの、小さなエクステンションです。
あなたのエクステンションのコレクションに追加されるべき良いものです。
これが私のお気に入りVSCodeエクステンションです。
あなたのお気に入り拡張機能をコメントでおしえてくれませんか?
ところでBashを学びたくありませんか?
シェルスクリプトのいいクラッシュコースありますよ。
🌟 いくつかチートシート作ってるよ。
🚀 Instagram | Github | Twitter | Website でストーキングしてくれていいのよ。
😄 素敵な一日を過ごせますように!
コメント欄
「VSC半年使ってたのにBookmarks知らんかった。いったいどれだけ時間を無駄にしたのだろう。」「Codeletsでブックマーク。こいつはいいぞ最高だぞ。」
「Bookmarksさっそくインストールして、コードを後で参考にするために使ってる。」
「Bracket pair colorizer気に入った。ありがとう。」
「未知のエクステンションばっかりだった、さっそく試してみる。」
「HTML、CSS、JS、Java、Node、Ruby、他いろいろエクステンションを入れてたらあまりに巨大になりすぎた。どうにかしなければならないのではないか。」「対象に合わせて拡張パックを作って、それらの有効/無効を切り替えるってやってる。」「それはいいことを聞いた。」「よかったら私の拡張パックを紹介するよ。」
感想
私の環境では既に半分インストール済でした。
星の数ほどエクステンションがあるとは言っても、やはり汎用的に有用なものとなるとある程度数は限られてきますね。
コメント欄ではBookmarksがやたら高評価でした。
気軽に多くの付箋を置いておいて、後からすぐにそこに戻れるので、なかなか便利です。
私のように見終わったタブをついうっかり閉じてしまう癖のある人には、より有用だと思われます。
あとGit Graphも入れてなかったので入れてみたのですが、これ便利だな。
これまでわざわざ別ウィンドウでTortoiseGitなりGit bashなりを立ち上げていたのですが、VSCode上でGitツリーを表示して、ツリー上で各種操作を簡単に行うことができます。
これは使い方を調べてみる価値がありそうです。
とまあこんなかんじでエクステンションを入れまくっていたら、今何が入っててバージョンがどうなってるとかの管理がさっぱりになります。
既になっています。
言語や開発対象ごとに有効無効を切り替えたいときもあるでしょう。
そんなときのためにエクステンションを管理するエクステンションがほしいところですね。