JavaScriptから、現在表示されているフォントを取得することが可能です。
仕組みを簡単に説明すると、フォントによって文字の横幅は異なるので、font-familyを変えてみてwidthが変わったらそのフォントがインストールされている、みたいな識別方法です。
つまり、フォントを表示させて、そのフォントが入っているかどうかをチェックすることで、ブラウザフィンガープリントになります。
Braveはフォントを取得できないようにした
How Brave defends against font fingerprintingの記事において、Braveはフォントによるフィンガープリント防止について解説しています。
How Brave defends against font fingerprinting
フォントは3種類に分類することができます。
Web Fonts
Webサイトが提供し、そのWebサイトで使用するフォント。
ユーザから来たものではないので、フィンガープリントとしては使用できません。
OS Fonts
OSによってインストールされるフォント。
トラッカーは既にユーザエージェントからOSを知っているので、このフォントが取得されたとしてもプライバシーに影響することは基本的にありません。
User Fonts
ユーザがWebサイトからダウンロードしてインストールしたり、Officeスイート・その他のソフトウェア等がインストールするフォント。
これらはフィンガープリントとして有効です。
現在、BraveはAndroid、macOS、Windowsにおいて、フォントフィンガープリントプロテクトを適用しています。
iOS版に適用していない理由は、プラットフォームの制限によりできないこと、およびWKWebViewが、Braveほど厳格ではないもののある程度のプロテクトを行っていることです。
Linux版に適用していない理由は、ディストリビューションによってOSフォントが全く異なるため、どれがOSフォントであるか識別することが困難だからです。
いっぽうChromeはフォントを根刮ぎ取得しようとしている
このようにBraveがプライバシー保護に努める一方で、Googleは例によってLocal Font Access APIというトンデモAPIを提案しています。
Local Font Access API
const array = await self.queryLocalFonts();
array.forEach(font => {
console.log(font.postscriptName);
console.log(` full name: ${font.fullName}`);
console.log(` family: ${font.family}`);
console.log(` style: ${font.style}`);
});
たったこれだけで、PCにインストールされている全てのフォントを根刮ぎ奪われます。
Permissions Integration
Local Font Access APIの使用にはパーミッションが必要です。
const status = await navigator.permissions.queryLocalFonts({ name: "local-fonts" });
if (status.state === "granted")
console.log("permission was granted 👍");
else if (status.state === "prompt")
console.log("permission will be requested");
else
console.log("permission was denied 👎");
何度でも言うが、 ユーザの同意に頼ることは安全策ではない 。
今もJSでフォント取得可能じゃん?
冒頭で解説したように、今でもフォントの取得自体は可能です。
しかし、これはあくまで『フォント名を指定して、それがインストールされているか』を調べる方法です。
これも十分問題ではあるのですが、しかし『インストールされている全てのフォントを根刮ぎ取得する』Local Font Access APIに比べれば遥かにマシと言えるでしょう。
たとえば自作したテスト用フォントが入っていたとして、普通のフィンガープリントライブラリはそんな独自のフォント名など知りませんから、フィンガープリントとして使用することはできません。
しかしLocal Font Access APIを使えば、あなたを完全に特定することが可能です。
対策案
なかなか面白い対策案を出している人がいました。
指定した一群のフォント(絶対使わなさそうなネタ的フォント)を、再起動のたびにランダムに入れ替えるスクリプトとか作ったら需要ありそう。
設定で禁止する
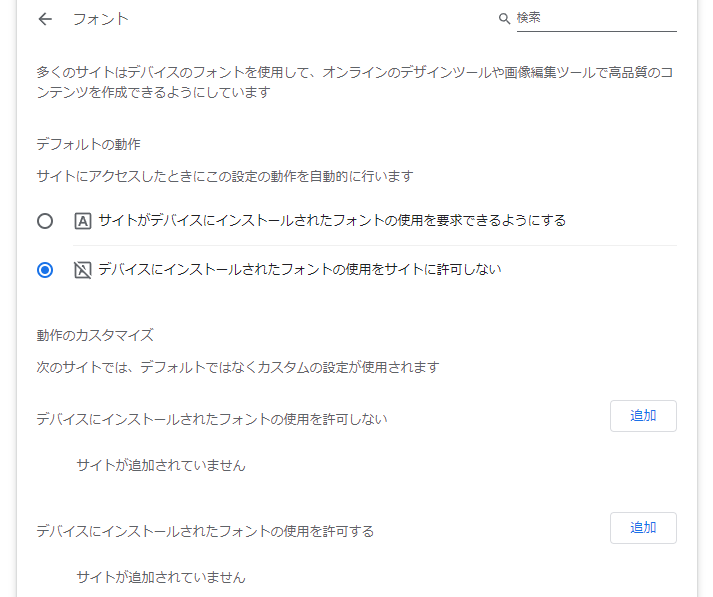
プライバシーとセキュリティ → サイトの設定 → その他の権限 の下のほうにフォントの設定があります。
必ず『デバイスにインストールされたフォントの使用をサイトに許可しない』に設定しましょう。
 |
|---|