Original article:https://dev.to/eludadev/take-your-github-repository-to-the-next-level-17ge
以下はEluda( Twitter / Twitter日本語 / GitHub / dev.to )による記事、Take Your Github Repository To The Next Level 🚀️の日本語訳です。
Take Your Github Repository To The Next Level 🚀️
私はもうずいぶんと長いことGitHubを使っていますが、その過程において私は、完璧なGitHubリポジトリを作るためのガイドを集めてきました。
この記事は、そのガイドたちの集大成です。
それではさっそく始めていきましょう!
Step 0. Make Your Project More Discoverable 🚀
 |
|---|
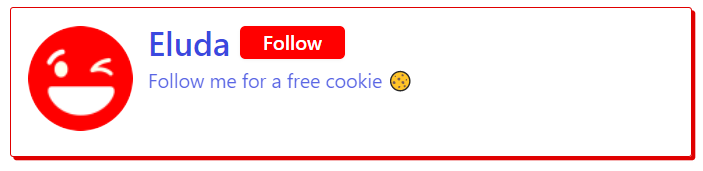
プロジェクトをもっと見つけられやすくする。
Github Docsにインスパイアされています。
他の人があなたのプロジェクトを見つけやすくなるように、プロジェクトの目的、テーマ、アフィニティグループ、あるいはその他重要な主題について、関連するトピックを追加しましょう。
トピックを使えば、特定の趣旨のリポジトリを探したり、貢献したいプロジェクトを見つけたり、ある問題に対するソリューションを見つけやすくなったりします。
よく使われているトピックは、https://github.com/topics/を見てみるとよいでしょう。
例
Step 1. Choose A Name That Sticks ✏️
 |
|---|
良い名前を付ける。
Forbesにインスパイアされています。
プロジェクトにふさわしい名前を見つけることは、プロジェクトの成否に大きな影響を与えます。
悪い名前は、ユーザにそっぽを向かれるだけでなく、最悪の事態を招くことにもなりかねません。
それに対して明確で力のある名前は、マーケティングにもブランディングにも非常に有効です。
ここでは、プロジェクトに最適なネーミングを与えるための12のヒントを紹介します。
1.難しいスペルは避ける
2.インターネットで検索する
3..devや.ioのドメインを取得する
4.何らかの意味が読み取れる名前にする
5.名称についてのフィードバックを受け付ける
6.声に出しても大丈夫か確認する
7.ブレインストーミングする
・VisualThesaurus.com
・Shopify Business Name Generator
・Business Name Generator
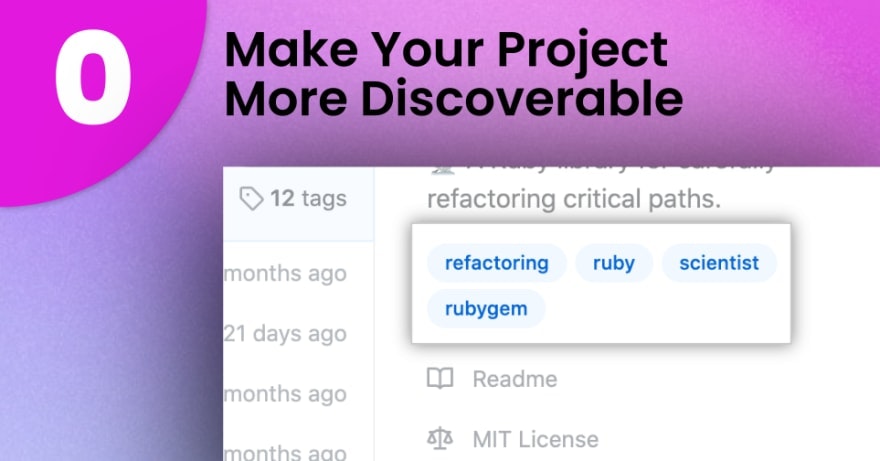
例
| Repository | Name | 解説 |
|---|---|---|
| chroline/well_app | Well App | たった21日で、あなたの生産性と幸福感を向上させます。 |
| ai/size-limit | Size Limit | JSアプリの実行で消費するコストを算出します。 |
Step 2. Display A Beatufiul Cover Image 🤩️
 |
|---|
美麗なカバー画像をつける。
キャッチーな画像のあるプロジェクトは、そうでないプロジェクトよりも一般的に良い影響をもたらすことは間違いないでしょう。
人目を惹くカバー画像のあるプロジェクトは、プロフェッショナリズムやクリエイティビティを感じさせるので、ユーザが集まるのです。
もしデザイナーがいなかったとしても、インターネット上には無料のグラフィックツールがたくさんあるので、プロジェクトのためのビジュアルを作成することができるでしょう。
・Figma
・VistaCreate
・Desygner
・Canva
例
| Repository | Image |
|---|---|
| chroline/well_app |  |
Step 3. Add Badges To Convey More Information 🔥
 |
|---|
追加情報のバッジをつける。
GitHubの人気プロジェクトには大抵置いてある、小さな画像リンクに気付きましたか?
あれはバッジと呼ばれるもので、全てのテストに合格しているかといったメタデータを、言葉を使わずに表現しています。
様々なバッジが利用できます。
もっとたくさんのバッジがShieldsに展示されています。
さらにBadgenを使えば独自のバッジを作ることもできるでしょう。
例
| Repository | バッジ |
|---|---|
| ajeetdsouza/zoxide |  |
| alichtman/shallow-backup |  |
Step 4. Write A Compelling Description 📄
 |
|---|
魅力的な解説を書く。
18Fにインスパイアされています。
ここが間違いなく、あなたのプロジェクトで最も重要なセクションです。
ここがうまくいけば、ユーザはあなたのプロジェクトをもっと知りたくなり、もっと使ってみたくなります。
一般に、ここには基本的な疑問に答えるものであるべきでしょう。
・このプロジェクトは何なのか
・何ができるのか
・誰が使うのか
・プロジェクトのゴールはどこなのか
このステップに従うことで、開発者はプロジェクトに参加しやすくなり、コードを書かない人はこれが何なのかを理解できるようになります。
例
| Repository | Description |
|---|---|
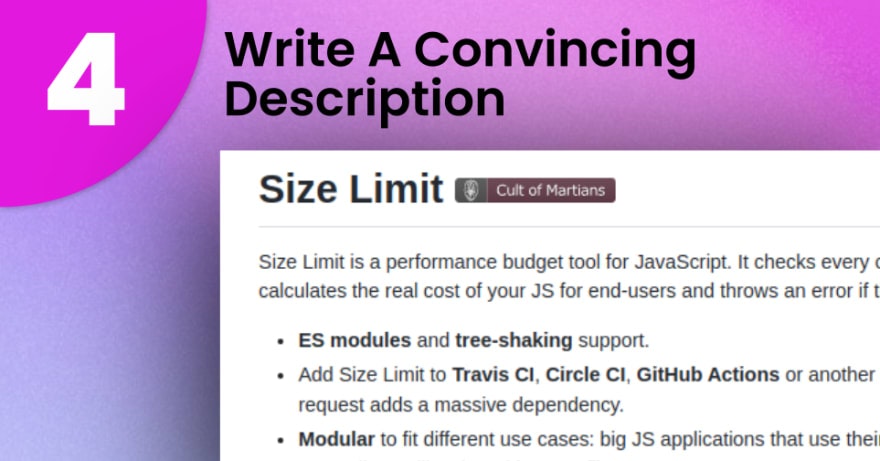
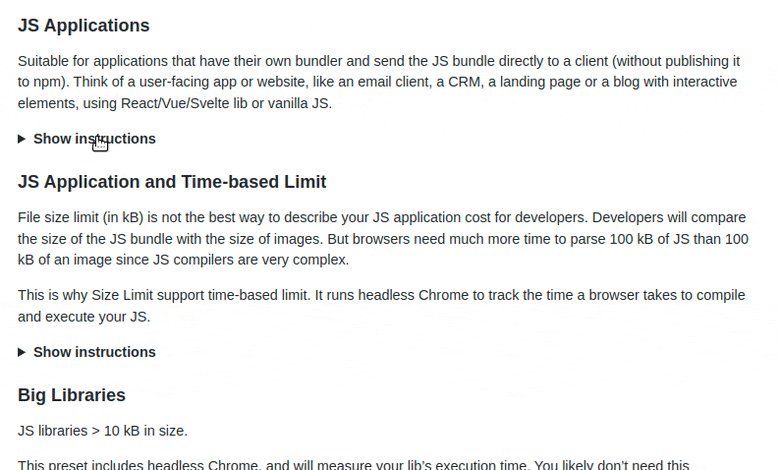
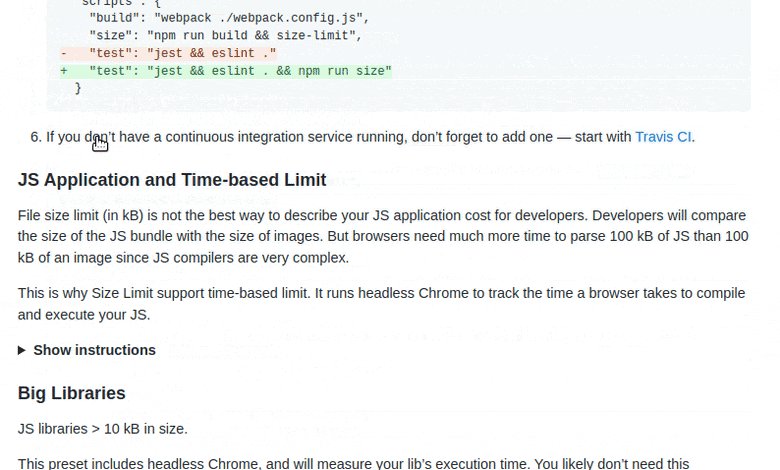
| ai/size-limit | Size Limit is a performance budget tool for JavaScript. It checks every commit on CI, calculates the real cost of your JS for end-users and throws an error if the cost exceeds the limit. |
| aimeos/aimeos-typo3 | Aimeos is THE professional, full-featured and high performance e-commerce extension for TYPO3! You can install it in your existing TYPO3 web site within 5 minutes and can adapt, extend, overwrite and customize anything to your needs. |
Step 5. Record Visuals To Attract Users 👀
 |
|---|
ユーザを惹き付ける動画を置く。
人民はアニメーションが大好きです。
GIF等を使うことで、様々なものを視覚的に表すことができます。
・プログラムをどのように使えばいいか
・ベストプラクティス
・あるタスクを行うための操作ガイド
そして、このような動画を作成するツールも多く存在します。
・Ascii Cinema ターミナルセッションを記録
・Loom、OBS デスクトップ録画
・Veed オンライン編集
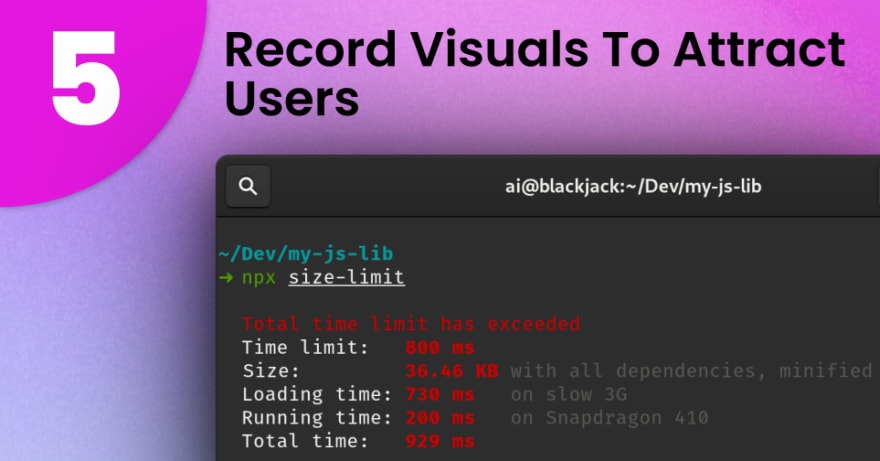
例
| Repository | Visual |
|---|---|
| create-go-app/cli |  |
| Rebilly/redoc |  |
Step 6. Create A Detailed Installation Guide ✅ (optional)
 |
|---|
インストールガイドを用意する。
プログラムを使用する前にインストールが必要であるならば、その方法を説明するセクションを用意しましょう。
以下は一般的な書き方です。
・ステップを飛ばさず解説する。
・各OS ( Linux、MacOS、Windows ) ごとにセクションを分ける。
・一般的なエラーについて対処方法を記載する。
また見やすさを保つために、detailsタグなどを使用して折り畳み式にするとより良いでしょう。
例
| Repository | インストールガイド |
|---|---|
| easybase/easybase-react | Getting Started |
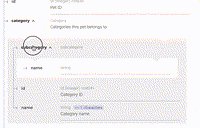
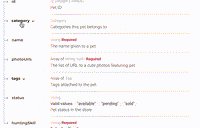
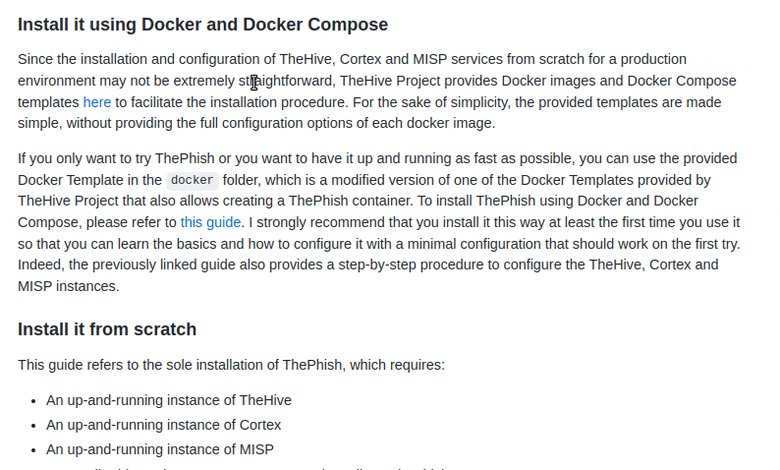
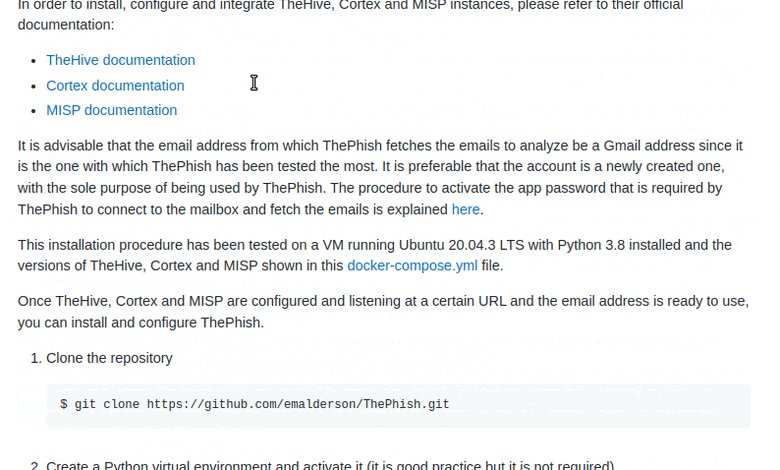
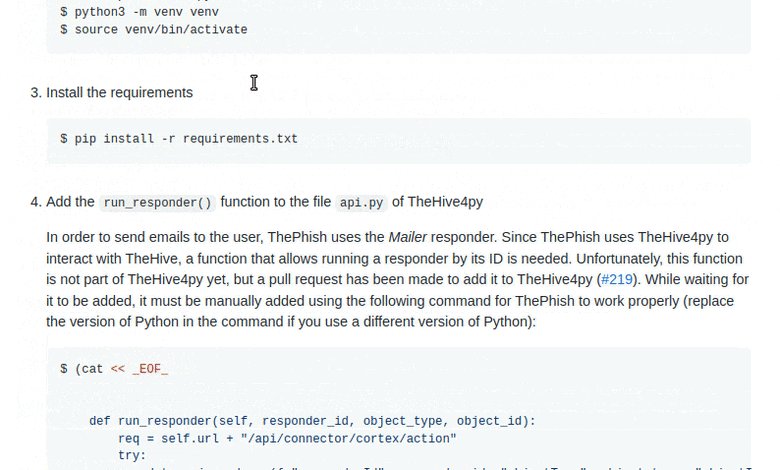
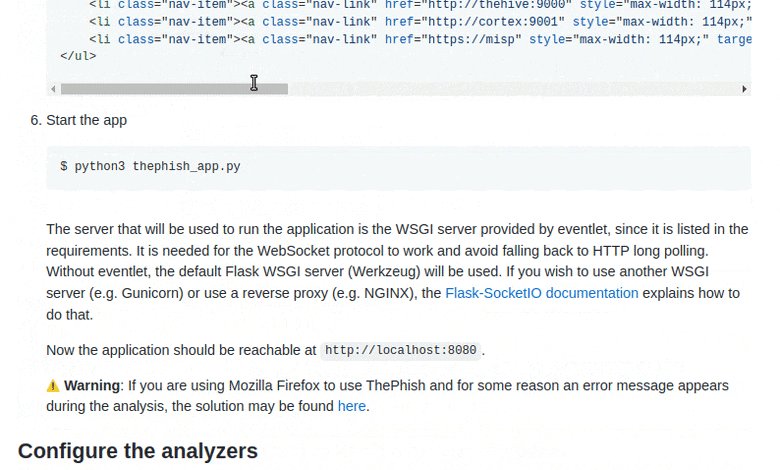
| emalderson/thephish | Installation |
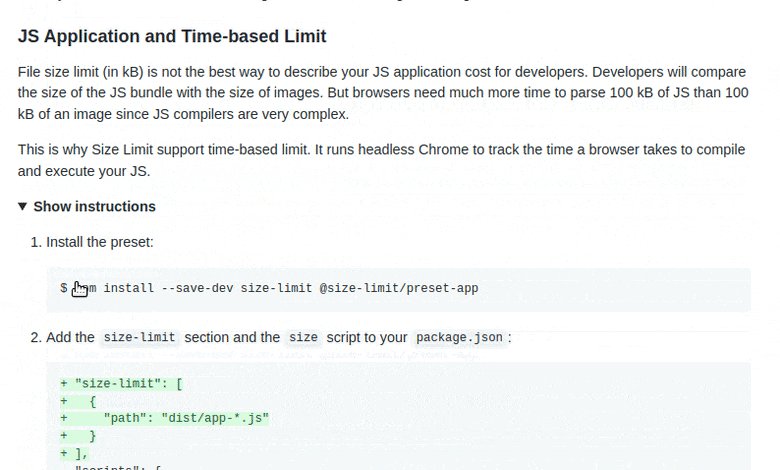
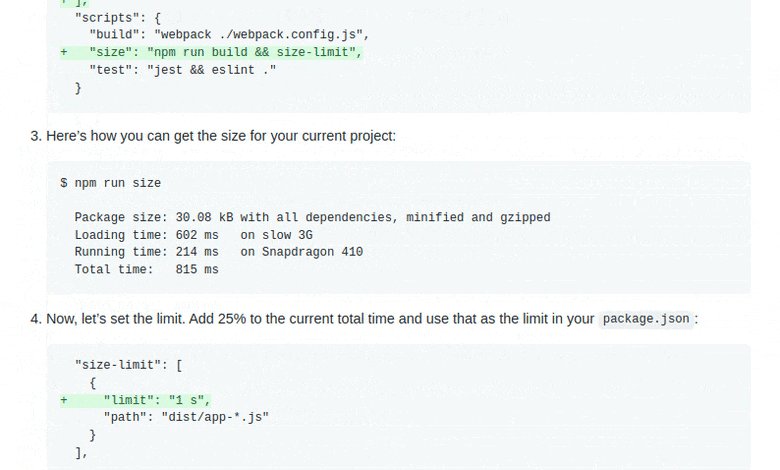
Step 7. Create A Practical Usage Guide 🏁
 |
|---|
実用的な使用例を記載する。
ソフトウェアの使い方の例を明示しましょう。
また、可能であれば期待される出力も書きましょう。
そうすることで、ユーザがプログラムの使い方に迷うことを防ぐことができ、ソフトウェアとユーザの間によりよい絆を築くことになるでしょう。
例
| Repository | Usage Guide |
|---|---|
| create-go-app/cli | Production-ready project templates |
| iharsh234/WebApp | Usage |
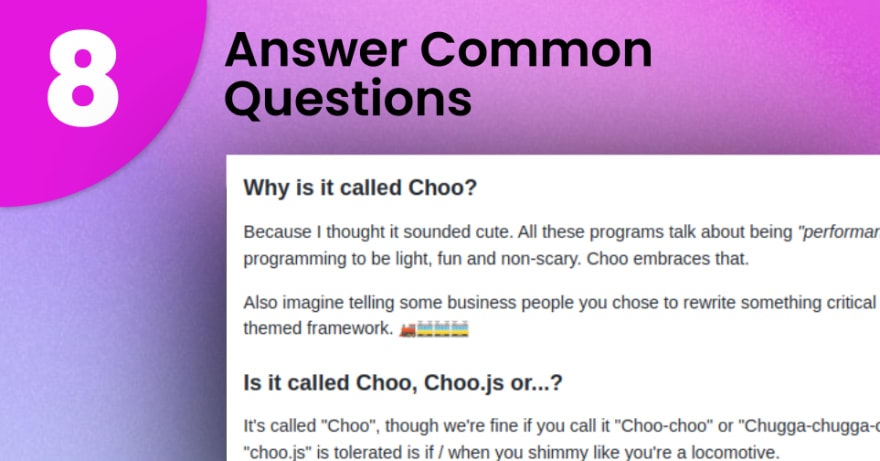
Step 8. Answer Common Questions 🤔
 |
|---|
FAQを置く。
ユーザからよく寄せられる質問に答えるFAQセクションを設けるとよいでしょう。
設定パネルの場所を尋ねる人が多すぎるのであれば、その答えをそこに書いておけば、もう質問されることはなくなるでしょう。
例
| Repository | インストールガイド |
|---|---|
| choojs/choo | なぜChooって名前なの? Chooなの?Choo.jsなの?それとも本当は他の名前? Chooはvirtual-DOMを使ってる? |
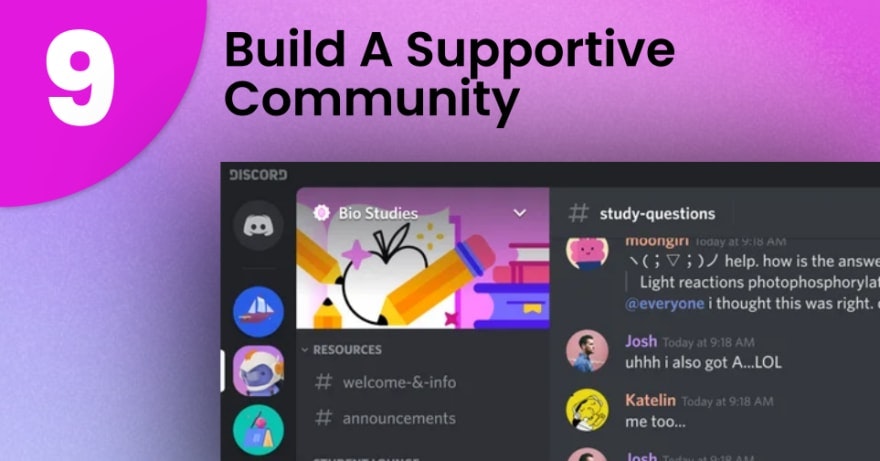
Step 9. Build A Supportive Community 🤗
 |
|---|
サポート力のあるコミュニティを作り上げる。
うまくいっているコミュニティほどすばらしいものはありません。
ユーザが困っているときに手を差し伸べ、問題に対する価値ある答えを得ることができるのです。
ここでは、あなたのプロジェクトに良いコミュニティを作りあげるための、一般的な3ステップを紹介します。
Step 9.1 - Let's Connect!
READMEにLet's Connect!セクションを追加し、コミュニティへのリンクを記載しましょう。
Discord、Gitter、Slackなど、あるいは単純にメールアドレスでもよいでしょう。
Step 9.2 - Discussions (optional)
GitHub Discussionsは、Issueのように解決する必要のある課題ではなく、コミュニケーションや質問の場として活用することができます。
GitHub Discussionsを有効にする方法はこちらで解説されています。
Step 9.3 - Code of Conduct
この項目はGithub Docsから借用しました。
参加を歓迎する開放的なプロジェクトであることを宣言し、侵害へ対処する手順を示すために、コミュニティの行動規範を定義します。
行動規範は、コミュニティへのかかわり方への基準を定義するものです。
これは、全てのcontributionを尊重する包括的な基準です。
あなたのプロジェクトにCODE_OF_CONDUCT.mdを用意し、全ての詳細を記載する必要があります。
コミュニティに行動規範を作成するためのガイドはこちらです。
CODE_OF_CONDUCT.mdのテンプレートはこちらです。
例
| Repository | CODE_OF_CONDUCT |
|---|---|
| microsoft/TypeScript | CODE_OF_CONDUCT.md |
| vercel/next.js | CODE_OF_CONDUCT.md |
Step 10. Create Contribution Guidelines 👷
 |
|---|
コントリビュートガイドラインを作成する。
18Fにインスパイアされています。
オープンソースは外部からのコントリビュートを歓迎します。
従って、支援者がどのように支援できるのか、何を支援すればよいかを明示することは重要です。
すなわち、ガイドラインはこの疑問を解決するものでなければなりません。
『外部の貢献者は、どのように参加すればよいか』
プロジェクトにはCONTRIBUTING.md等を配置し、以下についての概要を記載してください。
・開発環境のセットアップ手順があるか
・acceptされる前にしなければならないテストはあるか
・重要な変更を行う前にしなければならないことはあるか
例
| Repository | CONTRIBUTING |
|---|---|
| microsoft/TypeScript | CONTRIBUTING.md |
| vercel/next.js | CONTRIBUTING.md |
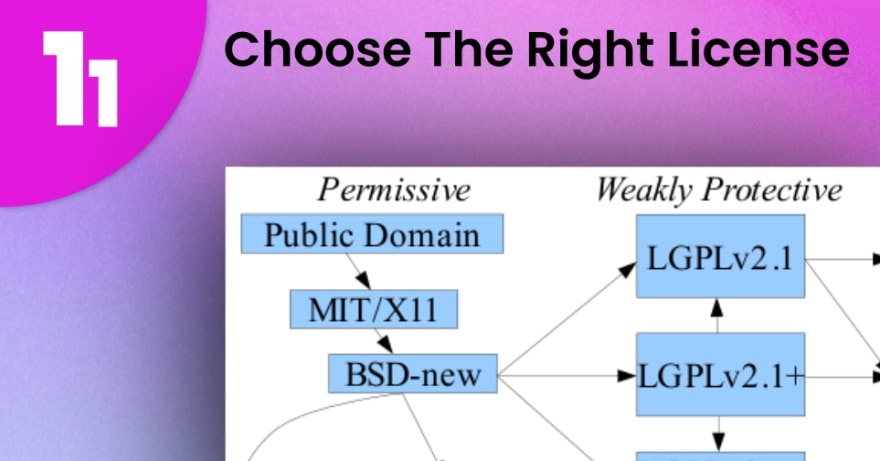
Step 11. Choose The Right License ©️
 |
|---|
適切なライセンスを選ぶ。
Github Docsにインスパイアされています。
GitHubの公開リポジトリは、オープンソースソフトウェアを共有するためによく利用されています。
あなたのリポジトリを真にオープンにしたいのであれば、他者が自由にソフトウェアを使用・変更・配布できるようなライセンスを指定する必要があります。
choosealicense.comを使うことで、あなたのプロジェクトに適切なライセンスを選ぶことができるでしょう。
選択したライセンスについて、法的な記載を含むライセンスファイルを、あなたのプロジェクトに明示する必要があります。
なお、必ずしもライセンスを選択しなければならない義務はありません。
ただしライセンスを選択しない場合、デフォルトの著作権法が適用されます。
すなわち、あなたはあなたのソースコードに対するあらゆる権利を保持し、他の誰もあなたのソースコードを使用・変更・配布することはできません。
例
| Repository | License |
|---|---|
| microsoft/TypeScript | Apache License |
| vercel/next.js | MIT License |
Step 12. Plan Your Future Roadmap 🚗
 |
|---|
今後のロードマップを示す。
プロジェクトのWikiに、今後の計画について説明するロードマップを用意しましょう。
今後の方針を明記し、長期的な展望を持つプロジェクトであることをアピールしましょう。
野心的になりましょう。
現実的な範囲で。
次のバージョンでどのような機能を追加する予定か。
ユーザが待ち望んでいる機能はいつごろリリースする予定か。
ロードマップでは、これらの疑問に答えましょう。
例
| Repository | Roadmap |
|---|---|
| microsoft/TypeScript | Roadmap |
Step 13. Create Github Releases 📌
 |
|---|
GithubのRelease機能を使ってリリースする。
Githubにはリリースという機能があります。
こちらではプロジェクトのリリース履歴を表示することができ、バージョンごとに何が追加されたか、何が削除されたかといった変更履歴を書くことができます。
How do I make a good changelog?
良いchangelogの書き方とは?
Guiding Principles
・changelogは人間のためのものであり、機械のためのものではありません。
・changelogはリリースバージョンごとに用意する必要があります。
・同種の変更はグループ化すべきです。
・バージョンやセクションには直接リンクできるようにしておくべきです。
・最新バージョンを一番上に置きます。
・バージョンごとのリリース日を明記します。
・Semantic Versioningに従うこと。
Types of changes
・Added 新機能
・Changed 既存機能の変更
・Deprecated 非推奨であり、今後削除される
・Removed 削除された
・Fixed バグフィックス
・Security 脆弱性対応
例
| Repository | Releases |
|---|---|
| release-it/release-it | https://github.com/release-it/release-it/releases/tag/14.14.0 |
| ryanoasis/nerd-fonts | https://github.com/ryanoasis/nerd-fonts/releases/tag/v2.1.0 |
Step 14. Customize Your Social Media Preview 🤩️
 |
|---|
SNSでのプレビューをいいかんじにする。
CSS Docsにインスパイアされています。
誰かがソーシャルメディアからあなたのリポジトリにリンクしたとき、そのリンクに表示されるプレビューをカスタマイズすることができます。
何もしなければリポジトリの基本情報とオーナーのアバターが表示されますが、これをより魅力的に見えるようにカスタマイズすることができます。
例
| Repository | プレビュー |
|---|---|
| saikou-app/saikou |  |
| vercel/next.js |  |
Step 15. Launch A Website 🚀
 |
|---|
これまでの作業を全て行ったのち、あなたのリポジトリをもうひとつ上のレベルに引き上げることのできるステップがもうひとつだけ残っています。
Webサイトの用意です。
Github Pagesを使うことで、リポジトリから直接Webサイトをホストすることができるようになります。
プロジェクト専用のWebサイトを用意することで、よりクリエイティブに見せることができるでしょう。
また検索エンジンで引っかかる可能性も飛躍的に高まります。
更なるトラフィックを得ることができるチャンスを、見逃さずに手に入れましょう!
例
| Repository | Webサイト |
|---|---|
| iharsh234/WebApp | https://iharsh234.github.io/WebApp/ |
| gitpoint/git-point | https://gitpoint.co/ |
Credits: ❤️
・Benny Neugebauer 項目12・13を提案してくれた。
・Paul McGann 項目5の例を提示してくれた。
以上、より良いGitHubプロジェクトを構築するための15のヒントを紹介しました。
これらは決して難しいことではありませんが、あなたのプロジェクトの成功に大きな影響を与えることでしょう。
コメント欄
「Awesome!」
「非常に有用な記事」
「ブックマークした!」
「素晴らしい!Readmeが重要なのはわかってたけど、具体的にどうすればいいか知らなかったのでたすかる」
「項目5について、動画を記録するツールってお勧めありますか?」「ツールの紹介を追加した!」
「録画ソフトOBSいいぞ」「ありがとう追加した!」
「私にとって魅力的なGithubプロジェクトは、changelogsやGitHub pagesを使いこなしていること」「ありがとう追加した!」
「ロードマップについてよい例がある。TypeScriptチームがロードマップを公開してる」
感想
大事なのは見た目じゃない中身だ、なんてことを言う人もいますが、実際のところ大事なことの9割は見た目です。
中身が全く同じだとして、必要最低限のテキストだけが羅列されているプロジェクトと、画像やバッジが並んでいてチュートリアルやFAQが充実しているプロジェクト、どちらを選ぶかと言えば9割が後者を選ぶでしょう。
そのように、ぱっと見で選びたくなるプロジェクトを作るための方針として役に立つ内容が詰まった記事です。
ちなみにこの記事、一度完全にリファインされています。
せっかく書き上げて見なおしてみたら丸ごと書き直されててびっくりしたよ。
最初のバージョンでは実際にcss-docsというフェイクプロジェクトを立ち上げて、中身は一切全くなんにもないにも関わらず上記のような対策を行ってなんだか面白そうという見た目のリポジトリをでっち上げていました。
しかし何故かその後記事の中身がごっそりと書き換えられ、リポジトリも綺麗さっぱり消え去ってしまいました。
なぜ。
元のバージョンもなかなか面白かったので、またやってみてほしいところです。
さて、そんなわけでこれらの方針を私のリポジトリにも適用して飾り立て……そもそもなんにもねえ!